第4章
1.组件的定义及其属性
组件是页面视图层 ( WXML ) 的基本组成单元 , 组件组合可以构建功能强大的页面结构。 小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8 类 ( 30 多个 ) 基础组件。
每一个组件都由一对标签组成 , 有开始标签和结束标签 , 内容放置在开始标签和结束标签之间 , 内容也可以是组件。 组件的语法格式如下 :
< 标签名 属性名= ”属性值” > 内容... < / 标签名 >
组件通过属性来进一步细化。
不同的组件可以有不同的属性 , 但它们也有一些共用属性 , 如ID、class、style、hiddlen、data - ∗、bind∗ / catch∗等 。
■ id 组件的唯一表示 , 保持整个页面唯一 , 不常用。
■ class 组件的样式类 , 对应WXSS 中定义的样式。
■ style 组件的内联样式 , 可以动态设置内联样式。
■ hidden 组件是否显示 , 所有组件默认显示。
■ data - ∗ 自定义属性 , 组件触发事件时 , 会发送给事件处理函数。
事件处理函数可以通过传入参数对象的currentTarget . dataset 方式来获取自定义属性的值。
■ bind∗ / catch∗ 组件的事件 , 绑定逻辑层相关事件处理函数。
2.容器视图组件
容器视图组件是能容纳其他组件的组件 , 是构建小程序页面布局的基础组件 , 主要包括view、scroll - view 和swiper 组件。
(1)view
view 组件是块级组件 , 没有特殊功能 , 主要用于布局展示 , 相当于HTML 中的div , 是布局中最基本的用户界面 ( User Interface , UI ) 组件 , 通过设置view 的CSS 属性可以实现各种复杂的布局。


(2)scroll-view
通过设置scroll-view组件的相关属性可以实现动态视图的功能,其属性如下图所示:

【 注意 】
( 1 ) 在使用竖向滚动时 , 如果需要给scroll - view 组件设置一个固定高度 , 可以通过WXSS设置height 来完成。
( 2 ) 请勿在scroll - view 组件中使用textarea、map、canvas、video 组件。
( 3 ) scroll - into - view 属性的优先级高于scroll - top
( 4 ) 由于在使用scroll - view 组件时会阻止页面回弹 , 所以在scroll - view 组件滚动时无法触发onPullDownRefresh。
( 5 ) 如果要实现页面下拉刷新 , 请使用页面的滚动 , 而不是设置scroll - view 组件。 这样做 , 能通过单击顶部状态栏回到页面顶部。
(3) swiper
• swiper 组件可以实现轮播图、图片预览、滑动页面等效果。 一个完整的swiper 组件由 < swiper / > 和 < swiper - item / > 两个标签组成 , 它们不能单独使用。 < swiper / > 中只能放置一个或多个 < swiper - item / > , 若放置其他组件则会被删除 ; <swiper-item> 内部可以放置任何组件 , 默认宽高自动设置为100%。swiper 组件的属性如图所示:
3.基础内容组件:
(1icon
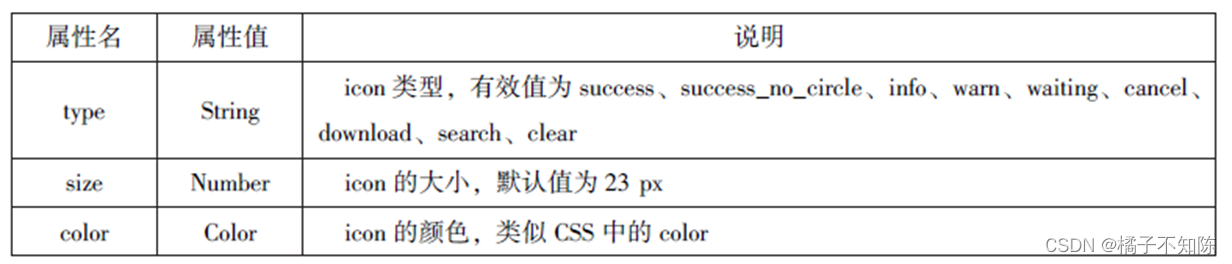
• icon 组件即图标组件 , 通常用于表示一种状态 , 如success、info、warn、waiting、cancel等 其属性如图:

(2)text
text 组件用于展示内容, 类似HTML 中的< span > , text 组件中的内容支持长按选中, 支持转义字符“ \”, 属于行内元素。 text组件的属性如图:

(3)progress
progress 组件用于显示进度状态, 如资源加载、用户资料完成度、媒体资源播放进度等。progress 组件属于块级元素, 其属性如图所示:

4.表单组件
(1)button
在构建项目时 , 应在合适的场景使用合适的按钮 , 当 < button > 被 < form / > 包裹时 , 可以通过设置form - type 属性来触发表单对应的事件。
(2)radio
单选框用来从一组选项中选取一个选项。在小程序中 , 单选框由 < radio - group / > ( 单项选择器 ) 和 < radio / > ( 单选项目 ) 两个组件组合而成 , 一个包含多个 < radio / > 的 < radio - group / > 表示一组单选项 , 在同一组单选项中 < radio / > 是互斥的 , 当一个按钮被选中后 , 之前选中的按钮就变为非选。
(3)checkbox
复选框用于从一组选项中选取多个选项, 小程序中复选框由< checkbox - group/ > (多项选择器) 和< checkbox/ > (多选项目) 两个组件组合而成。 一个< checkbox - group/ > 表示一组选项, 可以在一组选项中选中多个选项。 它们的属性如下表:
(4)switch
switch 组件的作用类似开关选择器, 其属性如所示:

(5)slider
slider 组件为滑动选择器, 可以通过滑动来设置相应的值, 其属性如下表:

(6)picker
picker 组件为滚动选择器 , 当用户点击picker 组件时 , 系统从底部弹出选择器供用户选择。 picker 组件目前支持5 种选择器 , 分别是 : selector ( 普通选择器 ) 、multiSelector ( 多列选择器 ) 、time ( 时间选择器 ) 、date ( 日期选择器 ) 、region ( 省市选择器 ) 。
(1). 普通选择器
普通选择器(mode = selector) 的属性如表:

(2)多列选择器
多列选择器(mode = multiSelector) 允许用户从不同列中选择不同的选择项, 其选项是二维数组或数组对象。 多列选择器的属性如下表:


(3) 时间选择器、日期选择器
• 时间选择器 ( mode = time ) 可以用于从提供的时间选项中选择相应的时间 , 其属性如表:
日期选择器 ( mode = date ) 可以用于从提供的日期选项中选择相应的日期, 其属性如表

(7) picker - view
• picker - view 组件为嵌入页面的滚动选择器。 相对于picker 组件 , picker - view 组件的列的个数和列的内容由用户通过 < picker - view -column / > 自定义设置 picker - view 组件的属性如表:

(8) input
input 组件为输入框 , 用户可以输入相应的信息 , 其属性如下图:

(9)textarea
textarea 组件为多行输入框组件, 可以实现多行内容的输入。textarea 组件的属性如下表:

(10) label
label 组件为标签组件 , 用于提升表单组件的可用性。 label 组件支持使用for 属性找到对应的id , 或者将控件放在该标签下 , 当点击label 组件时 , 就会触发对应的控件。 for 属性的优先级高于内部控件 , 内部有多个控件的时候默认触发第一个控件。
目前 , label 组件可以绑定的控件有 < button / > 、 < checkbox / > 、 < radio / > 、 < switch / > 。
(11) form
form 组件为表单组件 , 用来实现将组件内的用户输入信息进行提交。 当 < form / > 表单中formType为submit 的 < button / > 组件时 , 会将表单组中的value 值进行提交。form 组件的属性如表:

5 image
image 组件为图像组件 , 与HTML 中的 < img / > 类似 , 系统默认image 组宽度为300 px、高度为2 250 px , image 组件的属性如表:

(1).缩放模式
■ scaleToFill 不保持纵横比缩放图片 , 使图片的宽高完全拉伸至填满image 元素。
■ aspectFit 保持纵横比缩放图片 , 使图片的长边能完全显示出来。 也就是说 , 可以将图片完整地显示出来。
■ aspectFill 保持纵横比缩放图片 , 只保证图片的短边能完全显示出来。 也就是说 , 图片通常只在水平或垂直方向是完整的 , 在另一个方向将会发生截取。
■ widthFix 宽度不变, 高度自动变化, 保持原图宽高比不变。
(2).裁剪模式
■ top 不缩放图片 , 只显示图片的顶部区域。
■ bottom 不缩放图片 , 只显示图片的底部区域。
■ center 不缩放图片 , 只显示图片的中间区域。
■ left 不缩放图片 , 只显示图片的左边区域。
■ right 不缩放图片 , 只显示图片的右边区域。
■ top_left 不缩放图片 , 只显示图片的左上边区域。
■ top_right 不缩放图片 , 只显示图片的右上边区域。
■ bottom_left 不缩放图片 , 只显示图片的左下边区域。
■ bottom_right 不缩放图片 , 只显示图片的右下边区域。
通常将图片模式设置为widthFix , 然后给图片加一个固定rpx 的宽度 , 这样 , 图片可以实现自适应 。
6. audio
audio 组件用来实现音乐播放、暂停等 , 其属性如下 所示。、

7, video
video 组件用来实现视频的播放、暂停等。 视频的默认宽度为300 px , 高度为225 px , video组件的属性如下表:
第5章
1.即速应用概述
(1) 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具 , 用户只需简单拖拽可视化组件 , 就可以实现在线小程序开发。据不完全统计 , 在微信小程序正式发布的1 年内 , 在即速应用上打包代码并成功上线的微信小程序已经超过5 万个。
即速应用的功能特点主要体现在以下几个方面 :
1 . 开发流程简单 , 零门槛制作
使用即速应用来开发微信小程序的过程非常简单 , 无须储备相关代码知识 , 没有开发经验的人也可以轻松上手。
( 1 ) 登录即速应用的官方网站 ( www . jisuapp . cn ), 进入制作界面 , 从众多行业模板中选择一个合适的模板。
( 2 ) 在模板的基础上进行简单编辑和个性化制作。
( 3 ) 制作完成后 , 将代码一键打包并下载。
( 4 ) 将代码上传至微信开发者工具。
( 5 ) 上传成功后 , 等待审核通过即可。
2 . 行业模板多样 , 种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前 , 即速应用已经上线60多个小程序行业模板 , 涉及餐饮 ( 单店版、多店版 ) 、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道 , 降低运营成本 , 提高管理效率 。
3 . 丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用 , 可以根据实际情况解决商家的不同需求。
即速应用的应用范围主要包括以下类型 :
( 1 ) 资讯类 : 新闻、媒体。
( 2 ) 电商类 : 网购 ( 服装、电器、读书、母婴 ……) 。
( 3 ) 外卖类 : 餐饮及零售。
( 4 ) 到店类 : 餐饮及酒吧。
( 5 ) 预约类 : 酒店、KTV、家教、家政 , 其他服务行业。
(2) 即速应用界面介绍

即速应用的主界面主要分为4 个区域 , 分别为菜单栏、工具栏、编辑区和属性面板 , 如图 所示。
1 . 菜单栏
菜单栏中的“风格” 选项用于设置小程序页面的风格颜色 , “管理” 选项用于进入后台管理页面 , “帮助” 选项用于提示帮助功能 , “客服” 选项用于进入客服界面 , “历史”选项用来恢复前项操作 , “预览” 选项用在PC端预览制作效果 , “保存” 选项用于保存已制作的内容 , “生成” 选项用于实现小程序打包上线设置 。
2 . 工具栏
工具栏包括“页面管理” “组件库” 2 个选项卡 , “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库” 有9 个基础组件、7 个布局组件、18 个高级组件和2 个其他组件。
组件布局如下:
3 . 编辑区
编辑区是用来制作小程序页面的主要区域 , 通过拖拽组件实现页面制作 , 右边的“前进” “后退” 选项可以进行恢复操作 , “模板” 选项可以用来选择模板 , “元素” 选项可以用来显示页面中的组件及其层次关系 , “数据” 选项可以用来进行页面数据管理 , “模块” 选项可以用来选择模块。
4 . 属性面板
属性面板用来设置选定组件的属性及样式 , 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件 ; “组件样式” 选项卡用来设置组件的样式 , 不同组件有不同的样式需要设置。
2.极速应用组件
即速应用提供了大量的组件供用户快速布局页面 , 包括7 个布局组件、9 个基本组件、18 个高级组件和2 个其他组件。
(1) 布局组件
布局组件用于设计页面布局, 主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示:

1 . 双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例双栏里面可以添加基本的组件, 从而达到整体的布局效果。 双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏, 从而将整体分成3 部分(若需要将整体分成4 部分, 就再嵌套一个双栏, 依次类推)。双栏组件的属性面板如图 所示。


2.面板组件
面板组件相当于一个大画板, 用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。 面板组件的属性面板如图 所示。


3 . 自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动 , 调节组件大小。 用户既可以向自由面板内拖入部分组件 ( 包括文本组件、图片组件和按钮组件 ), 也可以拖入任意相关容器组件 , 用于不规则布局。 自由面板组件的属性面板如 图 所示。


4 . 导航组件
导航组件固定于页面顶部, 用于编辑顶部的导航。 常用的手机应用在顶部有一条导航, 上面写有手机应用App 的名称或logo, 以及返回键等。 顶部导航组件的属性面板设置如图所示


5 . 底部导航组件
底部导航组件固定于页面底部 , 用于编辑底部的导航。 底部导航组件的属性面板设置如 图5 -8 所示 。

通过底部导航组件可以添加标签、删除标签 , 同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面 ; 通过组件面板可以进行组件背景色、图片及文字的设置。 底部导航组件的制作效果 如图5 -9 所示。
6 . 分割线组件
分割线组件被放置于任意组件之间 , 用于实现分割。 分割线组件的属性面板如 图5 -10所示 。

7 . 动态分类组件
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式 , 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。 动态分类组件的属性面板 如图5 -11 所示 。

(2) 基本组件
基本组件是小程序页面常用的组件 , 包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频 , 如图5 -12 所示 。

1. 文本组件
文本组件用于展示文字、设置点击事件 , 是小程序页面中最常用的组件。 文本组件的属性面板如 图5 -13 所示 。

2 . 图片组件
图片组件用于在页面中展示图片 , 其属性面板 如图5 -14 所示。

3 . 按钮组件
按钮组件用于在页面中设置按钮 , 其属性面板 如图5 -15 所示。

4 . 标题组件
标题组件用于在页面中设置标题 , 其属性面板 如图5 -16 所示。

5. 轮播组件
轮播组件用于实现图片的轮播展示 , 其属性面板如 图5 -17 所示 。

单击“添加轮播分组” 按钮进入管理后台 , 然后单击“轮播管理” → “新建分组” 选项可以创建轮播分组 , 如图5 -18 所 示。
分别填写“分组名称” 和“分组描述” , 单击“确定” 按钮进入 图5 -19 所示 的轮播管理界面 。

单击“轮播项” 按钮 , 进入 图5 -20 所示的 页面。

单击“添加轮播” 按钮 , 在 图5 -21 所示的 页面进行轮播项的设置。

6 . 分类组件
分类组件可以设置不同内容展示在不同类别中 , 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板 如图5 -24 所 示。

7 . 图片列表组件
图片列表组件可以将图片以列表的形式展示 , 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板 如图5 -25 所示。

8 . 图文集组件
图文集组件用于展示图片、标题和简介 , 其属性面板 如图5 -28 所 示

9 . 视频组件
视频组件用于展示视频 , 其属性面板如 图5 -29所示。

视频组件提供网页应用、小程序和云服务3 种视频来源。 网页应用使用视频通用代码来确定视频来源。 例如 , 打开优酷网站 , 找到需要的视频 , 进入“分享给朋友” 页面 , 通用代码就显示出来 , 如图5 -30 所示。

单击“复制通用代码” 按钮 , 把复制好的通用代码粘贴 到图5 -31 所示的文本框中 , 保存后即可在小程序项目中添加该视频。

(3) 高级组件
高级组件通常需要后台数据 , 通过设置后台数据来实现数据后台化 , 让小程序的数据随时更新 , 及时修改 , 如图5 -32 所 示。 下面介绍其中的几种常用组件。

1 . 动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器 , 通过添加基础组件来展示对应的后台数据 , 其属性面 板如图5 -33 所示。

要使用动态列表组件 , 必须在后台进行数据管理 , 单击“管理对象” 按钮 , 进入管理后台 , 如图5 -34 所示 。 单击“新增数据对象” 按钮 , 进入“数据对象列表” 页面 , 如图5 -35 所示。


单击“添加字段” 按钮 , 添加相应字段 , 如图5 -36 所示。

单击“保存” 按钮并返回 , 进入“对象管理” 页面 , 如图5 -37 所示。

单击“数据管理” 按钮 , 进入“数据管理” 页面 , 如图5 -38 所 示。

单击“ + 添加数据” 按钮新建数据 , 进入“添加数据” 页面 , 如图5 -39 所示。

添加相应数据并保存 , 继续添加所需数据 , “数据管理” 页面 如图5 -40 所示。

退回到编辑页面 , 为了方便布局 , 拖拽“自由面板” 组件到动态列表中 , 然后拖拽一个图片和两个文本组件到自由面板组件 , 如图5 -41 所示 。

在动态列表属性面板的绑定数据对象中选择“羽绒服” 数据对象 , 同时图片组件绑定数据对象样式字段 , 文本组件分别绑定数据对象的名称和价格字段 , 如 图5 -42 所示。

最终效果如 图5 -43 所示。

2 . 个人中心组件 个人中心组件显示个人相关信息的组件 , 包括图像、昵称、我的订单、收货地址、购物车等 , 如 图5 -44 所示 。

个人中心组件的属性面板如 图5 -45 所示。

3 . 动态表单组件
动态表单组件相当于HTML 中的 < form > 标签 , 是一个容器组件 , 可以添加子表单组件和基本组件 , 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板 如图5 -46 所示 。

在编辑页面 , 添加相应的动态表单子组件 ( 如“评分” ), 如图5 -47 所示。

• 单击图5 -46 所示属性面板中的“管理对象” 按钮 , 添加数据对象列表 , 如图5 -48 所示。

• 前端提交相关数据 , 可以通过后台进行查看并统计 , 如图5 -49 所 示。

• 4 . 评论组件
• 评论组件提供信息发布或回复信息的组件 , 评论组件的属性面板 如图5 -50 所示。

5 . 计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板 如图5 -51 所示 。

6 . 地图组件
地图组件用于显示指定地址的地图 , 常用于实现定位及导航功能 , 地图组件的属性面板如 图5 -52 所示。

7 . 城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表城市定位组件的属性面板如图5 -53 所示。

8 . 悬浮窗组件
悬浮窗组件的固定搭配有 : 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面 , 其属性面板 如图5 -54 所示。

(4) 其他组件
其他组件包括音频组件和动态容器组件。
1. 音频组件
音频组件用于播放音乐 ( 每个页面有一个音频组件即可 ), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐 , 也可以上传本地音频进行更换 , 音频组件的属性面板 如图5 -55 所示。

2 . 动态容器组件
动态容器组件用于动态页面 , 即所在页面绑定了数据对象。 动态容器组件中可以添加多种组件 ——— 文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。 其中 , 文本组件和图片组件可以绑定相应的数据对象字段 ( 填充相应动态数据 ), 若有计数组件 , 则会自动与动态容器关联。 动态容器组件的属性面板如图 5 -56 所示 。

3.即速应用后台管理
即速应用后台提供了非常强大的后台管理 , 开发者在后台进行修改操作就可以让数据即时更新 , 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能 。
1 . 数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日 / 今日访问量、总用户量、总订单数及浏览量曲线图 , 如图5 -57 所示。

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等 , 便于管理者更好地做好营销工作 , 如图5 - 58所示 。
传播数据主要是用于提供新老访客的比例 , 以及访客使用哪些主要平台打开应用的次数及占比 。
2 . 分享设置
分享设置主要提供可以分享应用的方式 , 如 图5 -59 所示。

3 . 用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能 , 如图5 -60 所示。

4 . 应用数据
应用数据是后台管理的主要内容 , 前端组件 ( 动态列表、动态表单 ) 的数据都是通过在应用数据中的数据对象来管理的 , 类似通过数据库存放和管理数据。
5 . 轮播管理
轮播管理是前端软播组件的后台数据管理器 , 通过软播管理来设置前端软播组件展示的图片内容 。
6 . 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商 。
7 . 商品管理
商品管理是后台管理的主要内容 , 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8 . 经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理 , 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具 , 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后 , 才能在活动中发挥更大的作用。
10 . 多商家管理
多商家管理是即速应用为有众多商家的商城 ( 如“华东商城” “义乌商城” 等 ) 开设的管理功能 , 方便管理者统计每家店铺的订单及进行收益分析。
4.打包上传
即速应用可以将小程序的代码打包 , 该代码包可以通过微信开发者工具来对接微信小程序 。
(1) 打包
• 进入即速应用后台管理 , 选择左边选项“分享设置” 按钮 , 单击“微信小程序” 选项 , 进入如 图5 -61 所示的 页面。

选择“代码包下载” 选项 , 单击“确定” 按钮 , 进入如 图5 -62 所示的页面。

通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret , 在“服务器配置” 中填写相关信息 , 选择相应分类 , 单击“打包” 按钮 , 即可成功打包 , 如 图5 -63所示 。
单击“下载” 按钮 , 即可下载该小程序代码包。
(2) 上传
打开微信Web 开发者工具 , 新建项目 , 并填写相关内容。 其中 , 项目目录为下载包解压后的目录 , 如图5 -64 所示。

单击“确定” 按钮 , 打开小程序代码 , 编译无误后 , 填写该项目的版本号 , 单击“上传” 按钮即可实现该小程序代码上传 , 如图5 -65 所 示。

上传成功后 , 打开微信公众平台的“开发管理” 界面 , 就可以看到该小程序的版本信息 , 如 图5 -66 所示。

待审核通过后 , 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。
第6章
1.网络API
微信小程序处理的数据通常从后台服务器获取 , 再将处理过的结果保存到后台服务器 , 这就要求微信小程序要有与后台进行交互的能力。 微信原生API 接口或第三方API 提供了各类接口实现前后端交互。
网络API 可以帮助开发者实现网络URL 访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10 个网络API 接口。
wx.request( Object ) 接口 用于发起HTTPS 请求。
wx.uploadFile(OBject) 接口 用于将本地资源上传到后台服务器
•wx.downloadFile(Object) 接口 用于下载文件资源到本地
wx.connectSocket(Object) 接口 用于创建一个WebSocket 连接。
wx.sendSocketMessage(Object) 接口 用于实现通过WebSocket 连接发送数据。
wx.closeSocket(Object) 接口 用于关闭WebSocket 连接。
wx.onSocketOpen(CallBack) 接口 用于监听WebSocket 连接打开事件。
wx.onSocketError(CallBack) 接口 用于监听WebSocket 错误。
wx.onSocketMessage(CallBack) 接口 用于实现监听WebSocket 接收到服务器的消息事件。
wx.onSocketClose(CallBack) 接口 用于实现监听WebSocket 关闭
(1) 发起网络请求
wx . request ( Object ) 实现向服务器发送请求、获取数据等各种网络交互操作其相关参数如图
一个微信小程序同时只能有5 个网络请求连接 , 并且是HTTPS 请求。
代码示例:
(1)
wxml:
<button type ="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value ='{{html}}' auto-heightmaxlength='0'></textarea>
js:
Page({
data:{
html:""
},
getbaidutap:function(){
var that =this;
wx.request({
url:'http://www.baidu.com',
data:{},
header: {'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.dat
})
}
})
}
})
运行结果图:
(2)wxml:
<view>邮政编码:</view>
<input type="text" bindinput="input"placeholder='6位数邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
js:
// .js代码
Page({
data:{
postcode:'',//查询邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误信息
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode=this.data.postcode;
if(postcode != null && postcode != " "){
var self=this;
//显示toast提示消息
wx.showToast({
title: '正在查询,请稍候。。。。',
icon:'loading',
duration:10000
});
wx:wx.request({
url: 'https://v.juhe.cn/postcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为POST
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})
运行结果:
执行结果:
别的方法:
wxml:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
js;
Page({
data:{
postcode:'',//查询邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误信息
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode=this.data.postcode;
if(postcode != null && postcode != " "){
var self=this;
//显示toast提示消息
wx.showToast({
title: '正在查询,请稍候。。。。',
icon:'loading',
duration:10000
});
wx:wx.request({
url: 'https://v.juhe.cn/postcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为POST
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})
运行结果图:
执行结果图:
(2)上传文件
wx . uploadFile ( Object ) 接口用于将本地资源上传到开发者服务器 , 并在客户端发起一个HTTPS POST 请求, 其相关参数如图
通过wx . uploadFile ( Object ), 可以将图片上传到服务器并显示。
示例代码:
wxml:
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{image}}" mode="widthFix"/>
js:
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage(res)({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
url:"http://localhost",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCode !=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
//隐藏Toast
wx.hideToast();
}
})
}
}
})
运行结果图:
(3) 下载文件
wx . downloadFile ( Object ) 接口用于实现从开发者服务器下载文件资源到本地 , 在客户端直接发起一个HTTP GET 请求 , 返回文件的本地临时路径。 其相关参数如图:
示例代码:
wxml:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{images}}" mode="widthFix" style="width: 90%;height: 500px;"></image>
js:
Page({
data:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',//通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
运行结果图:
2.多媒体API
多媒体API 主要包括图片API、录音API、音频播放控制API、音乐播放控制API 等 , 其目的是丰富小程序的页面功能。
(1) 图片API
图片API 实现对相机拍照图片或本地相册图片进行处理 , 主要包括以下4 个API 接口 :
wx . chooseImage ( Object ) 接口 用于从本地相册选择图片或使用相机拍照。
wx . previewImage ( Object ) 接口 用于预览图片。
wx . getImageInfo ( Object ) 接口 用于获取图片信息。
wx . saveImageToPhotosAlbum ( Object ) 接口 用于保存图片到系统相册。
1.选择图片或拍照
wx . chooseImage ( Object ) 接口用于从本地相册选择图片或使用相机拍照。 拍照时产生的临时路径在小程序本次启动期间可以正常使用 , 若要持久保存 , 则需要调用wx . saveFile 保存图片到本地。 其相关参数如图:
示例代码:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
若调用成功 , 则返回tempFilePaths 和tempFiles , tempFilePaths 表示图片在本地临时文件路径列表。 tempFiles 表示图片的本地文件列表 , 包括path 和size。
2.预览图片
wx . previewImage ( Object ) 接口主要用于预览图片 , 其相关参数如图:
示例代码:
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.jpg"]
})
3.获取图片信息
wx . getImageInfo ( Object ) 接口用于获取图片信息 , 其相关参数如图:
示例代码:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
4.保存图片到系统相册
wx . saveImageToPhotosAlbum ( Object ) 接口用于保存图片到系统相册 , 需要得到用户授权scope . writePhotosAlbum。 其相关参数如图:
示例代码:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath:res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
运行结果可以调出弹窗:
(2) 录音API
录音API 提供了语音录制的功能 , 主要包括以下两个API 接口 :
wx . startRecord ( Object ) 接口 用于实现开始录音。
wx . stopRecord ( Object ) 接口 用于实现主动调用停止录音。
1.开始录音
wx . startRecord ( Object ) 接口用于实现开始录音。 当主动调用wx . stopRecord ( Object ) 接口或者录音超过1 分钟时 , 系统自动结束录音 , 并返回录音文件的临时文件路径。 若要持久保存 , 则需要调用wx . saveFile()接口。 其相关参数如图:
2.停止录音
wx . stopRecord ( Object ) 接口用于实现主动调用停止录音。
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(function(){
//结束录音
wx.stopRecord()},10000)
运行效果:
3音频播放控制API
音频播放控制API 主要用于对语音媒体文件的控制 , 包括播放、暂停、停止及audio 组件的控制 , 主要包括以下3 个API :
wx . playVoice ( Object ) 接口 用于实现开始播放语音。
wx . pauseVoice ( Object ) 接口 用于实现暂停正在播放的语音。
wx . stopVoice ( Object ) 接口 用于结束播放语音。
1.播放语音
wx . playVoice ( Object ) 接口用于开始播放语音 , 同时只允许一个语音文件播放 , 如果前一个语音文件还未播放完 , 则中断前一个语音文件的播放。 其相关参数如图:
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
//录音完后立即播放
filePath:tempFilePath,
complete:function(){
}
})
}
})
2.暂停播放
wx . pauseVoice ( Object ) 用于暂停正在播放的语音。
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()
},5000)
}
})
再次调用wx . playVoice ( Object ) 播放同一个文件时 , 会从暂停处开始 播放。 如果想从头开始播放, 则需要先调用wx . stopVoice(Obje ct)。
3.结束播放
wx . stopVoice ( Object ) 用于结束播放语音。
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})
4音乐播放控制API
音乐播放控制API 主要用于实现对背景音乐的控制 , 音乐文件只能是网络流媒体 , 不 能是本地音乐文件。 音乐播放控制API 主要包括以下8 个API:
wx . playBackgroundAudio ( Object ) 接口 用于播放音乐。
wx . getBackgroundAudioPlayerState ( Object ) 接口 用于获取音乐播放状态。
wx . seekBackgroundAudio ( Object ) 接口 用于定位音乐播放进度。
wx . pauseBackgroundAudio () 接口 用于实现暂停播放音乐。
wx . stopBackgroundAudio () 接口 用于实现停止播放音乐。
wx . onBackgroundAudioPlay ( CallBack ) 接口 用于实现监听音乐播放。
wx . onBackgroundAudioPause ( CallBack ) 接口 用于实现监听音乐暂停。
wx . onBackgroundAudioStop ( CallBack ) 接口 用于实现监听音乐停止。
1 . 播放音乐
wx . playBackgroundAudio ( Object ) 用于播放音乐 , 同一时间只能有一首音乐处于播放状态 , 其相关参数如图:
示例代码:
wx.playBackgroundAudio({
dataUrl: 'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http:///bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)//成功返回playBackgroundAudio:ok
}
})
2 . 获取音乐播放状态
wx . getBackgroundAudioPlayerState ( Object ) 接口用于获取音乐播放状态, 其相关参数如图:
接口调用成功后返回的参数如图:
示例代码:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+downloadPercent)
}
})
3 . 控制音乐播放进度
wx . seekBackgroundAudio ( Object ) 接口用于控制音乐播放进度 , 其相关参数如图:
示例代码:
wx.seekBackgroundAudio({
position: 30,
})
4 . 暂停播放音乐
wx . pauseBackgroundAudio () 接口用于暂停播放音乐。
示例代码:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);//5秒后自动暂停
5 . 停止播放音乐
wx . stopBackgroundAudio () 接口用于停止播放音乐。
示例代码:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);//5秒后自动停止
6 . 监听音乐播放
wx . onBackgroundAudioPlay ( CallBack ) 接口用于实现监听音乐播放 , 通常被wx . playBack ̄groundAudio ( Object ) 方法触发 , 在CallBack 中可改变播放图标。
7 . 监听音乐暂停
wx . onBackgroundAudioPause ( CallBack ) 接口用于实现监听音乐暂停 , 通常被wx . pause ̄BackgroundAudio () 方法触发。 在CallBack 中可以改变播放图标。
8 . 监听音乐停止
wx . onBackgroundAudioStop ( CallBack ) 接口用于实现监听音乐停止 , 通常被音乐自然播放停止或wx . seekBackgroundAudio ( Object ) 方法导致播放位置等于音乐总时长时触发。 在CallBack 中可以改变播放图标 。
3.文件API
从网络上下载或录音的文件都是临时保存的 , 若要持久保存 , 需要用到文件API。 文件API 提供了打开、保存、删除等操作本地文件的能力 , 主要包括以下5 个API 接口 :
wx . saveFile ( Object ) 接口 用于保存文件到本地 。
wx . getSavedFileList ( Object ) 接口 用于获取本地已保存的文件列表。
wx . getSaveFileInfo ( Object ) 接口 用于获取本地文件的文件信息。
wx . removeSaveFile ( Object ) 接口 用于删除本地存储的文件。
wx . openDocument ( Object ) 接口 用于新开页面打开文档 , 支持格式 : doc、xls、ppt、pdf、docx、xlsx、ppts 。
1.保存文件
wx . saveFile ( Object ) 用于保存文件到本地, 其相关参数如图:
示例代码:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}
2.获取本地文件列表
wx . getSavedFileList ( Object ) 接口用于获取本地已保存的文件列表 , 如果调用成功 , 则返回文件的本地路径、文件大小和文件保存时的时间戳 ( 从1970 / 01 / 01 08 : 00 : 00 到当前时间的秒数) 文件列表。 其相关参数如图:
示例代码:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})
3.获取本地文件的文件信息
wx . getSaveFileInfo ( Object ) 接口用于获取本地文件的文件信息 , 此接口只能用于获取已保存到本地的文件 , 若需要获取临时文件信息 , 则使用wx . getFileInfo ( Object)接口。 其相关参数如图:
4.删除本地文件
wx . removeSaveFile ( Object ) 接口用于删除本地存储的文件 , 其相关参数如图;
5.打开文档
wx . openDocument ( Object ) 接口用于新开页面打开文档 , 支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,
4.本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能 , 并且是永久存储的 , 但最大不超过10 MB , 其目的是提高加载速度。 数据缓存的接口主要有4 个 :
wx . setStorage ( Object ) 或wx . setStorageSync ( key , data ) 接口 用于设置缓存数据。
wx . getStorage ( Object ) 或wx . getStorageSync ( key ) 接口 用于获取缓存数据。
wx . removeStorage ( Object ) 或wx . removeStorageSync ( key ) 接口 用于删除指定缓存数据 。
wx . clearStorage () 或wx . clearStorageSync () 接口 用于清除缓存数据。
其中 , 带Sync 后缀的为同步接口 , 不带Sync 后缀的为异步接口。
1 保存数据
1.wx.setStorage(Object)
wx . setStorage ( Object ) 接口将数据存储到本地缓存接口指定的key 中 , 接口执行后会覆盖原来key 对应的内容。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








