提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
HTML基础认知
1、网页
网页组成
文字、图片、音频、视频、超链接
程序员写的代码是通过浏览器转换成网页的。
2、浏览器:是网页显示、运行的平台,是前端开发必备利器
常见的五大浏览器:
IE浏览器、火狐浏览器、谷歌浏览器、Safari浏览器、欧朋浏览器
前端工程师日常推荐使用:
谷歌浏览器(Chrome)
3、骨架结构
html标签:网页的整体 head标签:网页的头部
body标签:网页的身体 title标签:网页的标题
一、一些快捷键的使用
生产html 骨架代码 :!+回车
选择多行:alt+shift +鼠标左键。
选中后内容后按Tab可后缩进,shift+tab 选中内容向前缩进
Alt+b 打开页面
Ctrl+d 选中相同元素
Ctrl+/ 可添加注释
二、常用标签
1.图片标签
代码如下(示例):
img标签
Img 回车 给标签添加标签属性
例:< img src=”” alt=”” title =“”>
src 属性名= “路径/图片名及其包含后缀”
若不在同一文件夹下
先要了解路径这个概念:
路径
- 路径:页面加载图片,需要先找到对应图片 分为绝对路径:绝对的位置,从盘符开始的,网址也是绝对路径。
01 绝对路径 文件管理器上方路径,复制加上/图片名及后缀即可,不常用。
例:windows 盘符出发,Linux,mac根目录/出发的,网址。
02 相对路径 常用 从当前文件出发,找目标文件(图片,音频等)。
同级目录:在同一文件夹下,src=./目标图片.gif 或者 直接src=目标图片.gif
下级目录:当前文件与目标文件所在文件夹同级,可用文件名/进入文件夹 如src=“文件名/文件名(可有多个文件夹)/图片名.gif”(这里要说一下,win11要想通过改后缀名修改文件格式,需要在文件资源管理器上端-查看-显示-文件扩展名勾选。)
上级目录:目标文件与当前文件所在文件夹在同一级,需要返回上级目录,可用 . ./返回上级目录如src=“. ./. ./cat.gif”
alt 属性名 = “替换文本”
title 属性名= “鼠标悬停才能显示的文本内容”
宽width=“数字”只写高,宽其中一个即可,另一个系统等比例缩放,图片不变型
高height=“数字”
属性可以有多个,属性间用空格隔开 属性间没有顺序之分
图片与html在同一文件夹时 src=“图片名+后缀”即可
alt 替换文本,若src加载失败,加载alt属性对应的文本
2.音频标签 (加入./时当前文件夹文件会全展示出)
音频在页面中插入音频代码:audio是双标签
属性:src: 音频路径
controls 显示播放的控件(可以手动播放)
autoplay 自动播放(有的浏览器不支持)
loop 循环播放
目前音频支持 MP3 wav ogg三种标签。
3视频标签
代码video
同样可以有loop autoplay等属性 谷歌浏览器可以配合muted属性实现播放。多用MP4格式。
4超链接标签
a标签,是双标签
代码:< a href=”./目标网页.htm(可以复制网页的网址http//也可写自己的html路径)l”>超链接(其中是文字内容,点击文字可跳转)可在“ ”中写#,为不会跳转的空链接。
属性:herf中是目标网页地址
target 默认值 为 _self为在当前窗口跳转,覆盖原网页,可以把值改为 _blank使其在新窗口跳转,保留原网页,在a标签中添加此属性。
多个html文件跳转时习惯让index为首页。
5列表标签
1 无序列表 ul li双标签 。 ul是无序列表的整体,只用于包裹li标签 li是无序列表的每一项,是ul的子集标签,用于包含每一行内容。开在ul标签中嵌套li标签。
2 有序列表 ol li 把ul换为ol即可,有明显默认的排序。
3 自定义列表 dl dt dd
dl是自定义列表的整体,用于包裹dt dd,dt表示自定义列表的标题,dd表示自定义列表的每一项内容。
6表格标签
标签:table tr td table是表格整体,可用于包裹多个tr,tr是表格每行,用于包裹td,td是表格单元格,可用于包裹内容。嵌套关系依次table tr td。
表格属性:在table的尖括号中填
01 border=“1” 效果:添加边框,1表示边框宽度为1。
width height 设置表格的宽高尺寸。宽高一般在css中设置
表格标题,表头单元格标签
caption 表头大标题 写在table标签内。
th 表头单元格 写在tr内,用于替换td,
表格结构标签:表格头部:thead 表格主体:tbody 表格底部:tfoot
合并单元格:01跨行合并 rowspan
02跨列合并colspan
合并时需先确定保留谁删除谁,把要删除的td标签及其内容删除,
在td尖括号内加rowspan =“2”,2表示合并两个单元格。
表单标签:几乎只有登录,搜索,注册页面小区域要用到。
7 input系列标签
input系列标签
input 根据type属性不同展示不同效果。
属性 type=“ ”
引号中可填:
01text 文本框,用于输入单行文本。可在input尖括号中输入placeholder=“**文本内容”占位符(提示字)
02password 密码框,用于输入密码
03radio 单选框,用于多选一input
一次只产生一个框(可在input前添加选项内容)
若要产生多个单选框只选一个,需要用name分组
name=”自定义” 在第二个input尖括号中也添加此name属性即可
checed 默认选择在需要被默认选中的选项的input尖括号内添加checked属性即可(也可在checkbox多选框中使用)。
04checkbox 多选框,用于多选多
05file 文件选择,用于之后上传文件 可以加入multiple属性实现多文件选择
06submit 提交按钮,用于提交
07reset 重置按钮,用于重置
08button 普通按钮,默认无功能,之后配合js添加功能。
要使06 07 08的按钮实现功能,需要添加一个父级标签,表单域标签,使各个input
成为一个整体,整体重置,提交等。
表单域标签:form
语法
改按钮中的文字:可在input中添加属性value=“哇啦哇啦按钮”
button标签也可作为标签,双标签,可在双标签之间其中添加按钮上的内容。
属性:submit reset button
select 下拉菜单
option 下拉菜单的每一项。
属性:selected 默认选中
textarea文本域
可在网页中提供可输入多行文本的表单控件,
属性:cols rows 可设置尺寸。
label标签
使用方法一:使用label(双标签)把内容包裹,再在表单标签和l设置的id属性值,在label标签中for的内容中填上表单标签id的内容。
使用方法二:使用label标签把表单和文本内容都包裹即可,删除for属性。

8语义化标签
没有任何语义的布局标签(div span),
div:一行只显示一个,独占一行
span:一行可以显示多个内容(文本等)
有语义的布局标签:双标签

9字符实体标签

一般只记忆空格 即可 在文本中写 ;就行
CSS
css简介
作用:层叠样式表,给html标签美化。
css写在style标签中,一般写在head内,格式:选择器+{}

结尾注意加分号。
选择器查找标签
作用:查找标签
使用方法:p{
color: red;
font-size: 38px ;字的大小
backgrond-color: green;
width: 52;
height: 85;
}
CSS的三种引入方式
一个单独的.css文件中,需要通过link标签在网页中引入
先新建一个.css文件,可直接写代码,不许需要标签,再在html中引入link标签
Link语法:
Rel是relationship简写,意思是html与css间的关系,样式表。
03 行内式CSS写在标签style属性中,配合js使用。在属性栏写style=“”
小案例多用内嵌式,开发项目多用外联式。
基础选择器
01标签选择器:以标签名命名的选择器p{}
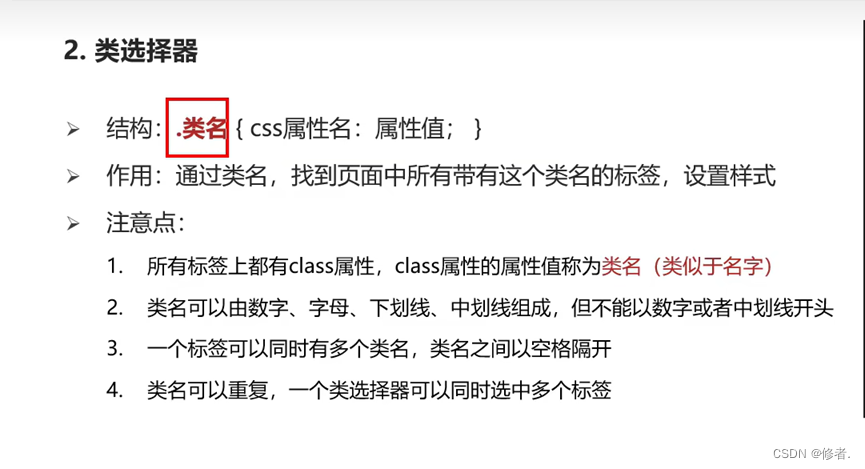
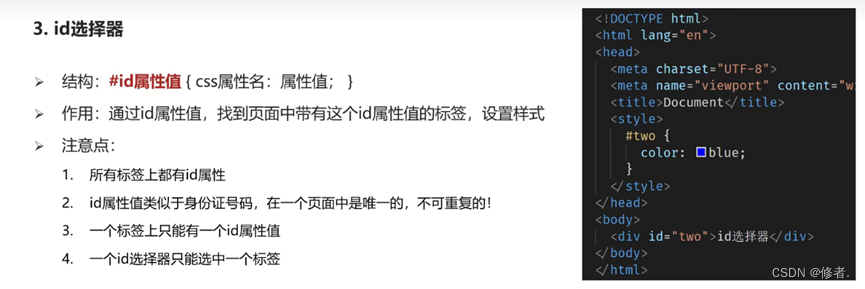
选中所有的标签都生效css; 02类选择器  03id选择器  id就是名字。
可以
line-heigh: 1.5行高也可以放到front中去,但是要用/隔开字号与行高

调试方式:谷歌浏览器,快捷键f12,或者鼠标右键,检查
颜色取值

其中16进制表示法最常用,#后六个数
标签水平居中:加属性margin: 0 auto;
选择器进阶:1复合选择器
后代选择器:语法 选择器1 选择器2{css}
效果:在选择器1所找到标签中,在其标签全部中找满足选择器2的标签,可以找孙子,重孙子,,设置样式。
其中选择器一可以是标签选择器,类选择器,id选择器等。
子代选择器:语法:选择器1>选择器2
效果:在选择器1找到标签的儿子代中赵满足选择器二的标签,只找儿子
并集选择器:同时选择多个标签,设置样式。
语法:选择器1,选择器2,选择器3{css}(选择器可换行)
交集选择器:例:标签选择器.类选择器 p.box
语法:选择器一.选择器二 作用:找到符合两个选择器的标签,设置样式。
hover伪类选择器:鼠标悬停时产生样式效果。
语法:标签名.hover{css},任何标签都可以添加伪类。
Emmet语法
Emmet语法好处:简写,快速生成大量代码

Css中写单词首字母即出现提示。
例:w300+h200+bgc
极为宽300高200的背景。
背景属性

背景图片
语法:background-image(bgi)
background-image: url(路径),默认把图多张铺满背景尺寸。
背景图平铺
属性名:在css中写background-repeat: “ ”;(bgr)
取值 repeat 平铺,no-repeat 不平铺,repeat-x 沿着x轴平铺,repeat-y沿y轴方向平铺。
背景图位置:属性:background-position(bgp)
取值:

例:background-position right 0;先写水平方向,再写垂直方向。
background-position right bottom;
background-position center 0;
background-position center center;
background-position 50px 100px;
背景相关属性连写:
语法:background:color image repeat position;
可以不按照顺序写。但背景图位置两个取值不是英文要按顺序写,数字00px不可以。
img与背景图区别:img用来实现重要图片,背景图是次要的,起到修饰作用
元素(尖括号)显示模式:
1块级元素 div标签
独占一行,宽度默认父级元素宽度,用css设置宽高都生效
2 行内元素:a span b u I strong ins em del
一行可以显示多个,宽高默认由内容撑开,不可以设置宽高。
3行内块元素 input textarea button select img
一行可显示多个,可以设置宽高。
元素显示模式转换
语法:

在css{}内添加即可。
html嵌套注意点
p标签不要嵌套div p h,避免小套大
A标签可以嵌套任意标签,但是不能嵌套a标签。
css特性
01继承性:给父级标签加属性,子集标签也会具有该属性,(文字控制属性都可以继承)
控制标签本身的属性不可继承。若文本自己有对应属性,则不继成父级属性,但是可以继承父级中有,而自己没有的属性。
02层叠性,同一选择器内,相同的属性中,后面的属性覆盖前面的属性。
样式相同时,只有优先级相同,才会出现层叠效果。
03 优先级,Css第三特性:优先级当一个标签用了多个选择器,样式冲突时

!important不给父级标签加。
权重叠加计算:当出现复合选择器冲突时,要用到权重叠加计算,先比行内,若
行内选择器同,则比下一级id,若还相同,则比类,以此类推,直至出现不同,最终选择优先级高的选择器多的样式。
css中上一行出错,下一行也会受影响
盒子模型:帮助布局制作
盒子是一个标签,每个标签可以叫做盒子,
css规定,内容区域,内边框区域,边框区域,外边框区域构成。

盒子属性:以div为例:
可设置属性:
01wifth height
02边框 border: 10px solid red;dashed虚线 dotted点线
复合属性,10px表示板框粗细10px,实线,颜色
若想设置单独属性,只需border-方位名词。
盒子尺寸=宽 高,加边框尺寸。
内边框 padding 也是复合属性,可以写四个方向边框的粗细。(上,又,下,左)
一值:上下左右
两值:上下,作用
三值:上 左右 下
四值:上 右 下 左
css自动内减

外边距:设置方式与内边距一直。
css书写顺序:浮动,盒子模型,文字样式。这样运行效率高。是代码顺序,不是人的顺序
css浮动


行内块问题:
浏览器解析行内块或行内标签的时候,如果标签换行书写会产生一个间距。
浮动的作用:使元素脱离文档流,按照指定的方向发生移动,遇到父级的边界或者相邻的浮动元素就会停下来
浮动的目的:为了达到自己的布局目的,让指定元素定位在指定位置,并且可以设置浮动后的行级元素的宽高,我们就需要用到浮动
浮动的特点:

清除浮动:
way1

way2

way3

way4

way5

优点:快捷,方便
一般使用

清除浮动。
css定位装饰
3种布局方式:

相对定位

left 与right同时存在时,left优先。top与bottom同时存在时,top优先
绝对定位:

子绝父相:
一般让父级绝对定位,子级相对定位,使得子级在父级内移动,父级是一个广泛概念,可以是更上面的一级,爷级等。
居中:
语法:/水平居中/
left:50%;
margin-left:-150px;
top:50%;
margin-top:-200px
或者:transform:translate(-50%,-50%);
固定:

显示层级:

vertical-align

光标类型

边框圆角

应用:

溢出部分显示效果

元素透明度






















 1897
1897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








