一、ECharts简介
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
定义:ECharts 是一个JS插件。
作用:可流畅地运行于PC与移动设备。
特点:性能优异;兼容性强,兼容当前绝大部分主流浏览器;并能提供很多常用图表,且可定制。如: 折线图、柱状图、散点图、饼图、K线图
官网使用手册:快速上手
ECharts的5个基本使用步骤:
- 1、下载并引入 echarts.min.js
下载链接(三个方法):下载
我使用的是第一个方法,点击 Dist 进入相应页面,找到其中的 echarts.min.js 文件,点击打开,然后复制其代码到自己创建的 echarts.min.js 文件中,并将 echarts.min.js 引入即可。
<!-- 1、下载并引入 echarts.min.js -->
<script src="js/echarts.min.js"></script>- 2、为 ECharts 准备一个具备大小即定义了宽高的 DOM 容器
<!-- 2、为 ECharts 准备一个具备大小的 DOM 容器 -->
<div class="box"
style="width: 500px;height: 500px;margin: 50px auto;border:1px solid skyblue;">
</div>- 3、初始化 echarts 实例对象
// 3、初始化 echarts 实例对象
var myChart = echarts.init(document.querySelector('.box'));- 4、指定配置项和数据(option)
// 4、指定配置项和数据(option)
var option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [30, 150],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};- 5、将配置项设置给 echarts 实例对象
// 5、将配置项设置给 echarts 实例对象
myChart.setOption(option);<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts 基本使用</title>
<!-- 1、下载并引入 echarts.min.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 2、为 ECharts 准备一个具备大小的 DOM 容器 -->
<div class="box" style="width: 500px;height: 500px;
margin: 50px auto;border:1px solid skyblue;">
</div>
<script>
// 3、初始化 echarts 实例对象
var myChart = echarts.init(document.querySelector('.box'));
// 4、指定配置项和数据(option)
var option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [30, 150],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
// 5、将配置项设置给 echarts 实例对象
myChart.setOption(option);
</script>
</body>
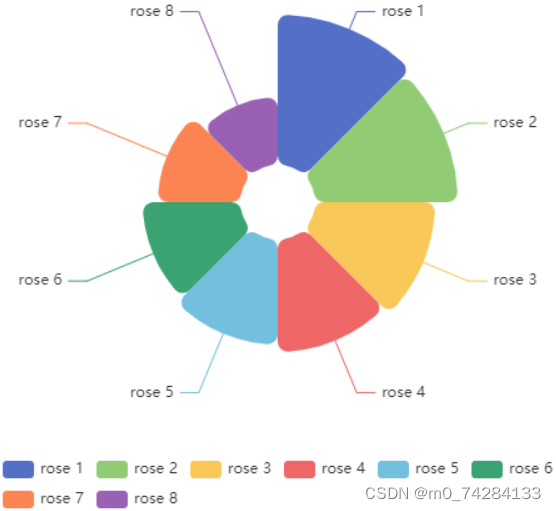
</html>效果:






















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








