目录
一、选择器进阶
1.复合选择器
①后代选择器:空格
父级选择器 后代选择器{
CSS;
}
②子代选择器: >
父级选择器 > 子代选择器{
CSS;
}
2.并集选择器: ,
作用:同时选择多组标签,设置相同的样式
选择器1 ,
选择器2{
CSS;
}3.交集选择器: 连写
选择器1选择器2{
CSS;
}4.hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器:hover{
CSS;
}5.Emmet语法
作用:简写语法,提速

二、背景相关属性
1. 背景颜色
属性名:background-color(bgc)
2. 背景图片
属性名:background-image(bgi)
属性值:background-image:url('图片的路径')
注:
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
3. 背景平铺
属性名:background-repeat(bgr)
属性值:

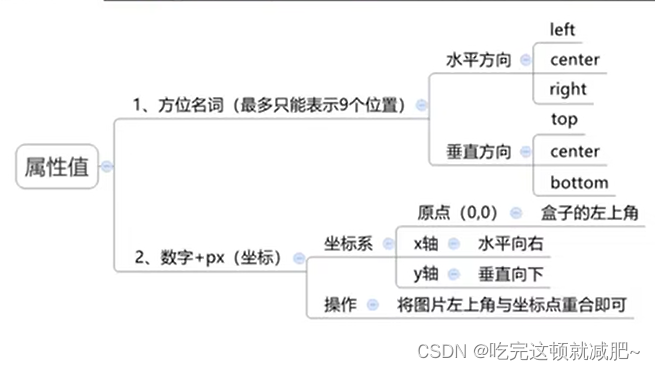
4. 背景位置
属性名:background-position(bgp)
属性值:background-position:水平方向位置 垂直方向位置;

注:
- 正数:向右向下移动,负数:向左向上移动;
- 背景色和背景图之显示在盒子里面;
- 属性如果是方位名词,可以颠倒水平和垂直顺序;如果是数值,不能颠倒顺序;
5. 背景相关属性连写
推荐书写顺序:background:color image repeat position
三、元素显示模式
1.块级元素
显示特点:
- 独占一行
- 宽度默认是父元素宽度,高度默认由内容撑开
- 可以设置宽高
代表标签:div p h系列 ul li dl dt dd form header nav footer……
2.行内元素
显示特点:
- 一行可以显示多个
- 宽高默认由内容撑开
- 不可以设置宽高
代表标签:a span b u i s strong ins em del……
3.行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:input textarea button select……
4.元素显示模式转换

四、CSS特性
1.继承性
特点:子元素有默认继承父元素样式的特点
文字控制属性都可以继承
2.层叠性
特点:
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上;
- 给同一个标签设置相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效;
注意:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








