目录
案例1
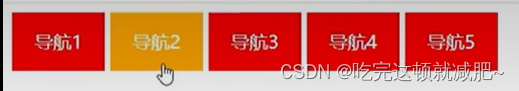
1.题目

2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航1</title>
<style>
/* a显示模式是行内,加宽高不生效,转换为行内块 */
a{
text-decoration: none;
font-family: 微软雅黑;
width: 100px;
height: 50px;
background-color: red;
color: white;
display: inline-block;
text-align: center;
line-height: 50px;
}
a:hover{
background-color: orange;
}
</style>
</head>
<body>
<!-- a{导航$}*5 -->
<!-- 选多行增删内容:alt+shift+鼠标左键单击 -->
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
<a href="#">导航4</a>
<a href="#">导航5</a>
</body>
</html>







 本文展示了如何使用HTML和CSS创建一个基本的导航栏,包括行内转换为行内块元素,以及hover效果。代码实例详细说明了如何设置链接样式和结构。
本文展示了如何使用HTML和CSS创建一个基本的导航栏,包括行内转换为行内块元素,以及hover效果。代码实例详细说明了如何设置链接样式和结构。














 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








