Unity–UI框架-Canvas-EventSystem-Panel
文章目录
Canvas(画布)
画布canvas是控制一组UI元素如何呈现的组件,所有UI元素必须是画布的子项,场景中可以有多个画布,但是UI元素至少需要一个可用的画布canvas,
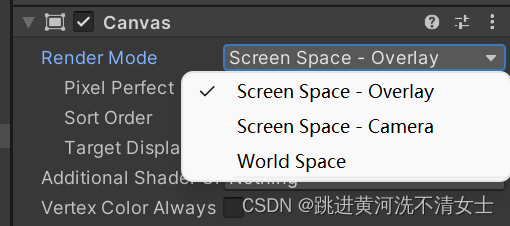
每个画布都有不同的渲染模式,渲染模式可以使用Render Mode进行设置,

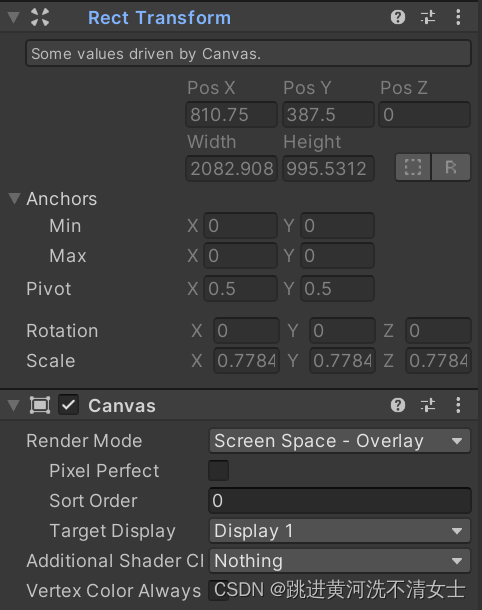
1.Screen Space-Overlay
其中,第一种是最常见的渲染模式,也是画布的默认渲染模式设置,选择此种渲染模式,用户界面将覆盖场景,所有UI元素都将被绘制到该场景中渲染的其他内容之上,在这种模式下,canvas会自动填满屏幕,并且如果屏幕设置改变将自动调整大小,需要注意的是在这种模式下,canvas将主导矩形变换组件Rect Transform是不可编辑的,canvas将设置矩形变换Rect Transform中的所有值,以自动填充屏幕

渲染模式还有Pixel Perfect选项,当选择此选项时,UI元素在渲染时会调整到最接近原始像素的效果,在某些情况下,这可以将UI元素外观更加清晰锐利。
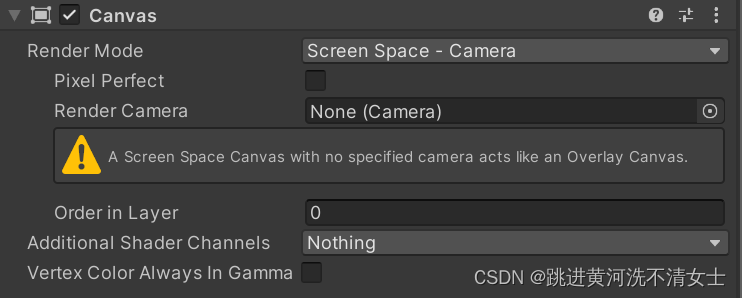
2.Screen Space-Camera
Screen Space-Camera模式非常类似于第一种模式,然而,它是由场景的特定相机渲染的,这将允许将相机特定的设置应用于screen space UI,最常见的是使用透视相机给UI带来深度感,在此模式下,Rect Transform也完全由画布驱动。其中Pixel Perfect选项功能同上面一样,Camera用于设置相机,这将渲染此canvas上的UI元素,如果为空,则画布组件将使用第一种渲染模式的设置来渲染这个canvas

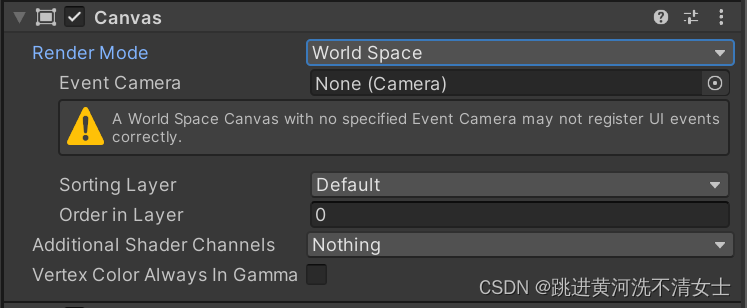
3.World Space

World Space模式渲染场景中的UI元素,这些UI元素可以是场景中的静态对象或移动的物体(比如泡泡)或是在场景中跟随游戏对象的玩家标签。
注意事项:
canvas不再驱动矩形变换Rect Transform,并且canvas可以设置在World Space的任何地方(因为场景中会有很多canvas,所以这种情况并不少见),因此创建新的World Space是world space UI元素所必需的
Event Camera选项需要接受事件并确定将使用哪个相机来检测事件(如单击UI元素)
Sorting Layer和Order in Layer是用于控制canvas的渲染顺序。与场景中的其他渲染器相比,该选项在画布组件上设置,并只适用于Screen Space-Camera或World Space的canvas设置,
最后:canvas上的UI元素按自上而下的顺序进行渲染
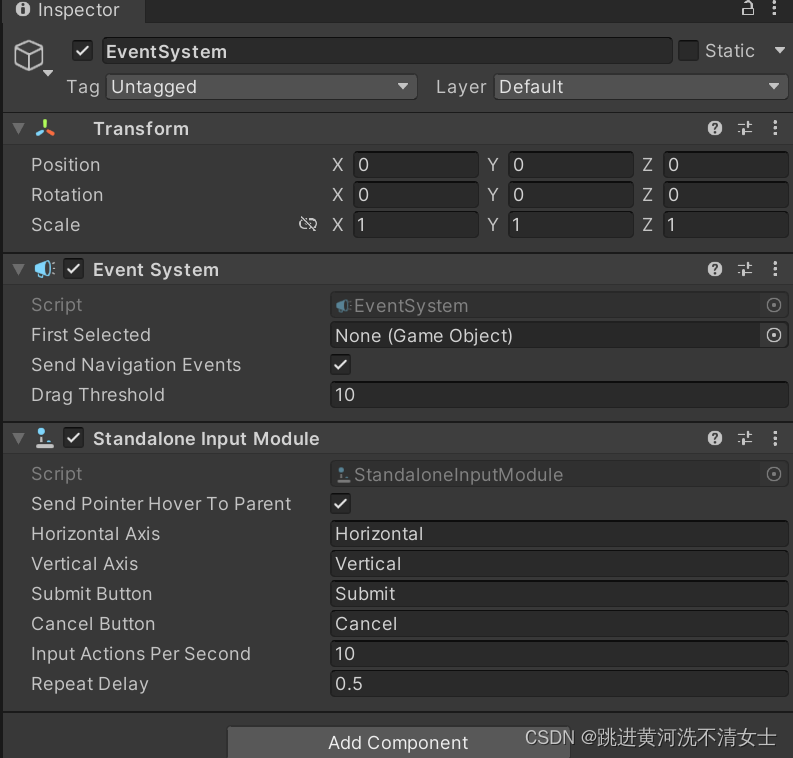
EventSystem(事件系统与canvas绑定)


在创建canvas时系统会自动生成EventSystem
作用:检测发生在UI上的事件(比如点击按钮),如果删除,玩家点击UI时将无响应。所以必须存在!!
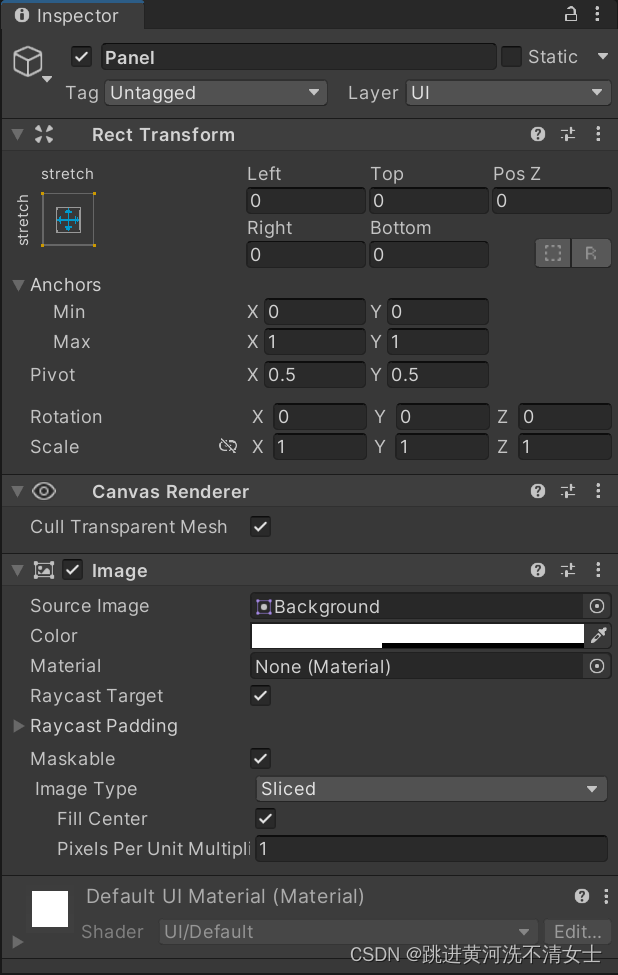
Panel(容器)
可以说Panel是一个Image,但不能说Image是一个Panel























 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








