series的data与x,y轴的匹配规则
如果series的data为[1,2,3,4,5,6]
1.如果x,y轴都是类目轴,且data没有与x,y轴的值匹配上,则无效。
2.如果x,y轴都为类目,data中能够跟类目轴上的字符串对应上,轴,有效。
3.如果都为value.,则按数值生成x,y轴然后按数值标在对应的位置上。
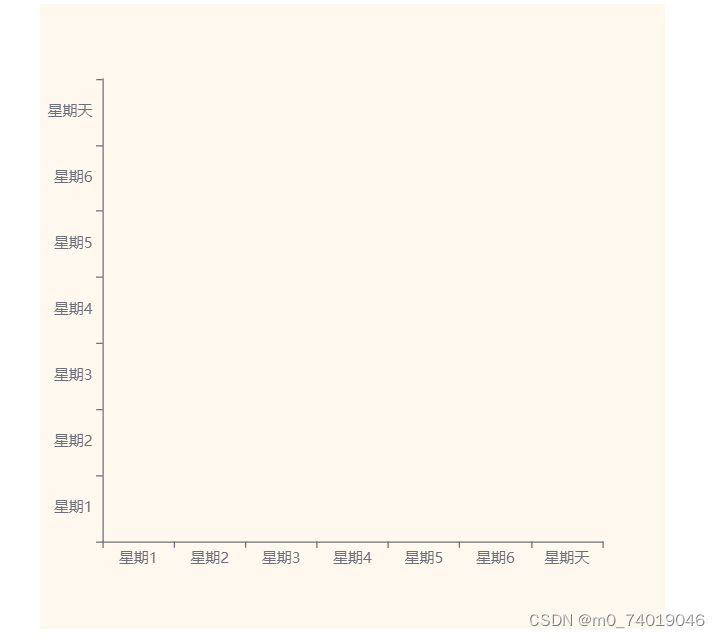
- x,y轴都是类目轴,data没有与x,y轴的值匹配上
let options = {
xAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
series: [
{
type: "line",
data: ["21", "22", "33", "34", "35", "w6", "天"],
},
],
};

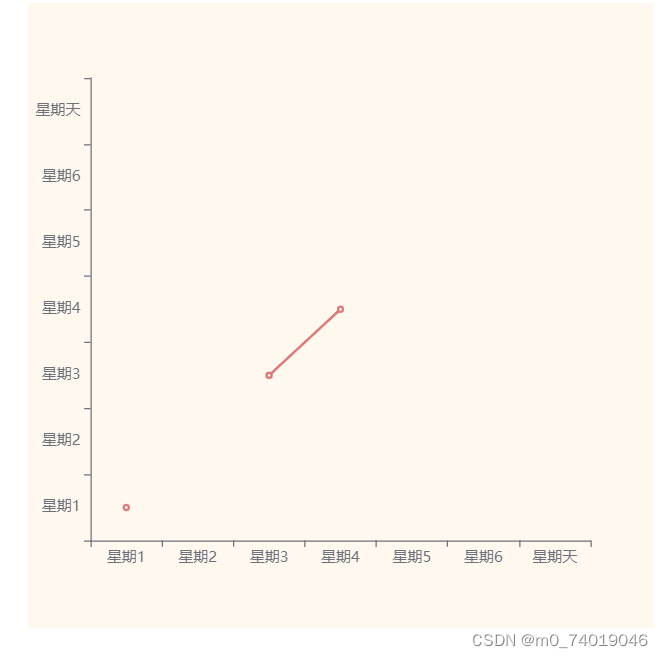
2. x,y轴都为类目,data中能够跟类目轴上的字符串对应上,
let options = {
xAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
series: [
{
type: "line",
data: ["星期1", "22", "星期3", "星期4", "35", "w6", "天"],
},
],
};

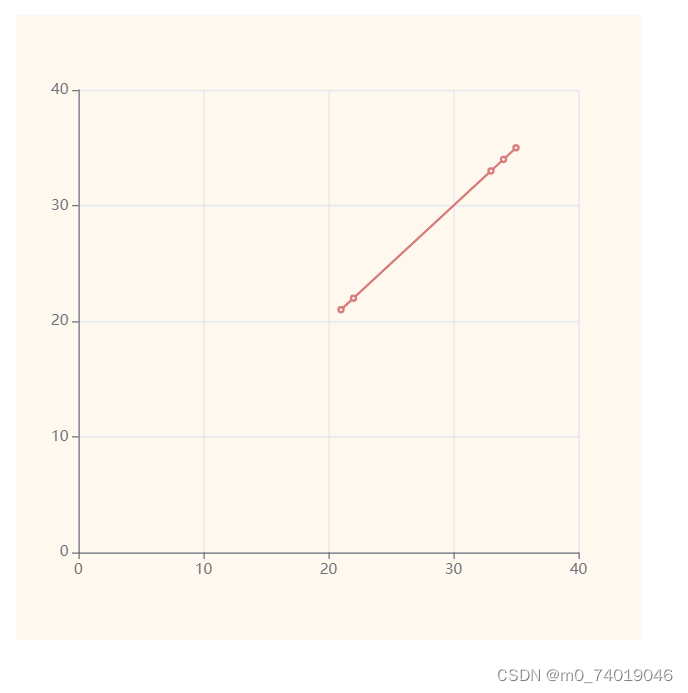
3.都为value.,数值匹配在对应的位置上。
let options = {
xAxis: {
//type: "category",
type: "value",
// data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
// type: "category",
type: "value",
// data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
series: [
{
type: "line",
data: ["21", "22", "33", "34", "35"],
},
],
};

series的data其实是一个二维数组
坐标系里的点都是有x,y坐标的,所以 series的data可以是一个二维的数组。
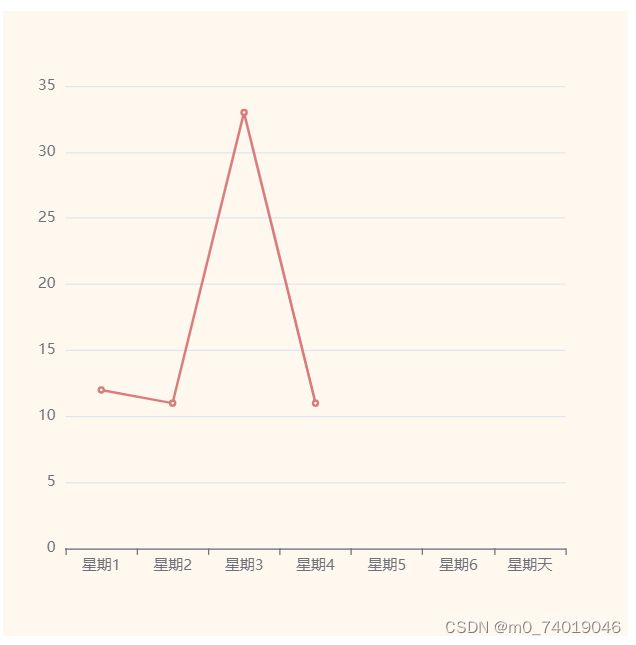
例子1:
let options = {
xAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
//type: "category",
// data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
series: [
{
type: "line",
data: [
["星期1", 12],
["星期2", 11],
["星期3", 33],
["星期4", 11],
],
},
],
};

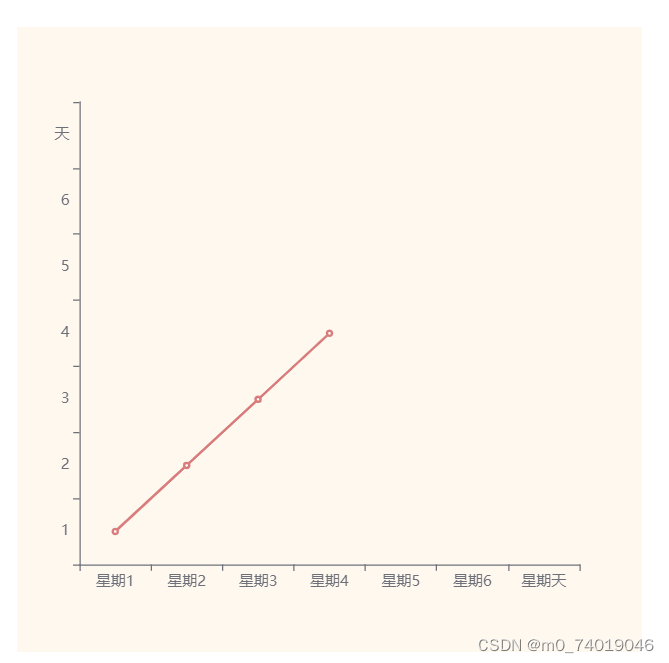
例子2:
let options = {
xAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
type: "category",
data: ["1", "2", "3", "4", "5", "6", "天"],
},
series: [
{
type: "line",
data: [
["星期1", "1"],
["星期2", "2"],
["星期3", "3"],
["星期4", "4"],
],
},
],
};

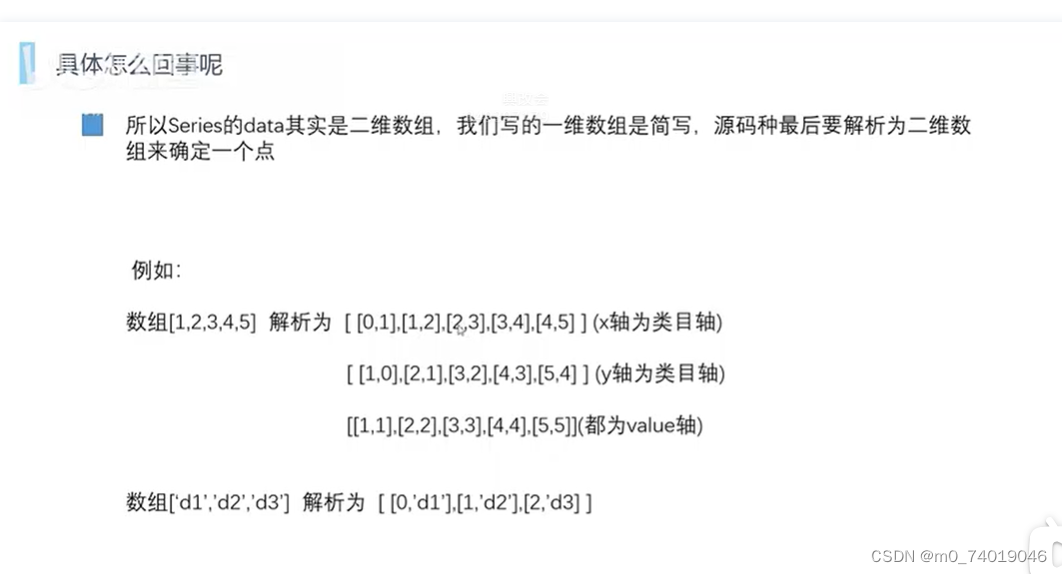
series的data其实是一个二维数组,可以简写为一维数组。
假设数组为[1,2,3]
x轴为类目轴,y轴为value轴,会被解析为[[0,1],[1,2],[2,3]]。
0是数组的下标,1为数组对应下标的值。
y轴为类目轴,会被解析为[[1,0],[2,1],[3,2]]
都为value,会被解析为[[1,1],[2,2],[3,3]]

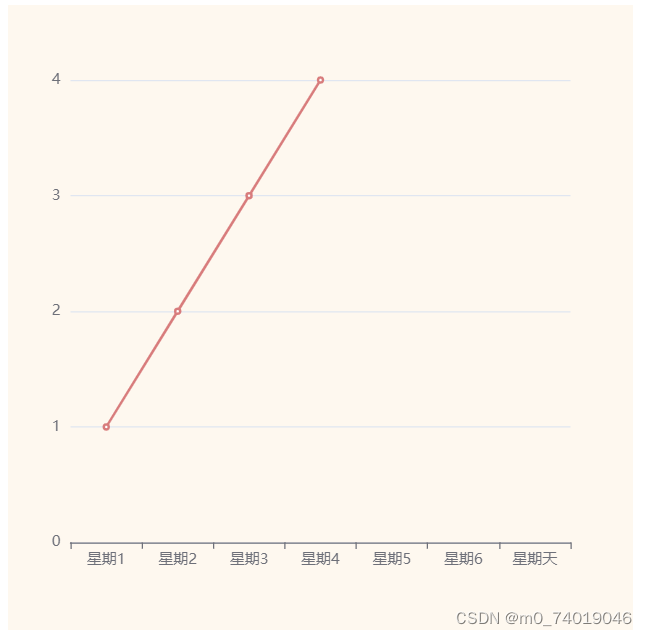
et options = {
xAxis: {
type: "category",
data: ["星期1", "星期2", "星期3", "星期4", "星期5", "星期6", "星期天"],
},
yAxis: {
// type: "category",
// data: ["1", "2", "3", "4", "5", "6", "天"],
},
series: [
{
type: "line",
data: [
["星期1", "1"],
["星期2", 2],
["星期3", 3],
["星期4", "4"],
],
},
],
};

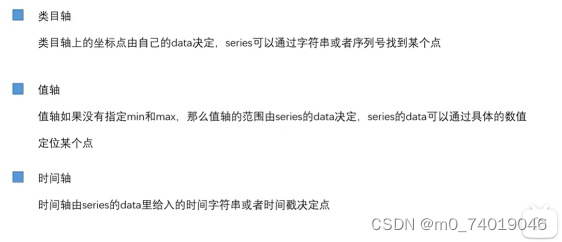
总结
在二维数组中,如果里面是数字,在类目轴中解析为对应的序号,value轴会解析成具体的值。
例如[1,2] 如果x轴是类目轴,1代表类目轴的第2个,匹配第二个。如果是value轴,则代表值1
在二维数组中,如果里面是字符串,会在类目轴中解析同一字符串的位置,在value轴中会转化为数字,如果转化不了,则无效。
例如 [“1”,2] 如果x轴是类目轴,会在x轴上找"1"这个字符串。如果为value轴,会转化为对应的数值。有些字符串如"d1",不能转换成数字的会报错。

yAxis, xAxis的type为value时,可以不用设置data,data跟 series中的相同。





















 516
516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








