代码
demo13_listwidget::demo13_listwidget(QWidget* parent)
: QWidget(parent) {
ui.setupUi(this);
resize(600, 500);
QVBoxLayout* pMainVLayout = new QVBoxLayout(this);
QListWidget* pListWidget = new QListWidget(this);
pListWidget->setViewMode(QListView::IconMode);
pListWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
pListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
QString qss = "QListWidget{border:none; background:rgb(251,251,251);} \
QListWidget::item{background:blue; \
margin-left:20px; \
margin-top:10px; \
}";
pListWidget->setStyleSheet(qss);
int vScrollBarWidth = 30;
pListWidget->setFixedWidth(180 * 3 + vScrollBarWidth + 1);
for (int i = 0; i < 15; i++) {
QIcon icon(":/demo13_listwidget/resources/editor.png");
QString name = QString(u8"用户%1").arg(QString::number(i));
QListWidgetItem* pItem = new QListWidgetItem(icon, name);
pItem->setSizeHint(QSize(180, 180));
pListWidget->addItem(pItem);
}
pMainVLayout->addWidget(pListWidget);
}
调整窗口大小
resize(600, 500);
- 调整窗口大小为600x500像素。
创建垂直布局
QVBoxLayout* pMainVLayout = new QVBoxLayout(this);
- 创建一个垂直布局(
QVBoxLayout),并将其设置为当前窗口的主布局,用于管理子部件的排列方式。
创建QListWidget
QListWidget* pListWidget = new QListWidget(this);
- 创建一个新的
QListWidget,用于显示带有图标和文本的项目列表,并将其作为当前窗口的子部件。
设置ListWedget为图标模式
pListWidget->setViewMode(QListView::IconMode);
- 设置
QListWidget的显示模式为QListView::IconMode,即以图标的方式显示每个列表项,而不是默认的文本列表模式。
设置滚动条策略
pListWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
pListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
- 设置滚动条策略:
- 水平滚动条始终关闭(
Qt::ScrollBarAlwaysOff)。 - 垂直滚动条根据需要显示(
Qt::ScrollBarAsNeeded)。
- 水平滚动条始终关闭(
定义样式表
QString qss = "QListWidget{border:none; background:rgb(251,251,251);} \
QListWidget::item{background:blue; \
margin-left:20px; \
margin-top:10px; \
}";
pListWidget->setStyleSheet(qss);
- 定义了一个样式表(QSS)来定制
QListWidget的外观:QListWidget{border:none; background:rgb(251,251,251);}:移除边框,设置背景颜色为浅灰(rgb(251,251,251))。QListWidget::item{background:blue; margin-left:20px; margin-top:10px;}:每个项目的背景色为蓝色,并设置左边距为20像素,顶部边距为10像素。
设置ListWidget固定宽度
int vScrollBarWidth = 30;
pListWidget->setFixedWidth(180 * 3 + vScrollBarWidth + 1);
- 设置了垂直滚动条的宽度为30像素。
pListWidget->setFixedWidth(180 * 3 + vScrollBarWidth + 1);:将QListWidget的宽度固定为显示三列图标的宽度(每列宽度180像素),加上滚动条的宽度和1像素的边距。
循环添加ListWidgetItem
for (int i = 0; i < 15; i++) {
QIcon icon(":/demo13_listwidget/resources/editor.png");
QString name = QString(u8"用户%1").arg(QString::number(i));
QListWidgetItem* pItem = new QListWidgetItem(icon, name);
pItem->setSizeHint(QSize(180, 180));
pListWidget->addItem(pItem);
}
- 创建一个循环,用来向
QListWidget中添加15个带有图标和文本的列表项:- 每个列表项使用同一个图标(
resources/editor.png)和文本(用户0到用户14)。 pItem->setSizeHint(QSize(180, 180));:设置每个列表项的大小为180x180像素。pListWidget->addItem(pItem);:将每个创建的项目添加到QListWidget中。
- 每个列表项使用同一个图标(
添加ListWidget到布局中
pMainVLayout->addWidget(pListWidget);
- 将
pListWidget添加到主垂直布局中,使其在窗口中显示。
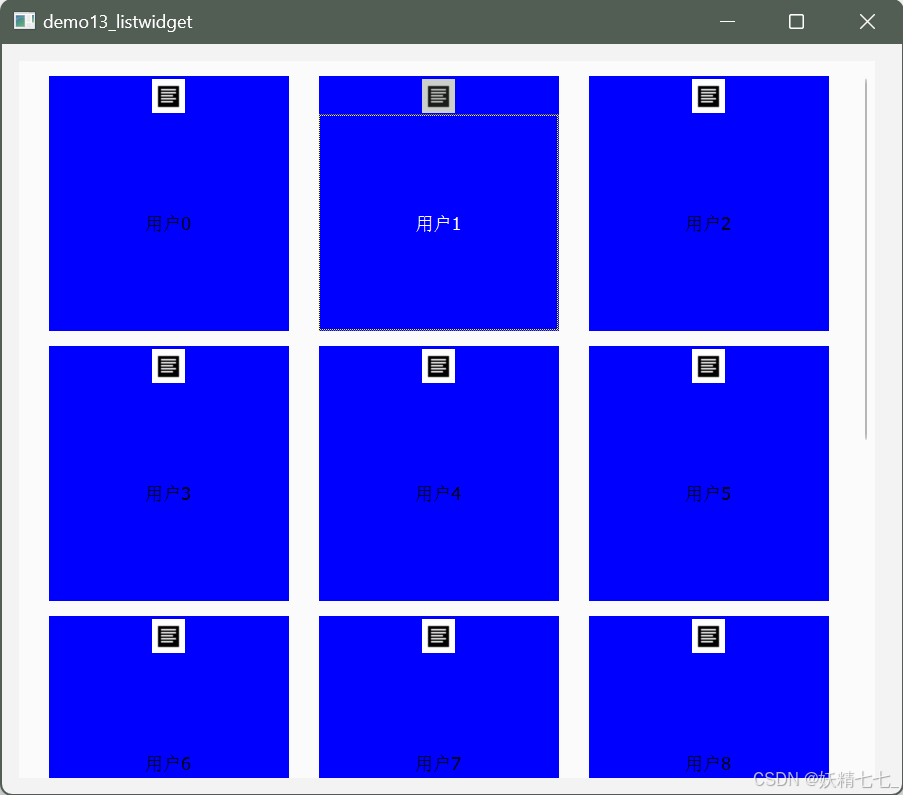
程序运行结果

结尾
最后,感谢您阅读我的文章,希望这些内容能够对您有所启发和帮助。如果您有任何问题或想要分享您的观点,请随时在评论区留言。
同时,不要忘记订阅我的博客以获取更多有趣的内容。在未来的文章中,我将继续探讨这个话题的不同方面,为您呈现更多深度和见解。
谢谢您的支持,期待与您在下一篇文章中再次相遇!























 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










