1.网络API
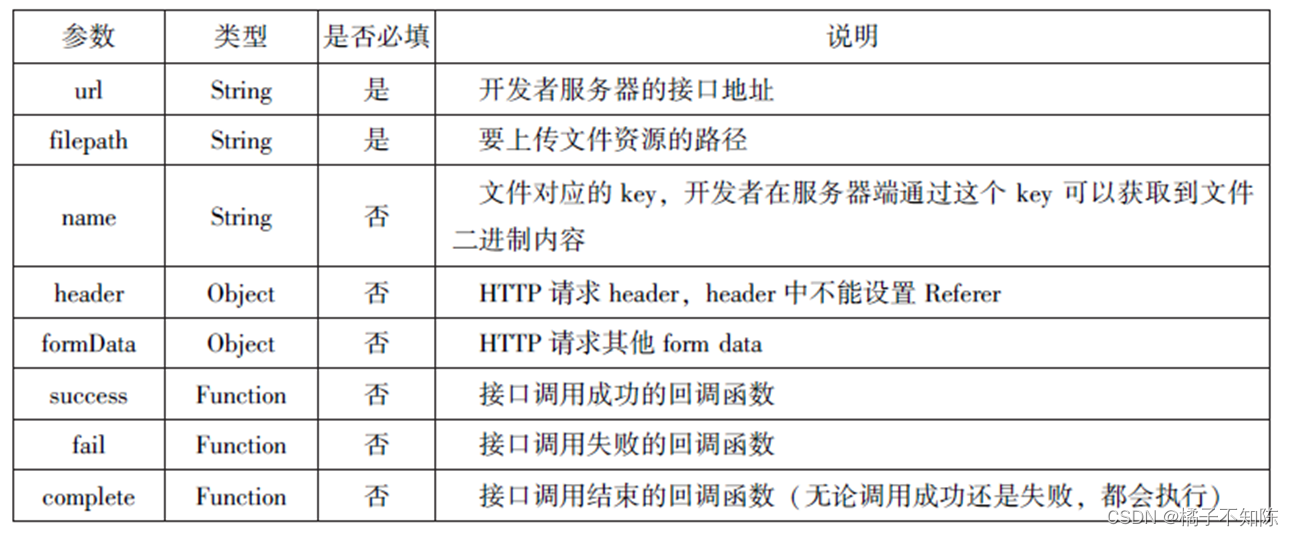
wx.uploadFile(OBject) 接口 用于将本地资源上传到后台服务器
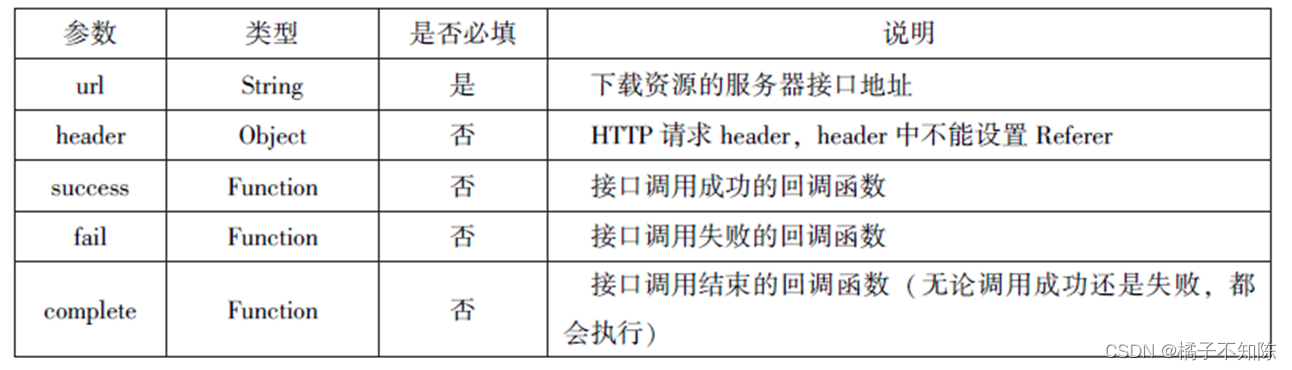
•wx.downloadFile(Object) 接口 用于下载文件资源到本地
wx.connectSocket(Object) 接口 用于创建一个WebSocket 连接。
wx.sendSocketMessage(Object) 接口 用于实现通过WebSocket 连接发送数据。
wx.closeSocket(Object) 接口 用于关闭WebSocket 连接。
wx.onSocketOpen(CallBack) 接口 用于监听WebSocket 连接打开事件。
wx.onSocketError(CallBack) 接口 用于监听WebSocket 错误。
wx.onSocketMessage(CallBack) 接口 用于实现监听WebSocket 接收到服务器的消息事件。
wx.onSocketClose(CallBack) 接口 用于实现监听WebSocket 关闭
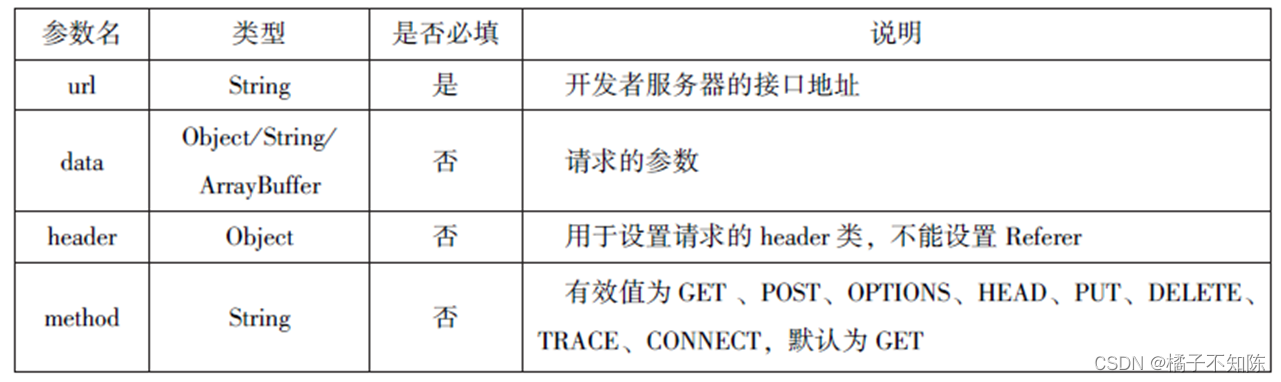
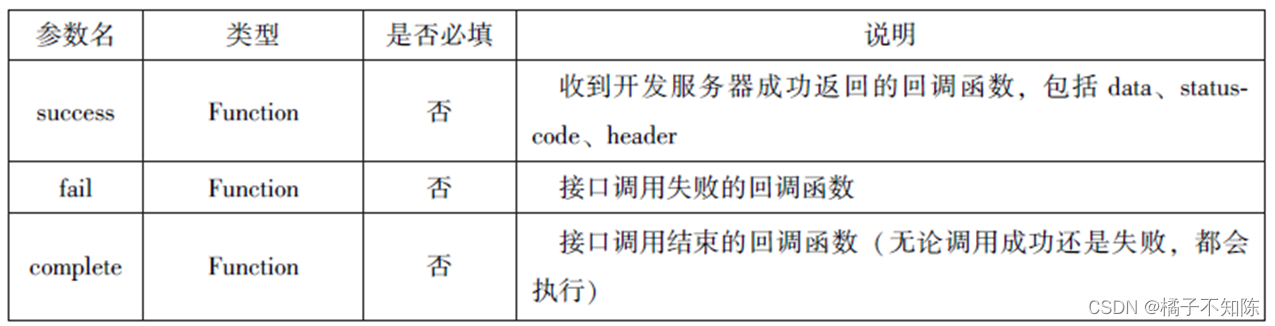
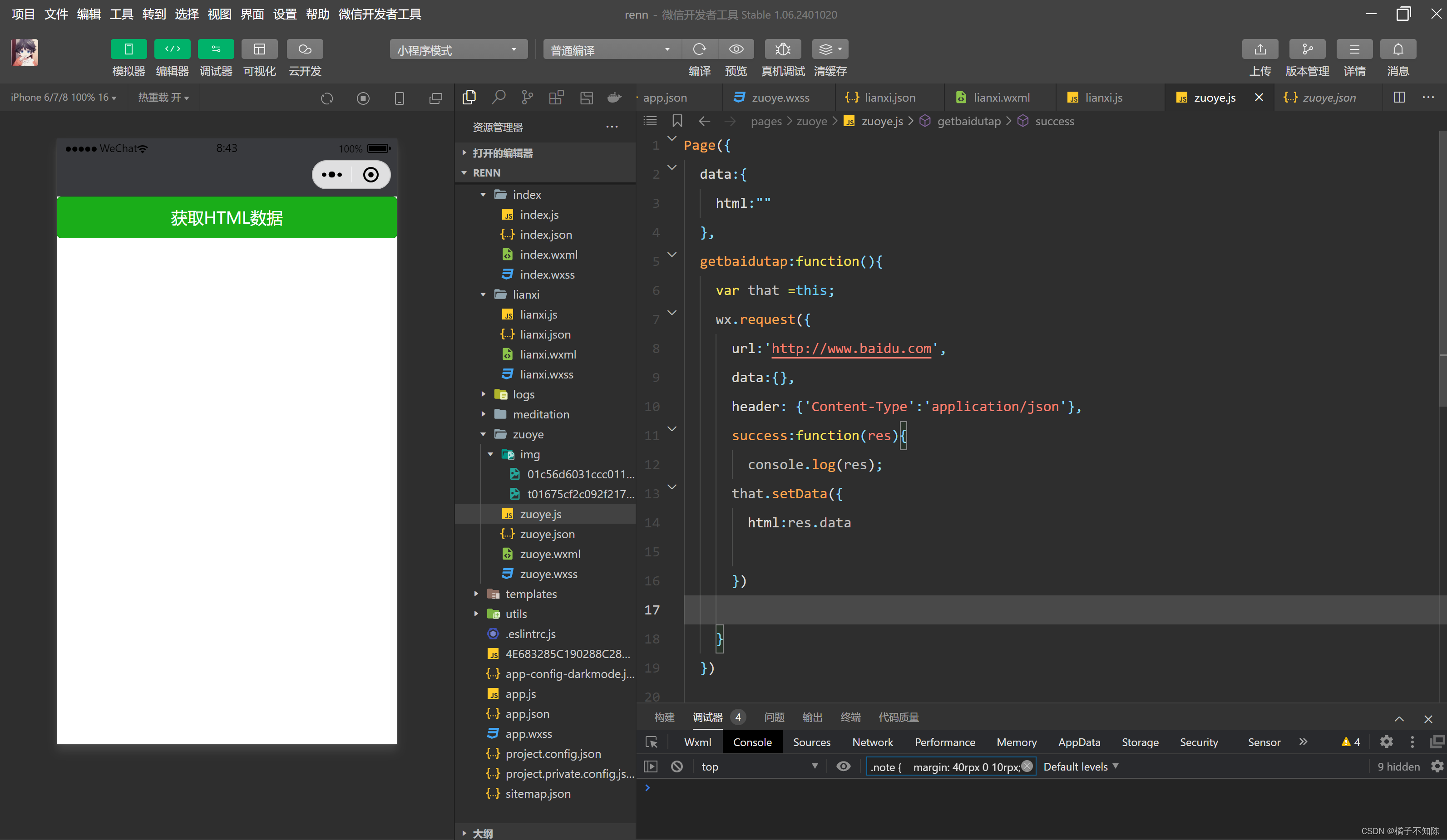
(1) 发起网络请求


<button type ="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value ='{{html}}' auto-heightmaxlength='0'></textarea>js:
Page({
data:{
html:""
},
getbaidutap:function(){
var that =this;
wx.request({
url:'http://www.baidu.com',
data:{},
header: {'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.dat
})
}
})
}
})运行结果图:

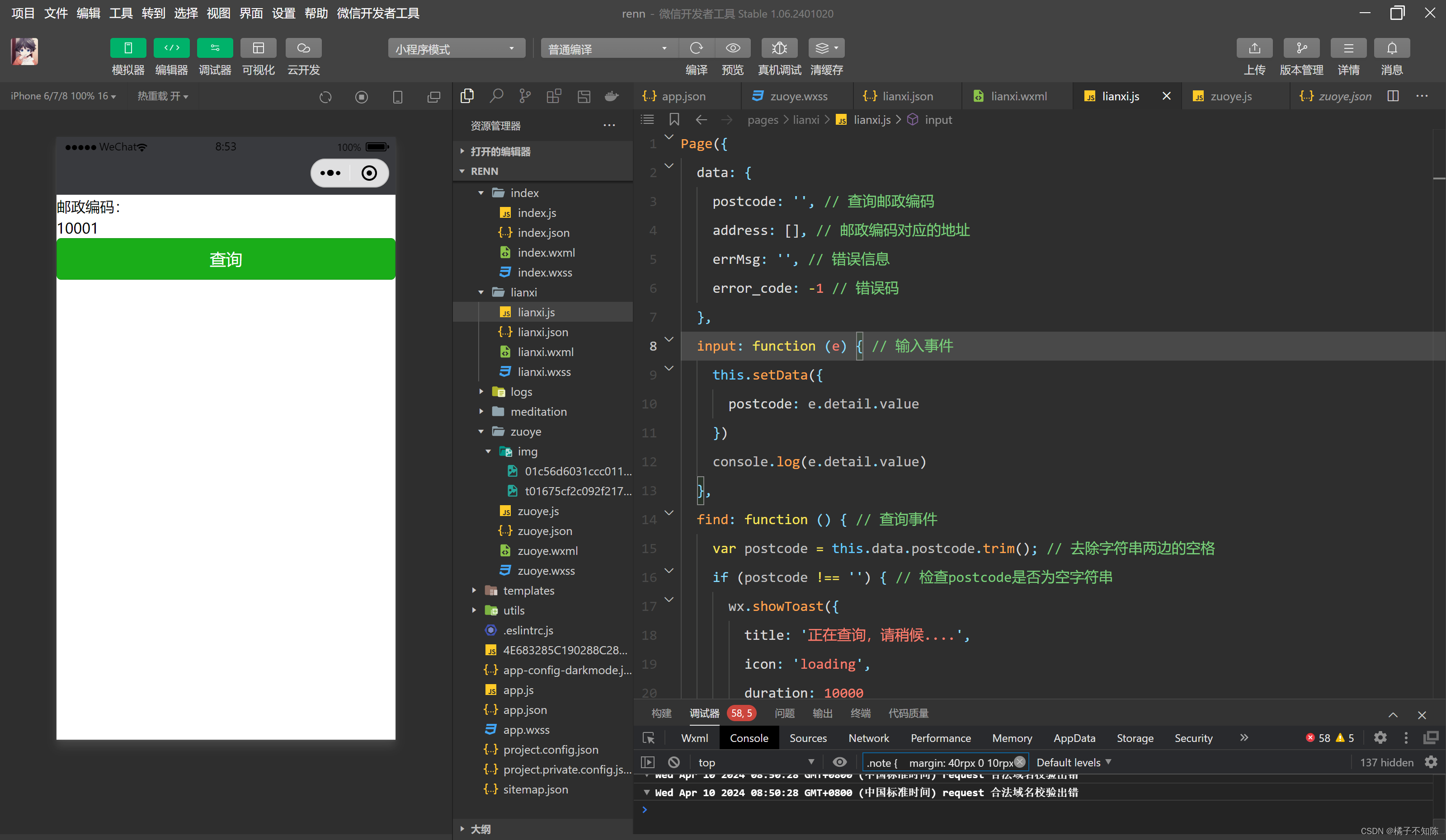
(2)wxml:
<view>邮政编码:</view>
<input type="text" bindinput="input"placeholder='6位数邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js:
// .js代码
Page({
data:{
postcode:'',//查询邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误信息
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode=this.data.postcode;
if(postcode != null && postcode != " "){
var self=this;
//显示toast提示消息
wx.showToast({
title: '正在查询,请稍候。。。。',
icon:'loading',
duration:10000
});
wx:wx.request({
url: 'https://v.juhe.cn/postcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为POST
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
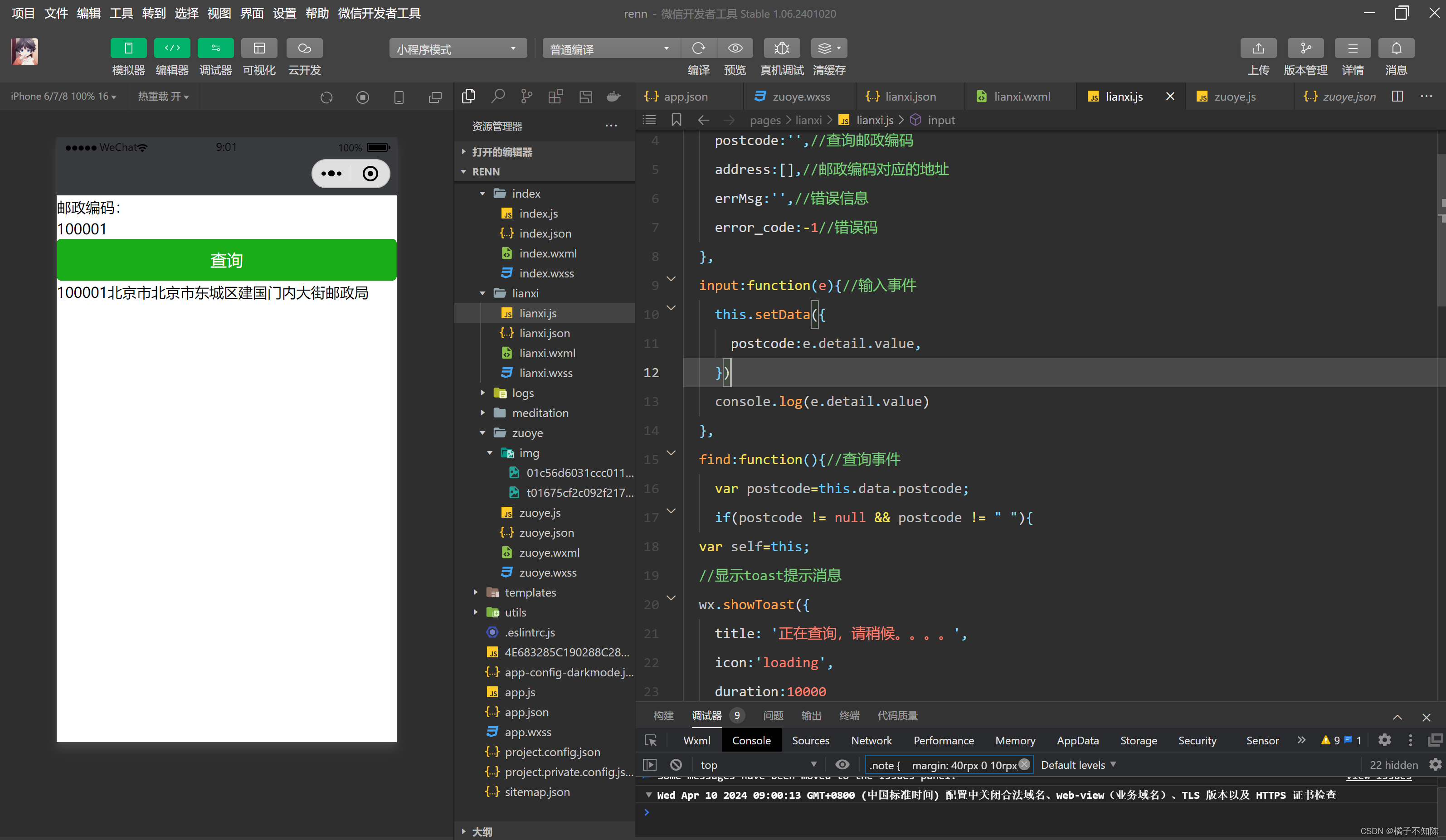
})运行结果:

执行结果:
别的方法:
wxml:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js;
Page({
data:{
postcode:'',//查询邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误信息
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode=this.data.postcode;
if(postcode != null && postcode != " "){
var self=this;
//显示toast提示消息
wx.showToast({
title: '正在查询,请稍候。。。。',
icon:'loading',
duration:10000
});
wx:wx.request({
url: 'https://v.juhe.cn/postcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为POST
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果图:

执行结果图:

(2)上传文件

<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{image}}" mode="widthFix"/>js:
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage(res)({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
url:"http://localhost",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCode !=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
//隐藏Toast
wx.hideToast();
}
})
}
}
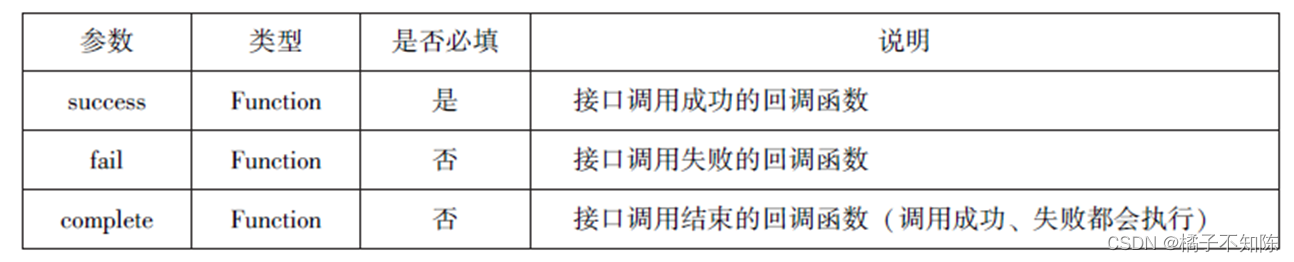
})运行结果图:

(3) 下载文件

示例代码:
wxml:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{images}}" mode="widthFix" style="width: 90%;height: 500px;"></image>js:
Page({
data:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',//通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行结果图:

2.多媒体API
(1) 图片API
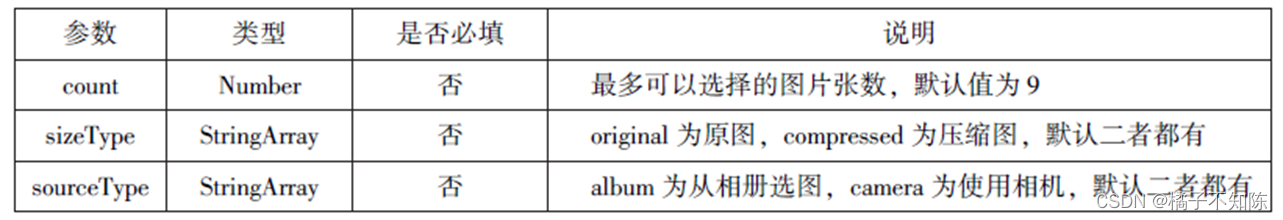
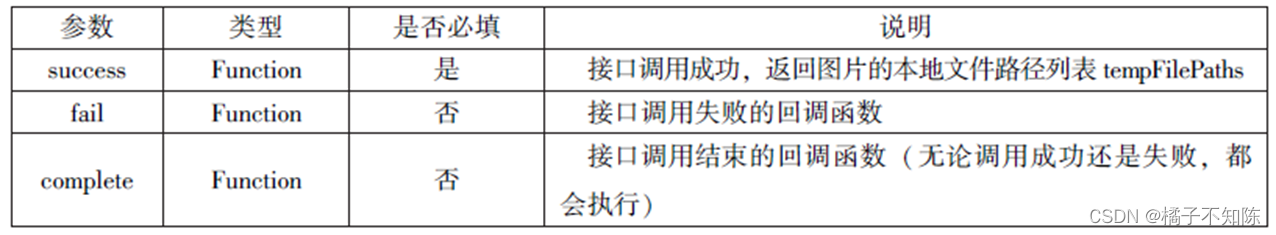
1.选择图片或拍照


示例代码:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
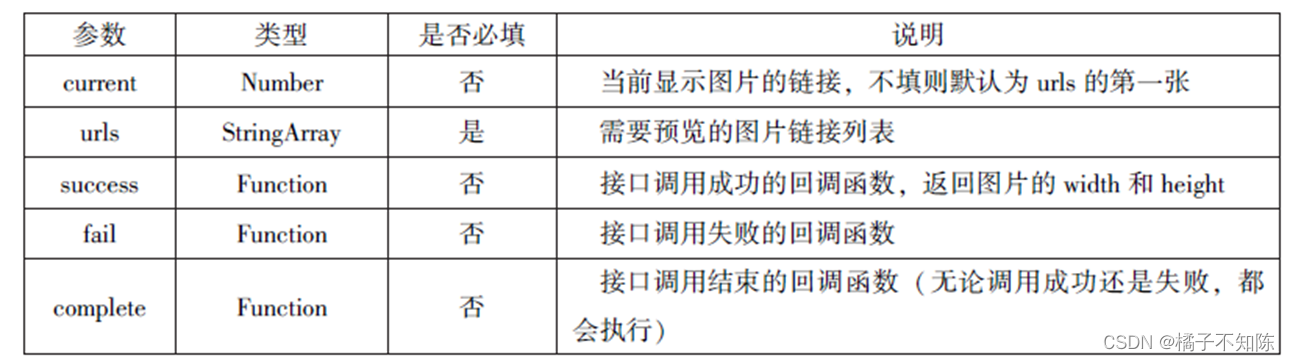
})2.预览图片

示例代码:
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.jpg"]
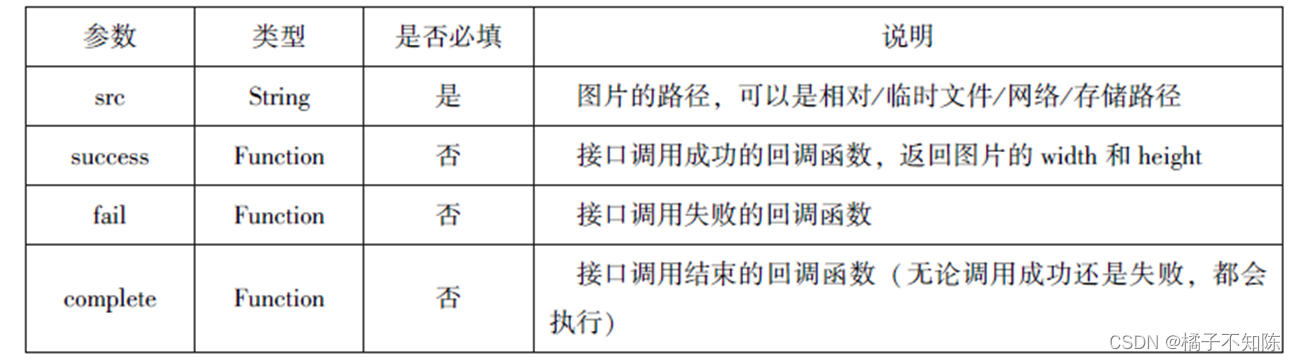
})3.获取图片信息

示例代码:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
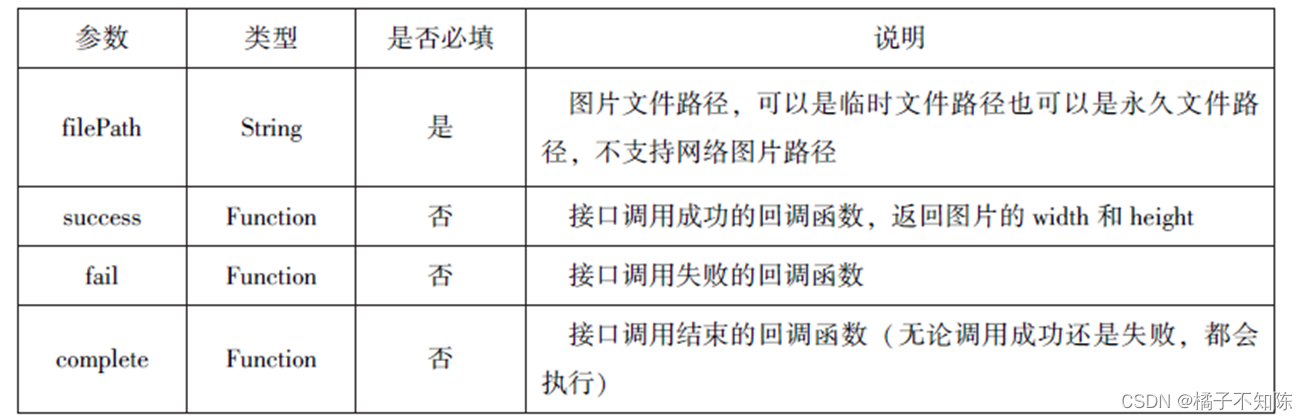
4.保存图片到系统相册

示例代码:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath:res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
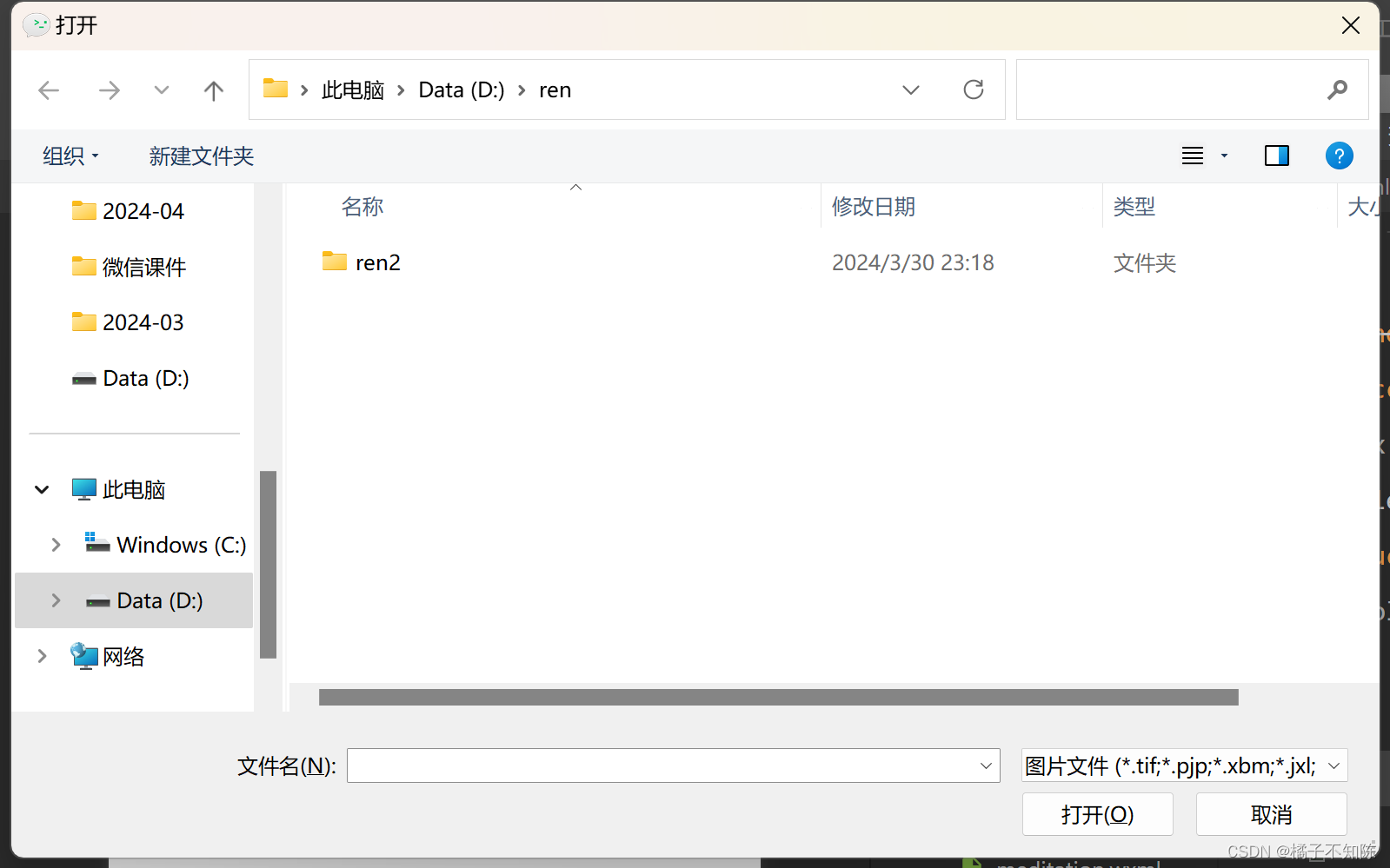
})运行结果可以调出弹窗:

(2) 录音API
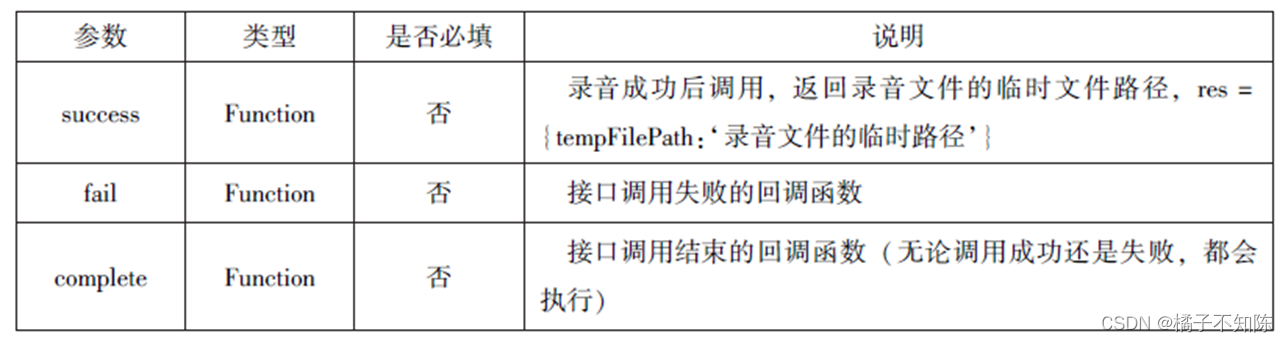
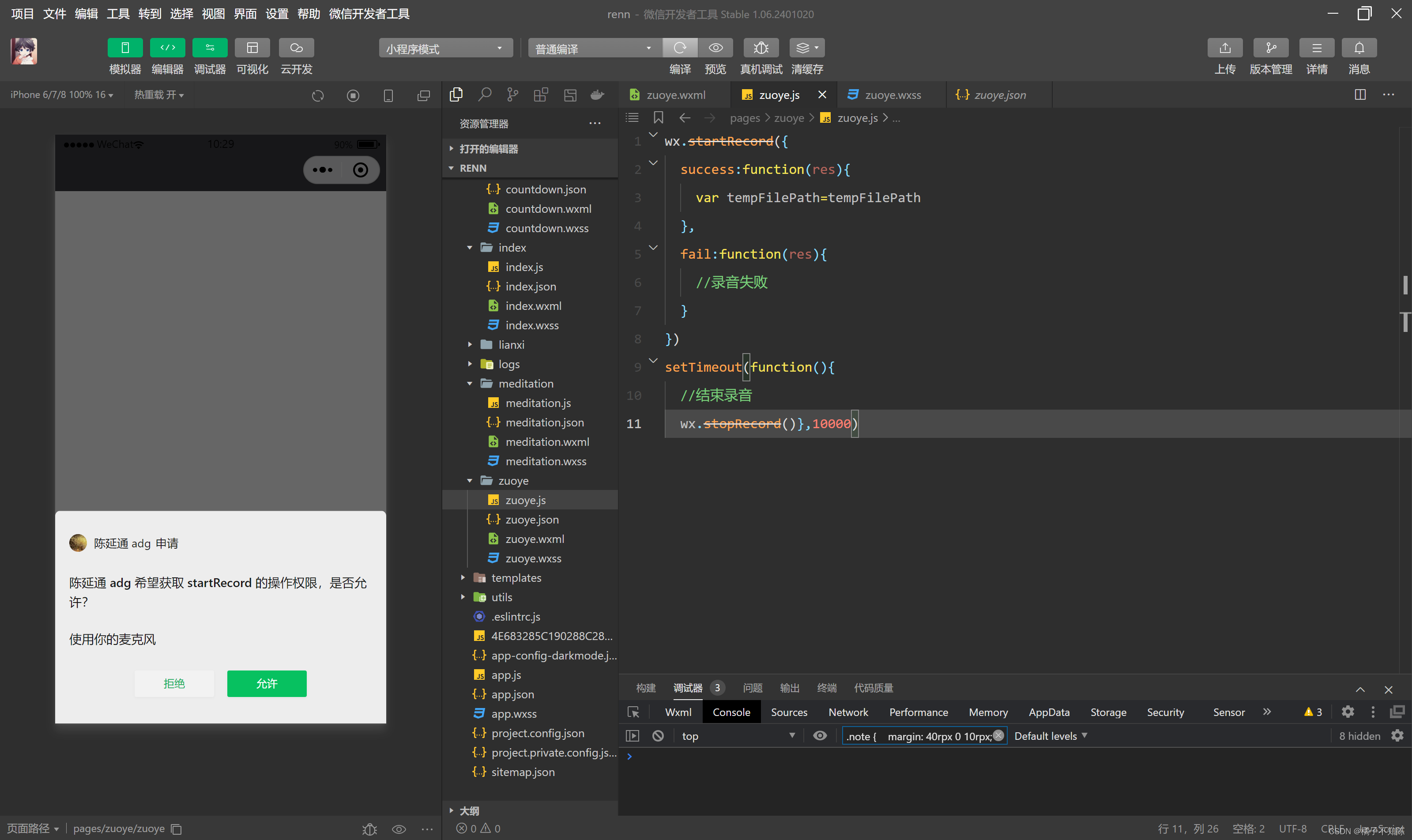
1.开始录音

2.停止录音
wx.startRecord({
success:function(res){
var tempFilePath=tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(function(){
//结束录音
wx.stopRecord()},10000)
3音频播放控制API
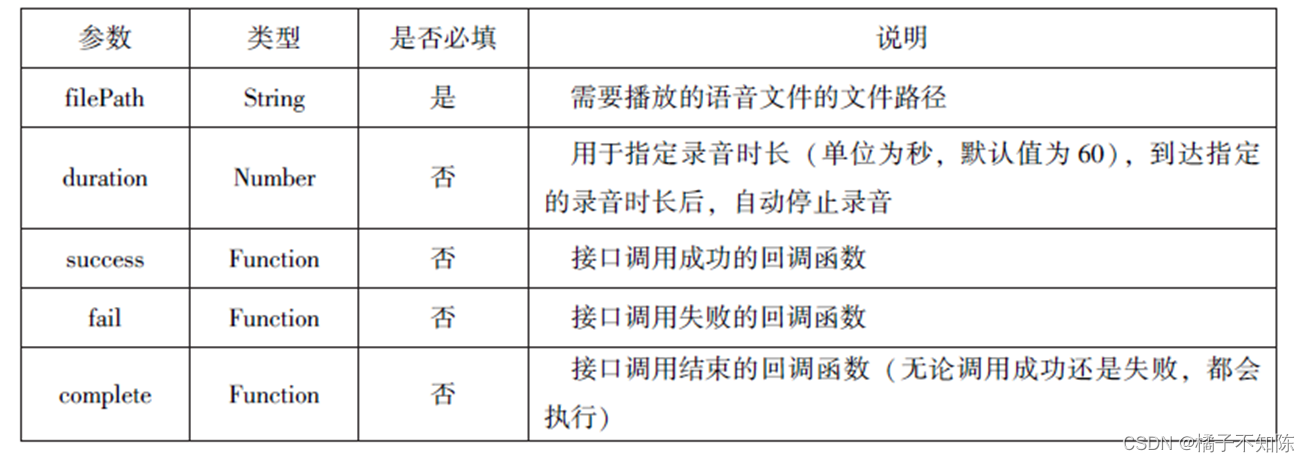
1.播放语音

wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
//录音完后立即播放
filePath:tempFilePath,
complete:function(){
}
})
}
})2.暂停播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()
},5000)
}
})
3.结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
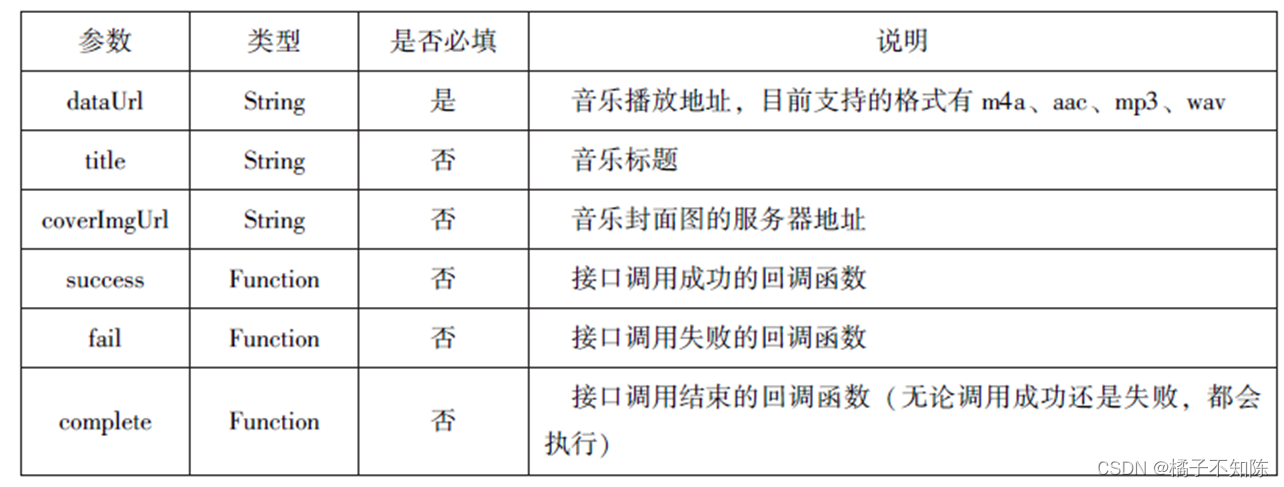
})4音乐播放控制API

示例代码:
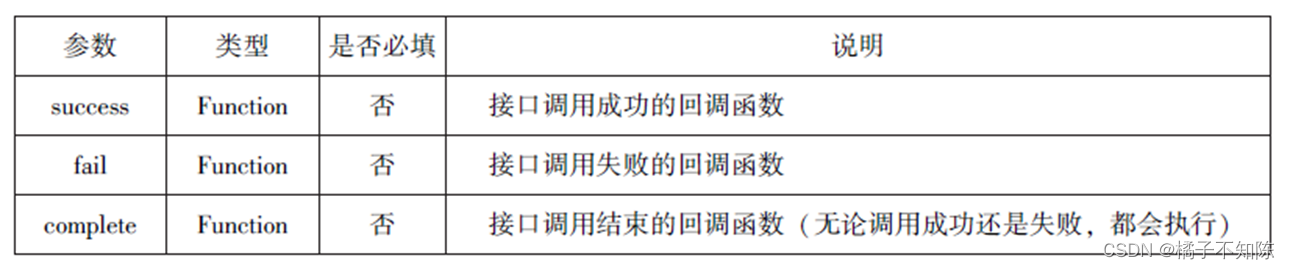
wx.playBackgroundAudio({
dataUrl: 'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http:///bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)//成功返回playBackgroundAudio:ok
}
})

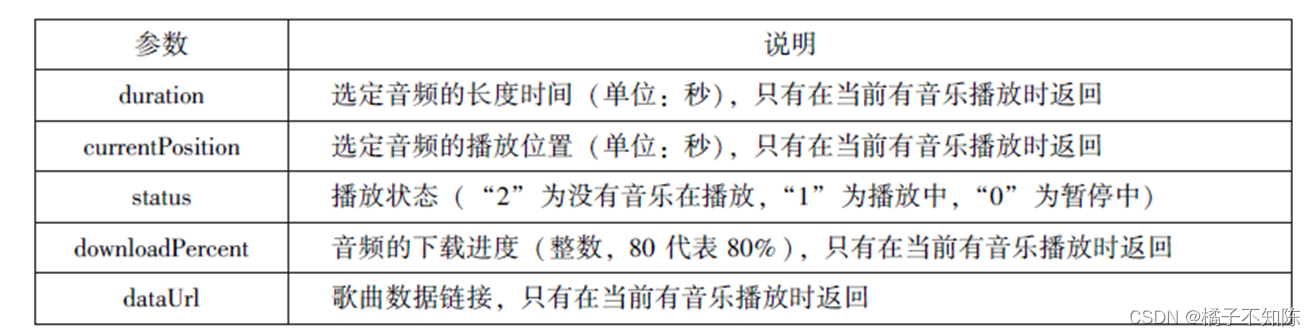
示例代码:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+downloadPercent)
}
})
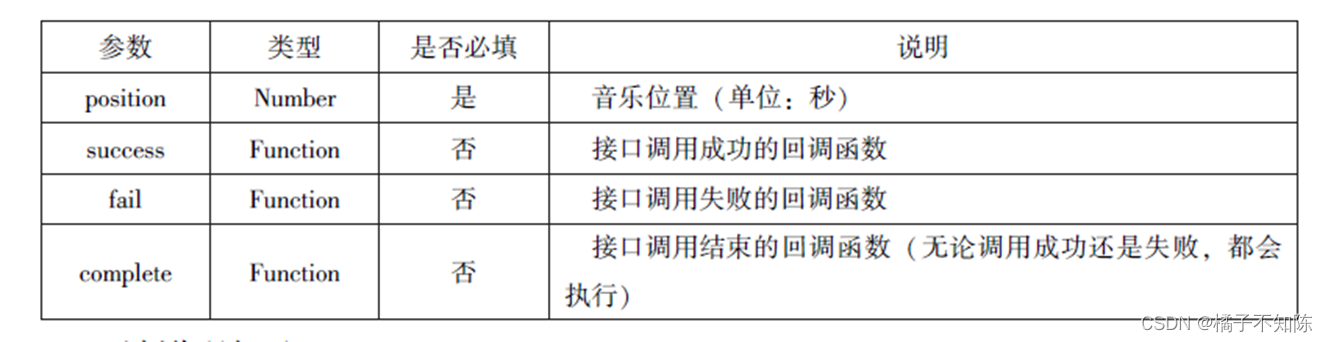
示例代码:
wx.seekBackgroundAudio({
position: 30,
})wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);//5秒后自动暂停wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);//5秒后自动停止wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isplayingMusic:false
})
})
}
})<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/images/ico_home.png'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/images/ico_days_selected.png"bindtap="onPositionTap"data-how="0"/>
<image src="/images/{{isPlaying? 'pause':'we'}}.jpg"bindtap="onAudioTap"/>
<image src="/images/ico_home.png"bindtap="onStopTap"/>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/images/ico_meditation_selected.png"bindtap="onPositionTap"data-how="1"/>
</view>
</view>wxss:
.bgaudio{
height: 350rpx;
width: 350rdpx;
margin-bottom: 100rpx;
}
.control-view image{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}js:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录covering,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg:"",
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫-有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that=this;
wx.playBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how =event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration =res.duration;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退达到的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position:position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快退10s",duration:500 });
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进达到的位置
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title: "快进10s",duration:500 });
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title: "音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wxwx.playBackgroundAudio()执行时触发
//改变coverImg和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
//当wxwx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function() {
//当音乐自行播放结束时触发
//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
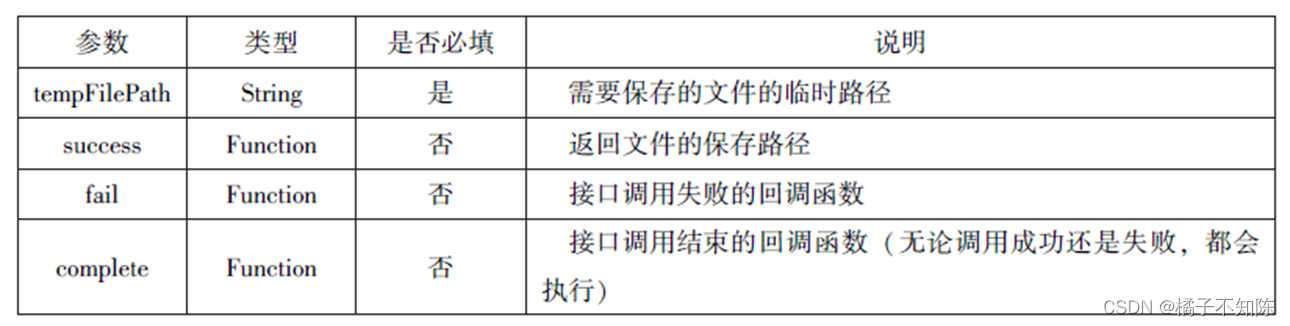
})3.文件API
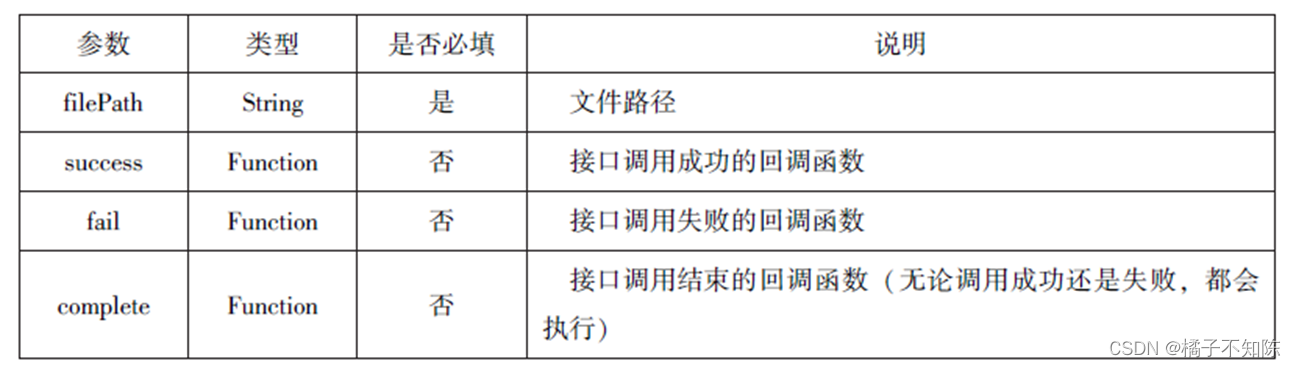
1.保存文件

saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
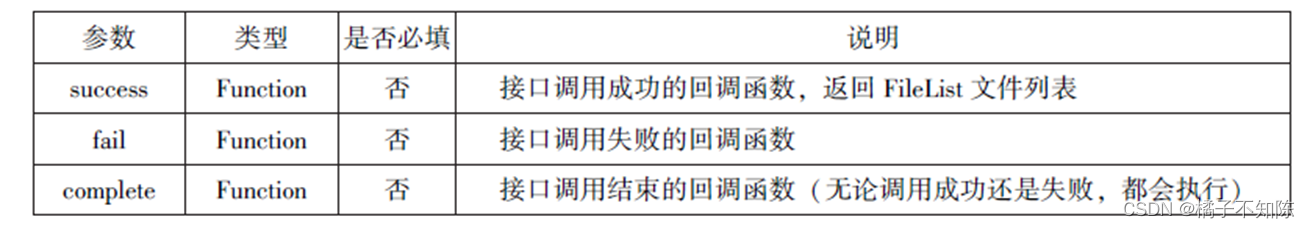
}2.获取本地文件列表

wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
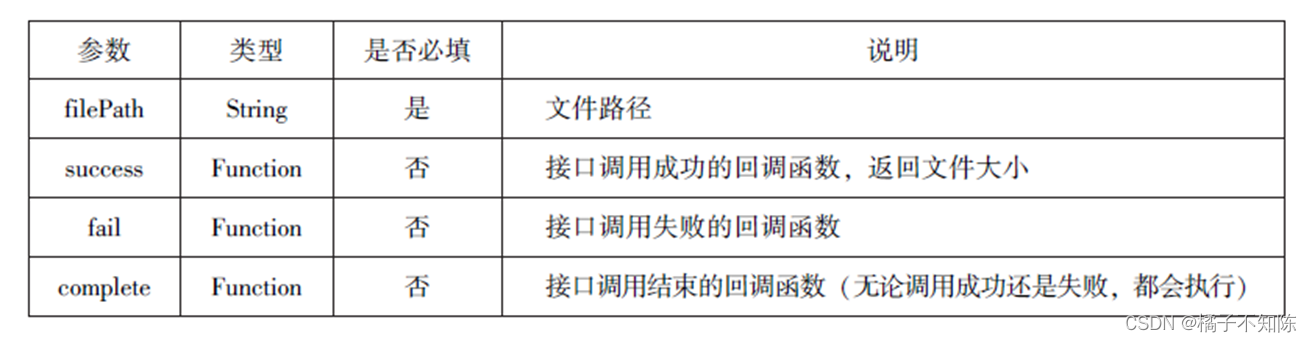
})3.获取本地文件的文件信息

wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath = res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件

示例代码:
wx.getSavedFileList({
success:function(res){
if(res.fileList.Length > 0 ){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
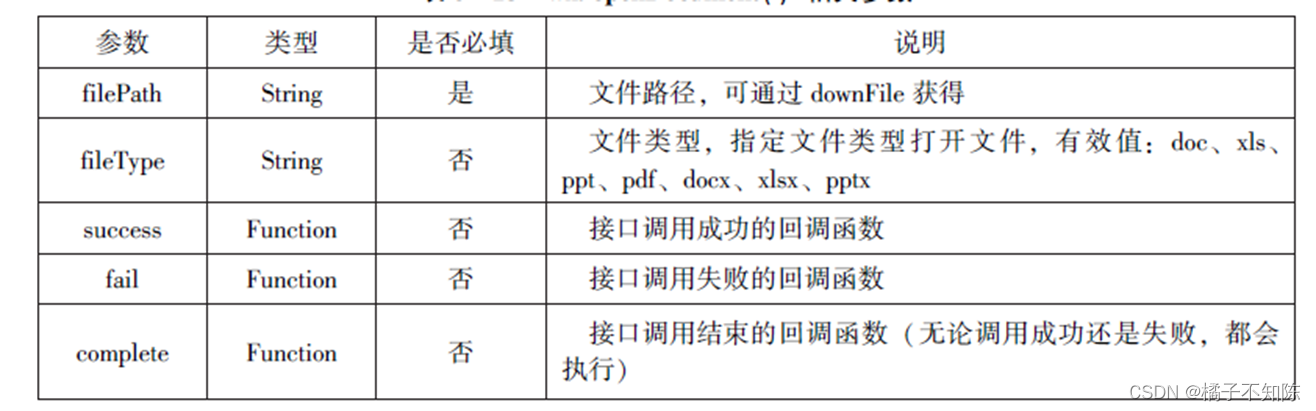
})5.打开文档

示例代码:
wx.downloadFile({
url: "http://localhost/fm2.pdf",
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})4.本地数据及缓存API
1 保存数据
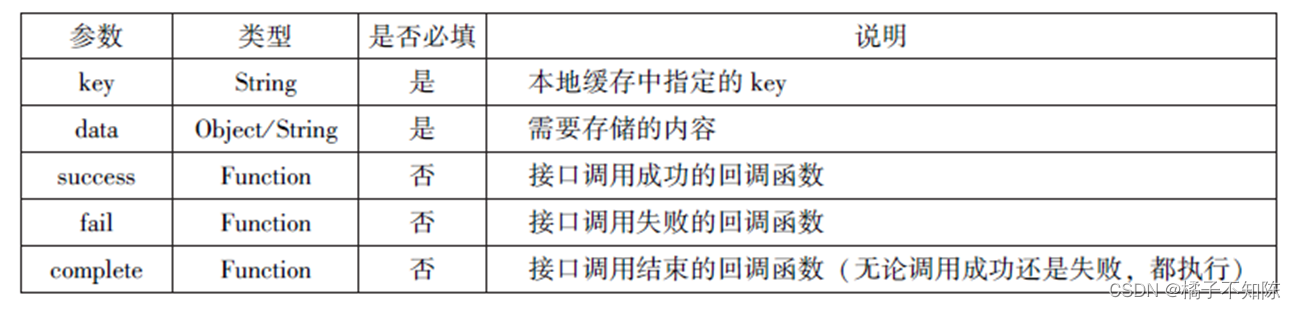
1.wx.setStorage(Object)

示例代码:
//js
wx.setStorage({
kry:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
wx.setStorageSync('age','25')2 获取数据
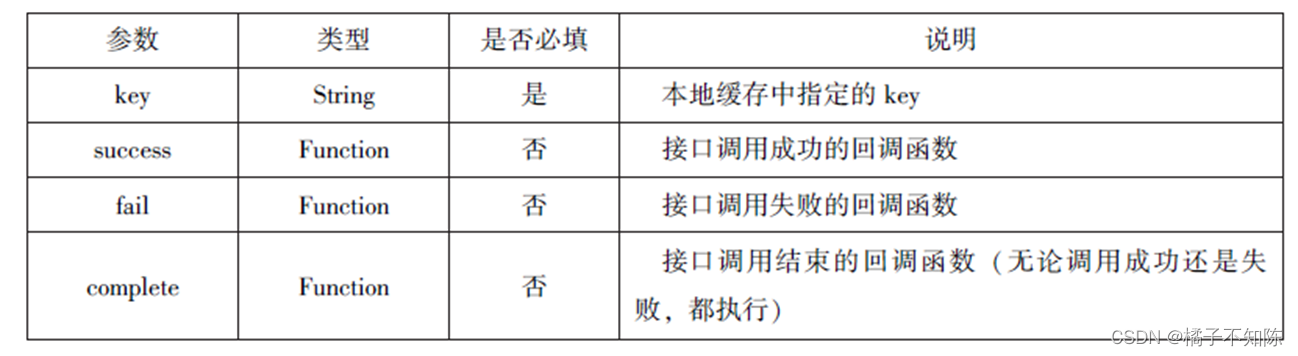
1.wx.getStorage(Object)

wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key 对应的内容。 其参数只有key。
//js
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功" + value)
}
}catch(e){
console.log("获取失败")
}3 删除数据
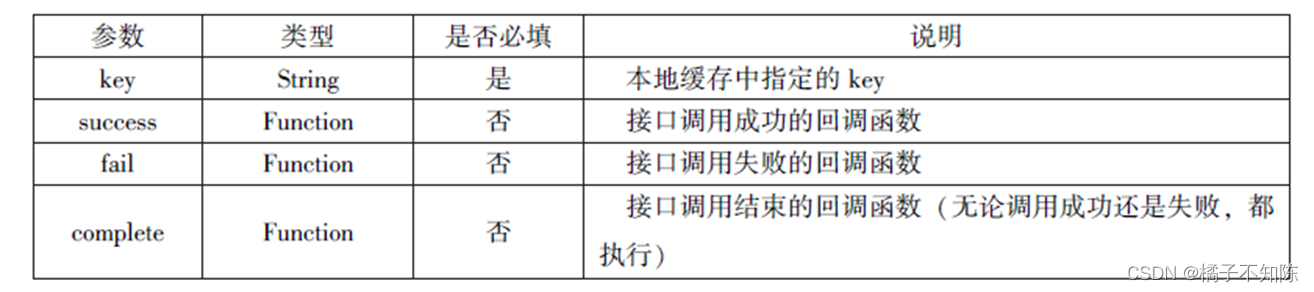
1.wx.removeStorage(Object)

示例代码:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeStorageSync(key)
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}5 位置信息API
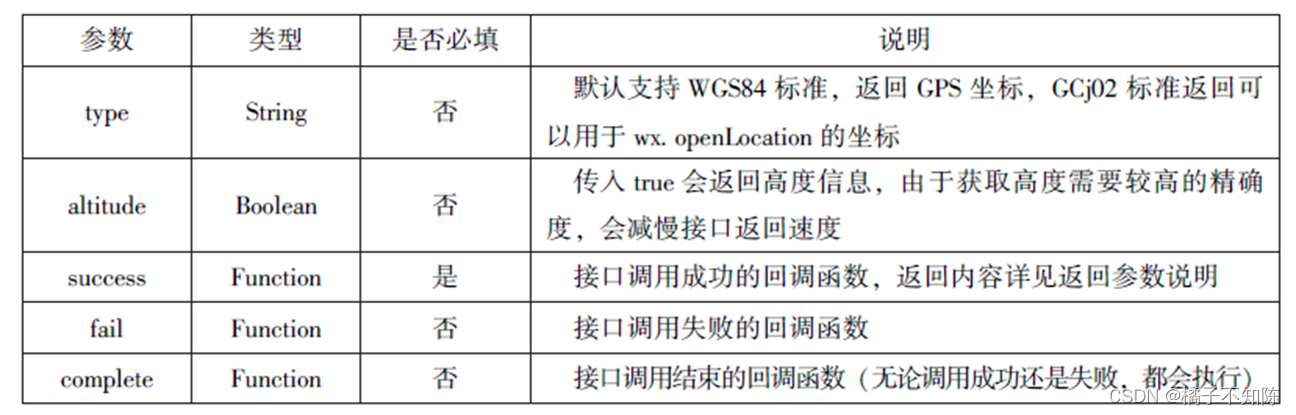
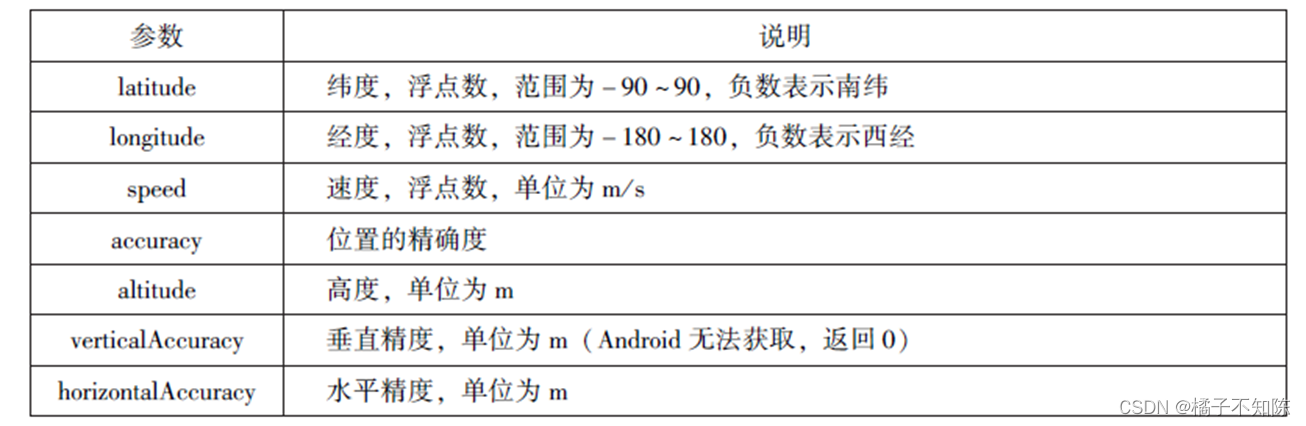
1 获取位置信息

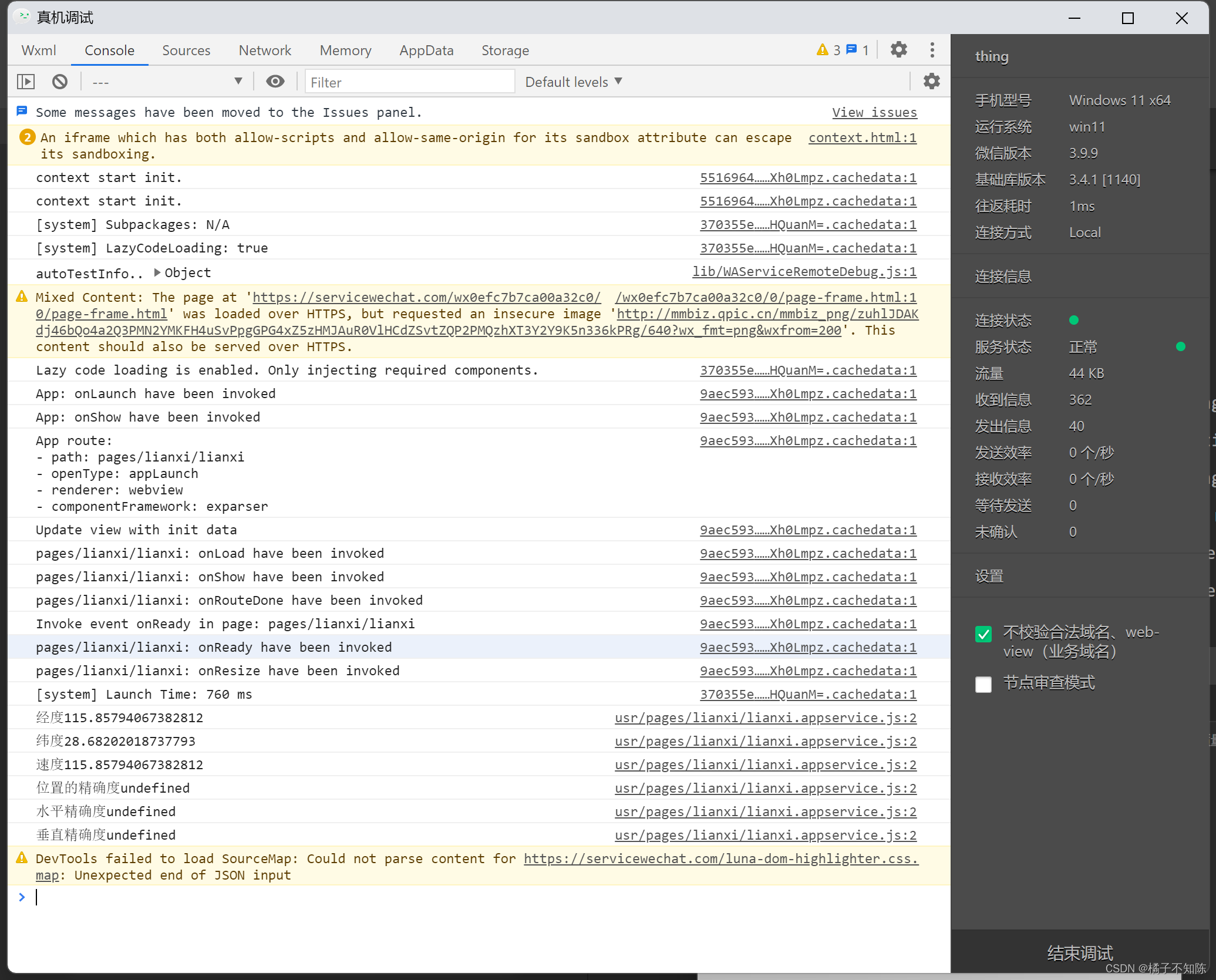
//js
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度" + res.longitude);
console.log("纬度" + res.latitude);
console.log("速度" + res.longitude);
console.log("位置的精确度" + res.accuracy);
console.log("水平精确度" + res.horizontalAccuracy);
console.log("垂直精确度" + res.verticalAccuracy);
},
})运行结果图:

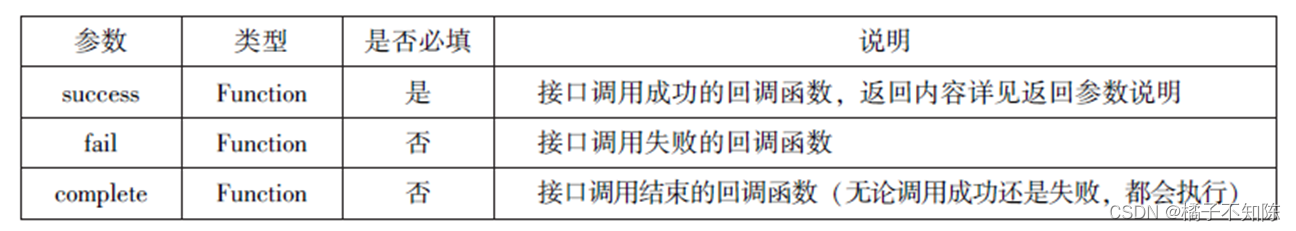
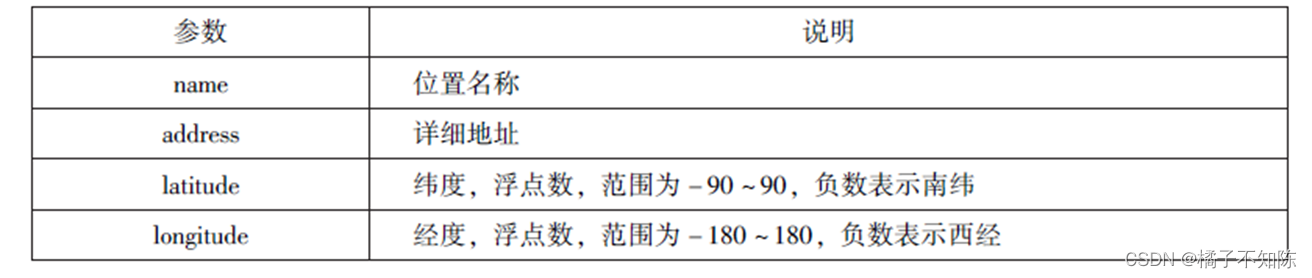
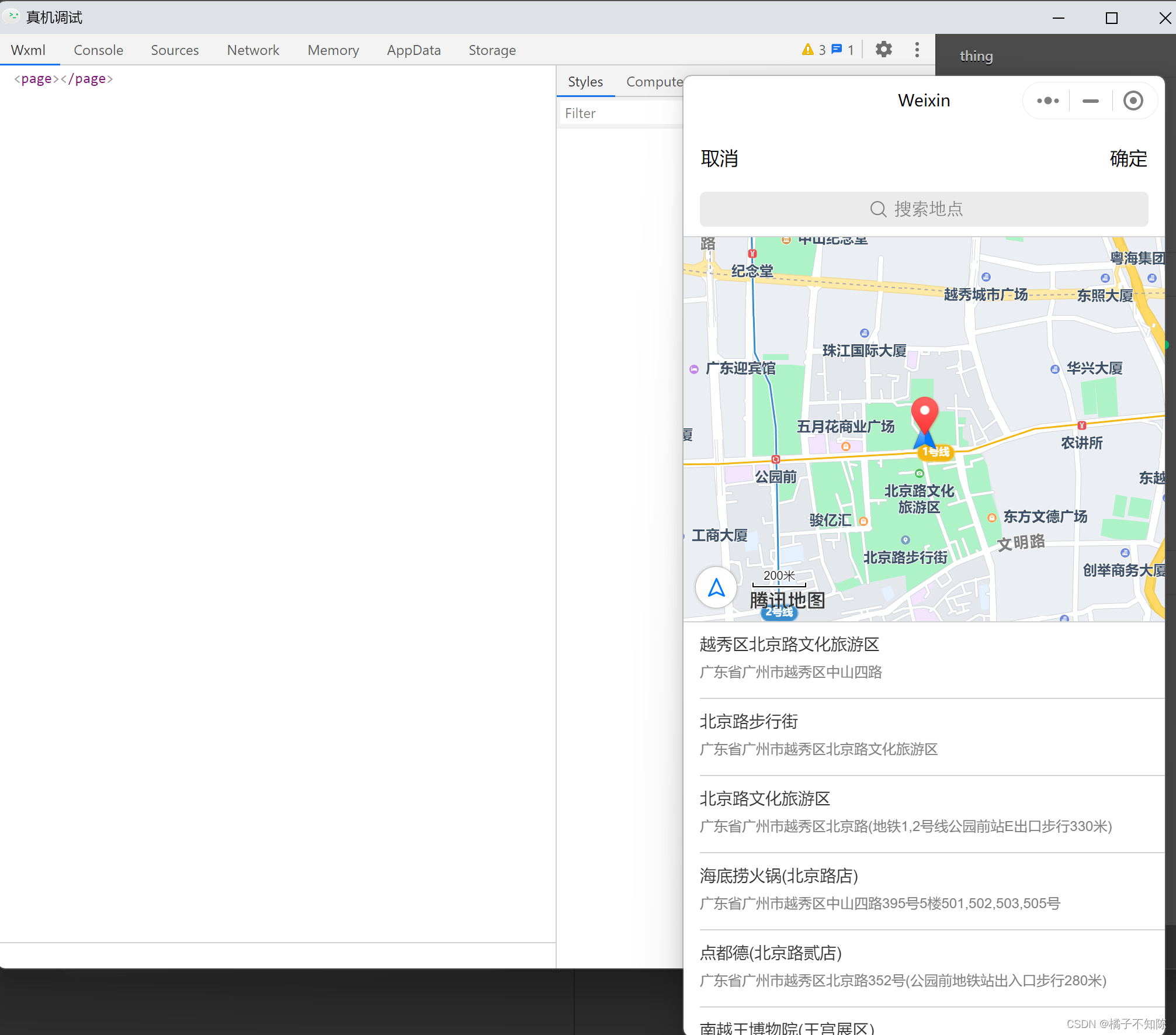
2 选择位置信息


//js
wx.chooseLocation({
success:function(res){
console.log("位置的名称" + res.name);
console.log("位置的地址" + res.address);
console.log("位置的经度" + res.longitude);
console.log("位置的纬度" + res.latitude);
},
})运行效果图:
3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息, 其参数如图:
//js
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})运行效果图:
6 设备相关API
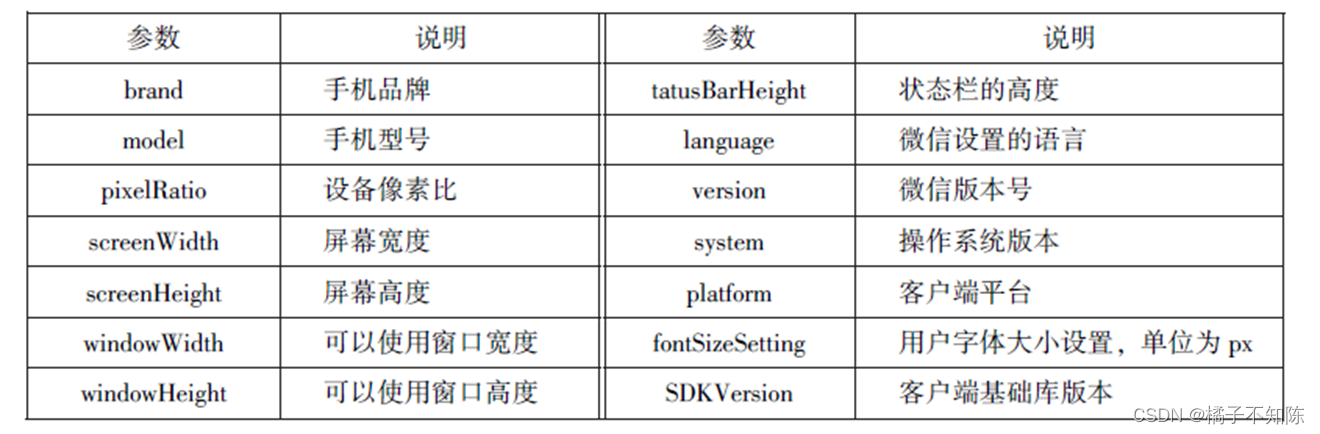
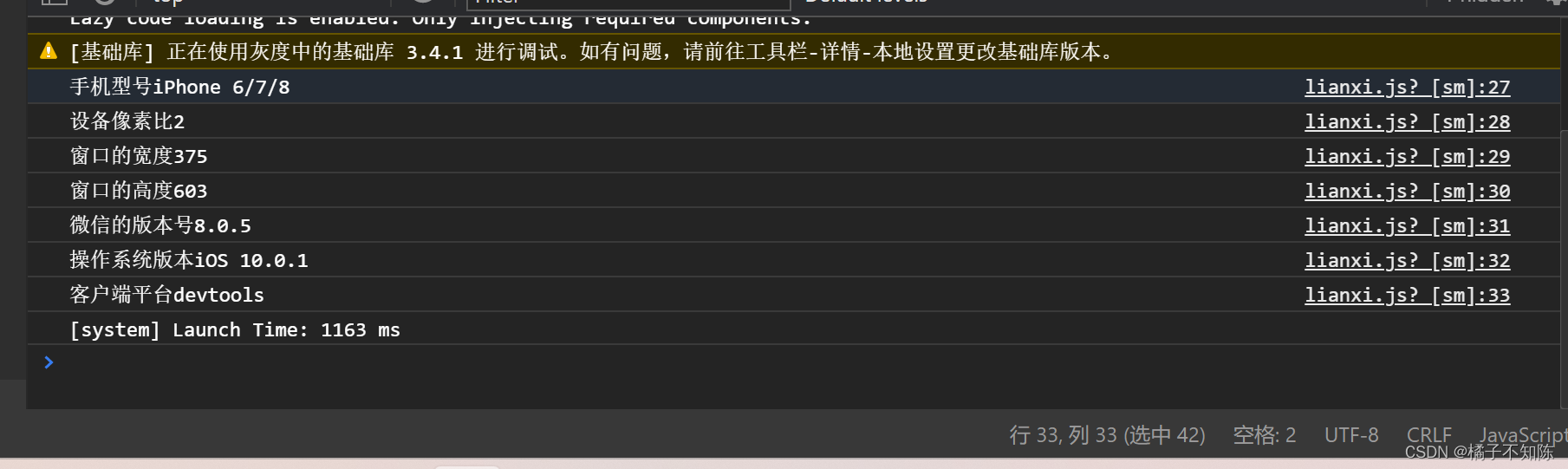
1 获取系统信息


//js
wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})
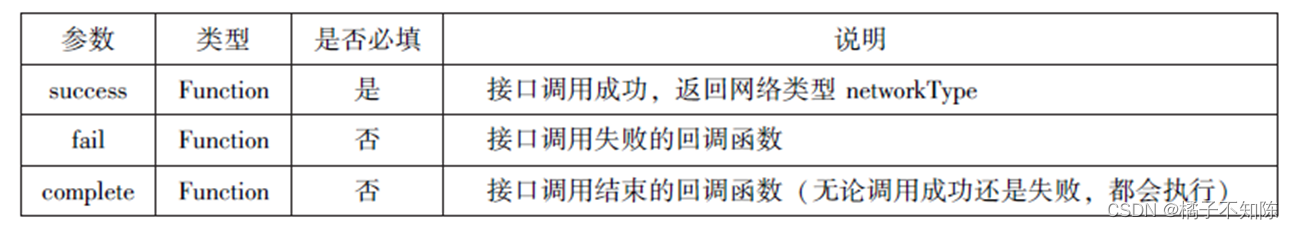
2 网络状态
1.获取网络状态

//js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。.
//js
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})3 拨打电话

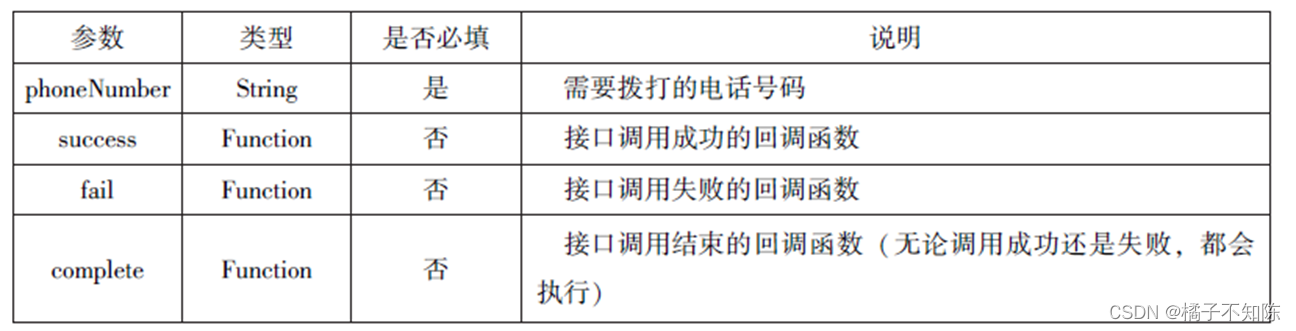
//js
wx.makePhoneCall({
phoneNumber: '15350265164',
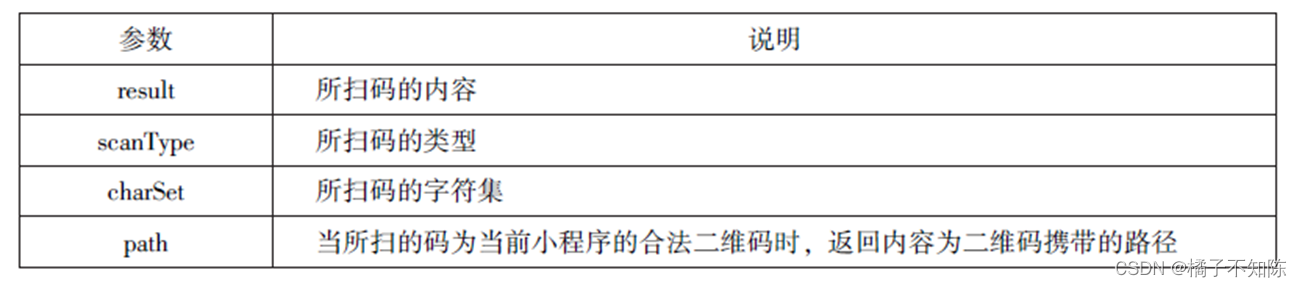
})4 扫描二维码


//js
wx.scanCode({
success:(res) => {
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) => {
console.log(res)
}
})






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








