通过Vue CLI脚手架创建的项目,默认的启动项目方式是 npm run serve
这里的serve是可以修改的。
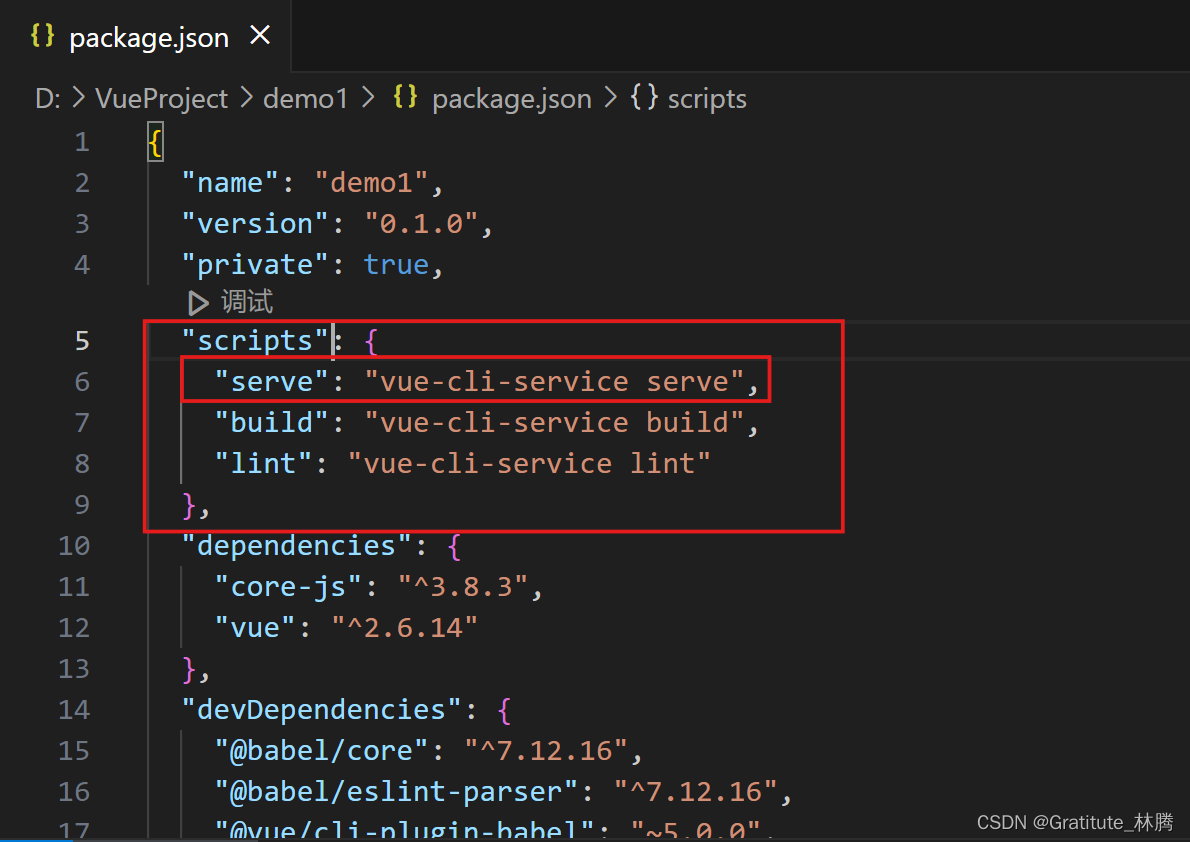
在创建的项目目录中,找到package.json

双击打开,找到scripts部分

在scripts部分,有一个"serve"键值对,这里的serve可以改成其他名字,比如

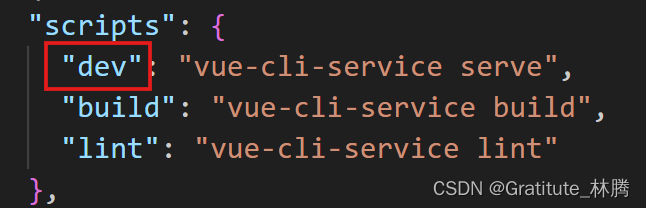
这里我就改成了dev
那么之后如果想要启动项目,就不再是npm run serve了,而是npm run dev
通过Vue CLI脚手架创建的项目,默认的启动项目方式是 npm run serve
这里的serve是可以修改的。
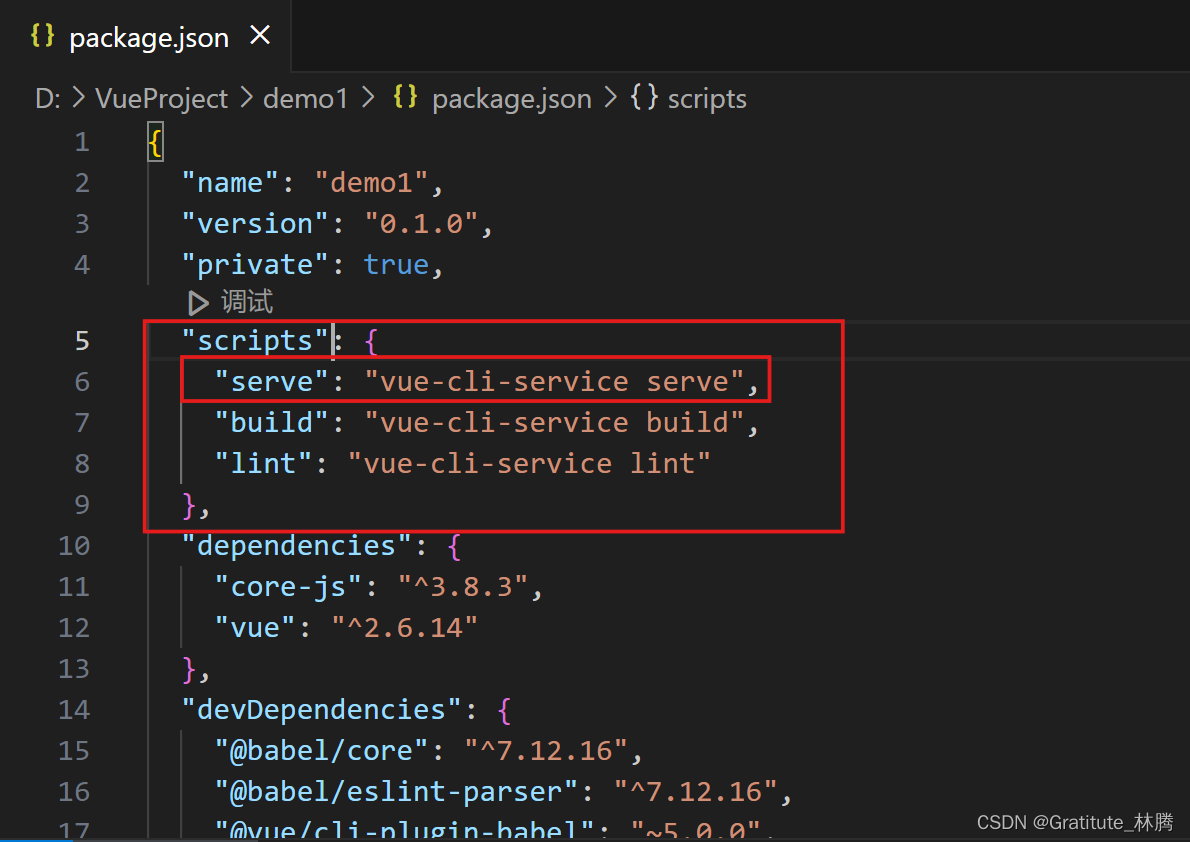
在创建的项目目录中,找到package.json

双击打开,找到scripts部分

在scripts部分,有一个"serve"键值对,这里的serve可以改成其他名字,比如

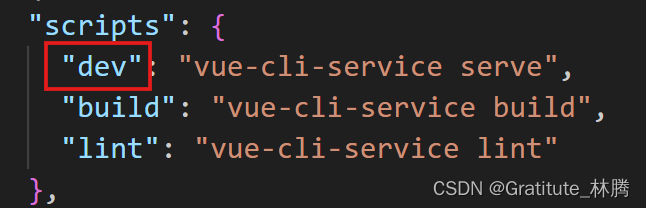
这里我就改成了dev
那么之后如果想要启动项目,就不再是npm run serve了,而是npm run dev
 1704
1704
 1119
1119
 4321
4321
 3284
3284
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


