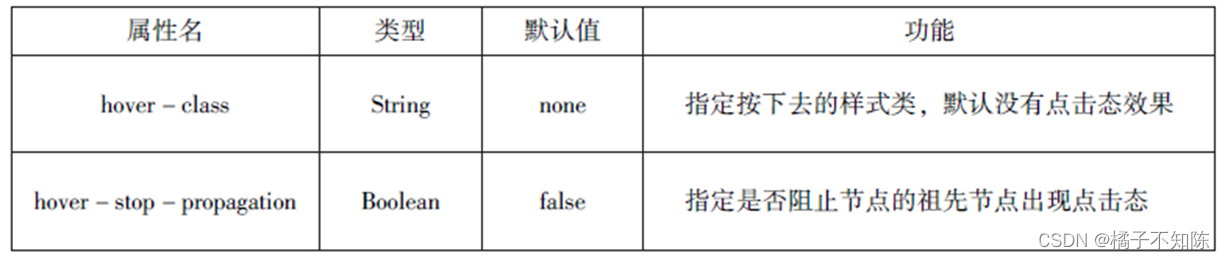
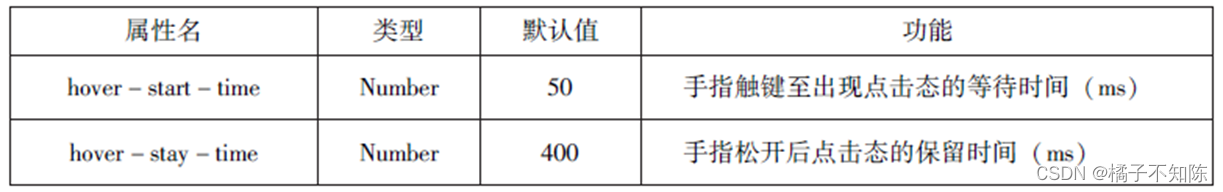
1.组件的定义及其属性
2.容器视图组件
(1) view


<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;" >上下混动布局
</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 2;">2</view>
<view style="border: 1px solid #f00;flex-grow: 3;">3</view>
</view>
</view>
<view style="text-align: center;" >左右混动布局
</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
结果如下图所示:

(2)scroll-view
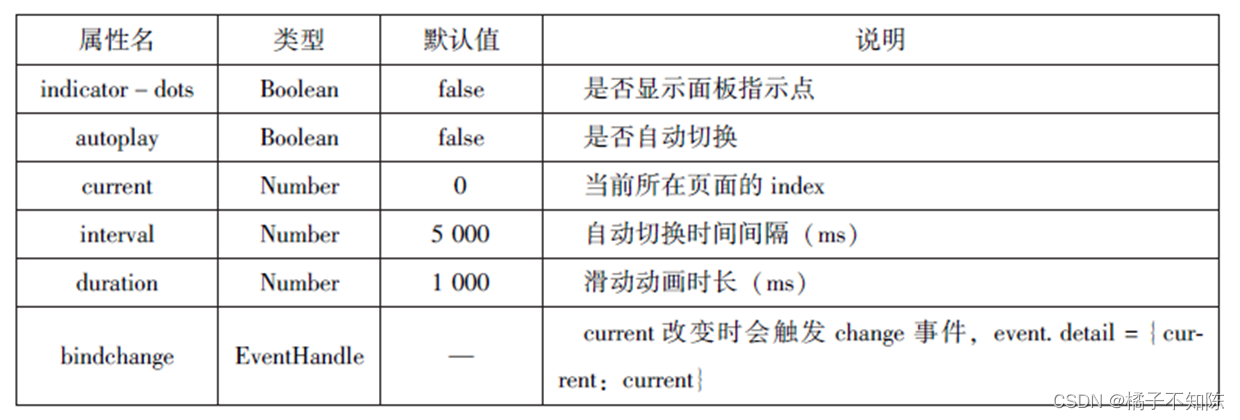
通过设置scroll-view组件的相关属性可以实现动态视图的功能,其属性如下图所示:

WXML代码:
<view class="container"style="padding:0px">
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" style="height: {{scrollHeight}} px;class="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll"> >
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short-description}}</text>
</view>
</view>
</scroll-view>
WXSS代码:
.userinfo {
display:flex;
flex-direction: column;
align-items: center;
}
.userinfo-avater{
width: 128px;
height: 128px;
margin: 20px;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
.item{
width: 90%;
height: 300px;
margin: 20px auto;
background: brown;
overflow: hidden;
}
.item .img{
width: 430px;
margin-right: 20px;
float: 30px;
}
.title{
font-size: 30px;
display: block;
margin: 30px auto;
}
.description {
font-size: 26px;
line-height: 25px;
}
js代码
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort ="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
Page:{
page:page,
page_size:page_size,
sort:sort,
is_easy: is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data: {
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad: function () {
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowWidth
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad: function(event){
page =0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this),
console.log("lower");
}
})
结果如图所示:

(3) swiper

<swiper indicator-dots ='true' autoplay ='true' interval ='5000' duration='1000'>
<swiper-item >
<image src="../images/ip.png" style="width:100%"></image>
</swiper-item >
<swiper-item>
<image src="../images/op.png"style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="../images/opp.png"style="width:100%"></image>
</swiper-item>
</swiper>结果如图所示:

3.基础内容组件:
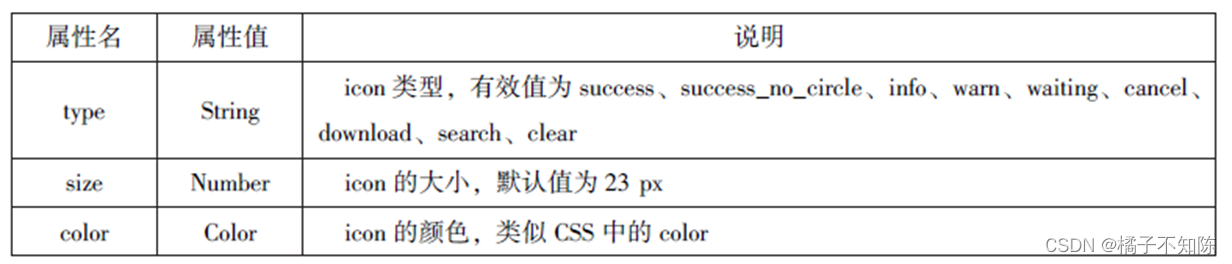
(1icon

<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success"size="{{item}}"/>{{item}}
</block>
</view>js代码:
Page({
data: {
iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})结果如图:

(2)text
text 组件用于展示内容, 类似HTML 中的< span > , text 组件中的内容支持长按选中, 支持转义字符“ \”, 属于行内元素。 text组件的属性如图:

代码示例如下:
wxml代码:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{39+x}}" wx:for-item="x">
<text decode="{{true}}"space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<texxt>*</texxt>
</block>
</block>
</view>
</block>js代码 :
Page({
data: {
// iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
// iconSize:[10,20,30,40],
// iconColor:['#f00','#0f0','#00f']
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})运行结果图:

(3)progress
progress 组件用于显示进度状态, 如资源加载、用户资料完成度、媒体资源播放进度等。progress 组件属于块级元素, 其属性如图所示:

示例代码如下:
<view>显示百分比</view>
<progress percent='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>结果如图:

4.表单组件
(1)button

示例代码:
wxml代码:
<button type="default"> type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:wran</button>
<button type="default" bind:tap='buttonSize' size="{{size}}">
改变size</button>
<button type="default" bind:tap='buttonPlain' plain="{{plain}}">
改变plain
</button>
<button type="default"bind:tap='buttonloading' loading="{{loading}}">改变loading显示</button>js代码
Page({
data: {
// // iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
// // iconSize:[10,20,30,40],
// // iconColor:['#f00','#0f0','#00f']
// x:[1,2,3,4,5],
// y:[1,2,3,4,5,6,7,8,9]
// }
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
buttonLoading:function(){
this.setData({loading:! this.data.loading})
}
}
)
结果图:

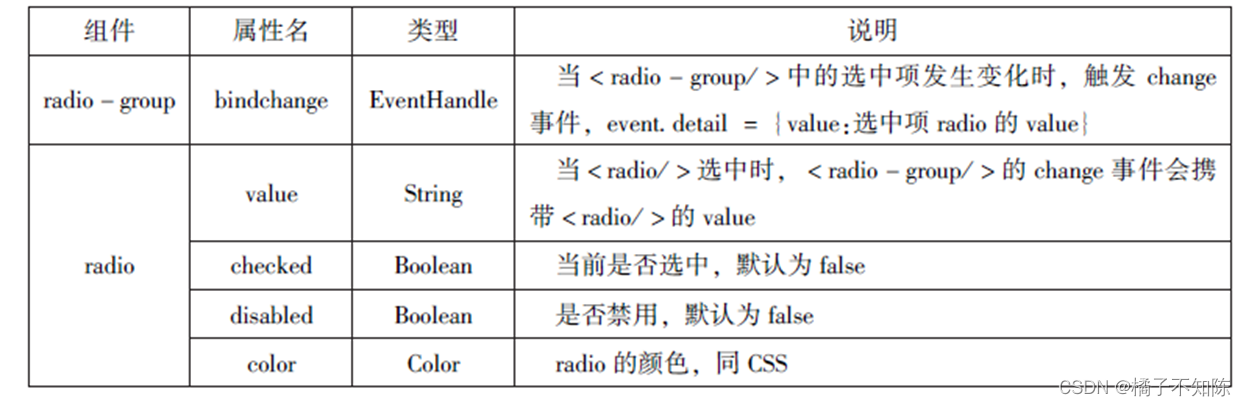
(2)radio

Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'}
],
city:",lang:"
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})<view>选择您喜爱的城市</view>
<radio-group bind:change="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>您的选择:{{city}}</view>
<view>选择您喜欢的计算机语言</view>
<radio-group class="radio-group" bind:change="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"></radio>
{{item.name}}
</label>
</radio-group>
<view>您的选择:{{lang}}</view>结果运行图如下:

(3)checkbox
复选框用于从一组选项中选取多个选项, 小程序中复选框由< checkbox - group/ > (多项选择器) 和< checkbox/ > (多选项目) 两个组件组合而成。 一个< checkbox - group/ > 表示一组选项, 可以在一组选项中选中多个选项。 它们的属性如下表:

示例代码如下:
<view>选择您喜爱的城市</view>
<checkbox-group bind:change="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city }}</view>Page({
data: {
city: "", // 初始化city为一个空字符串
citys: [
{ name: 'km', value: '昆明' },
{ name: 'sy', value: '三亚' },
{ name: 'zh', value: '珠海', checked: true },
{ name: 'dl', value: '大连' }
]
},
cityChange: function(e) {
console.log(e.detail.value);
var city = e.detail.value;
this.setData({ city: city });
}
});运行结果图:

(4)switch
switch 组件的作用类似开关选择器, 其属性如所示:

示例代码如下:
Page({
data: {
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({
var1:e.data.value? '开':'关'
})
} ,
sw2:function(e){
this.setData({
var2:e.data.value? '开':'关'
})
},
sw3:function(e){
this.setData({
var3:e.detail.value? '已选':'未选'
})
}
});<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch checked bindchange="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
运行结果图: 
(5)slider
slider 组件为滑动选择器, 可以通过滑动来设置相应的值, 其属性如下表:

示例代码如下:
wxml代码:
<view>默认 min=0 max=100 step=1</view>
<slider />
<view>显示当前值</view>
<slider show-value/>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"/>
<view>滑条改变icon的大小</view>
<slider show-value bindchange="sliderchange"/>
<icon type="success" size="{{size}}"/>js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({ size:e.detail.value })
}
});运行结果图:

(6)picker
普通选择器(mode = selector) 的属性如表:

示例代码如下:
js:
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'#C'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})wxml:
<view>----range为数组----</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>----range为数组对象----</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>结果运行图为:

(2)多列选择器
多列选择器(mode = multiSelector) 允许用户从不同列中选择不同的选择项, 其选项是二维数组或数组对象。 多列选择器的属性如下表:

代码示例如下:
wxml:
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChang" blindcolumnchange="bindMultiPickerColumnChang" value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>js:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChang:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChang:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
})运行结果图为:

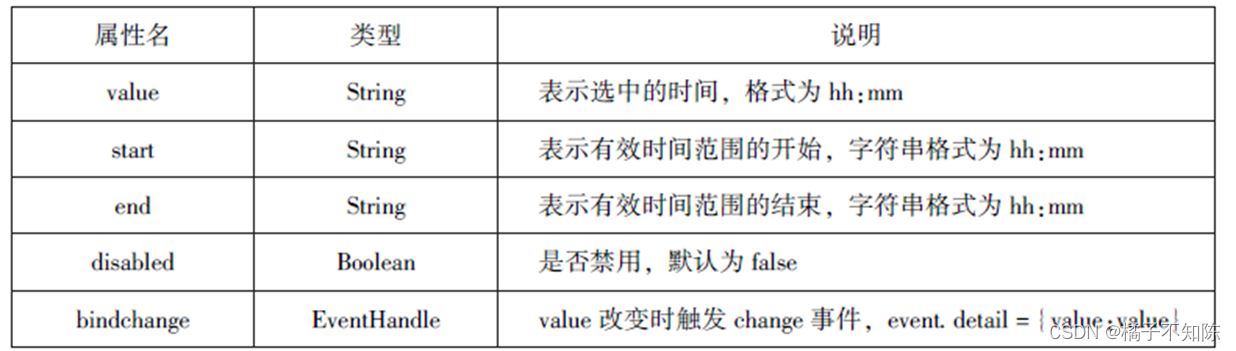
picker组件time选择器属性:



示例代码如下:
(1)
wxml
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2024',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value)
}
})运行结果图:

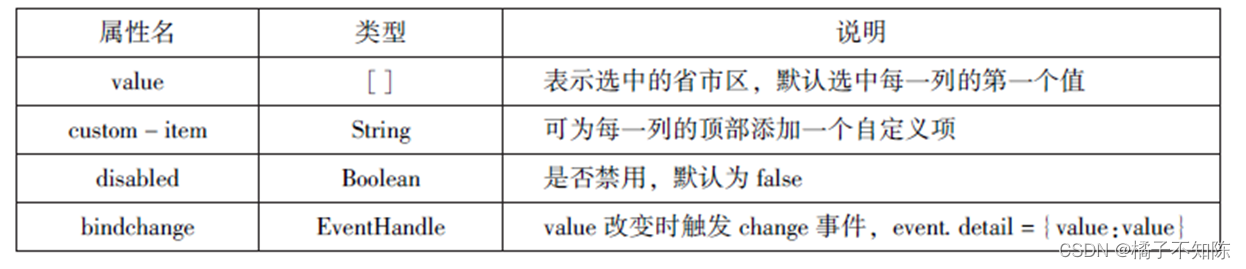
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})运行结果图:

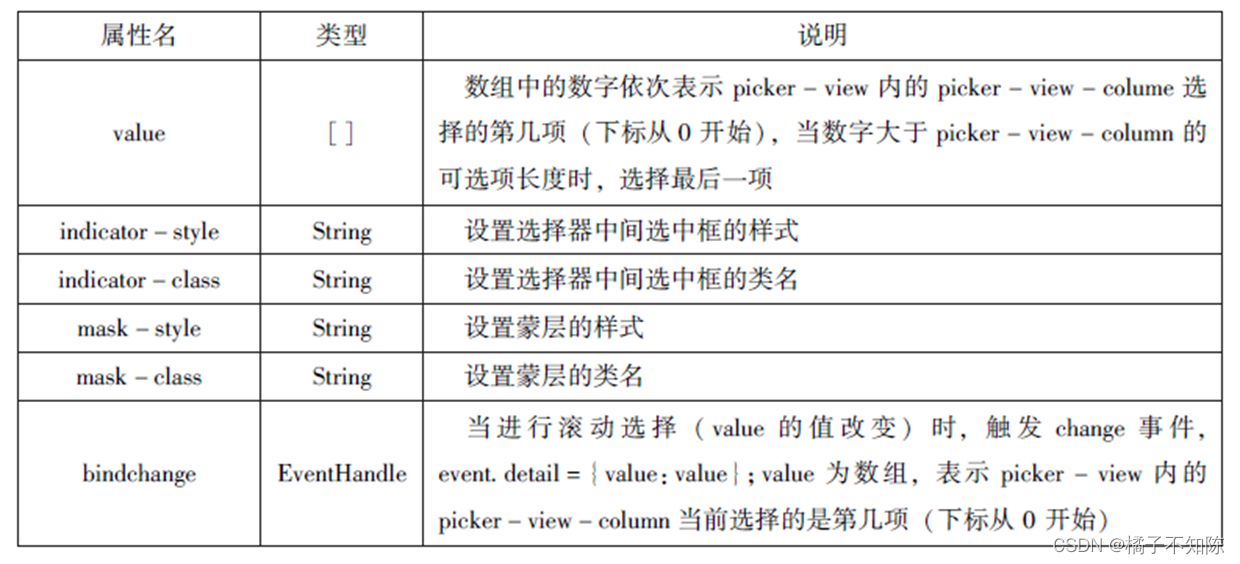
(7) picker - view

示例代码如下:
wxml:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style ="height:50px;" style="width: 100%;height: 300px;"value="{{value}}"bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}"style="line-height:50px">{{item}}</view>
</picker-view-column>
</picker-view>const date =new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.year[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})运行结果图:

(8) input

示例代码如下:
wxml:
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这是一个只有在按钮带点击的时候才聚焦的 input" focus="{{focus}}"/>
<button bind:tap="bindButtonTop">使得输入框获得焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTop:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.value
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行结果图为;

(9)textarea

示例代码如下:
wxml:
<textarea bind:blur="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红的" placeholder-style="color:red"/>
<textarea placeholder="这是一个可以自动焦距的texarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才焦距"focus="{{focus}}"/>
<button bind:tap="bindButtonTop">使得输入框输入焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"/>
<button form-type="submit">提交</button>
</form>
js:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})运行结果图:

(10) label
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js:
Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})运行结果图:


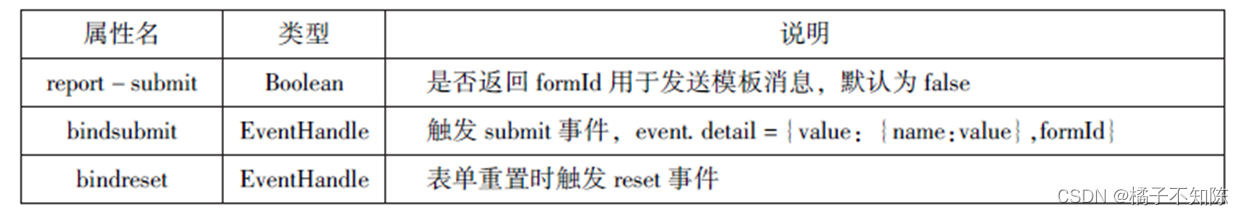
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>js:
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})运行结果图:

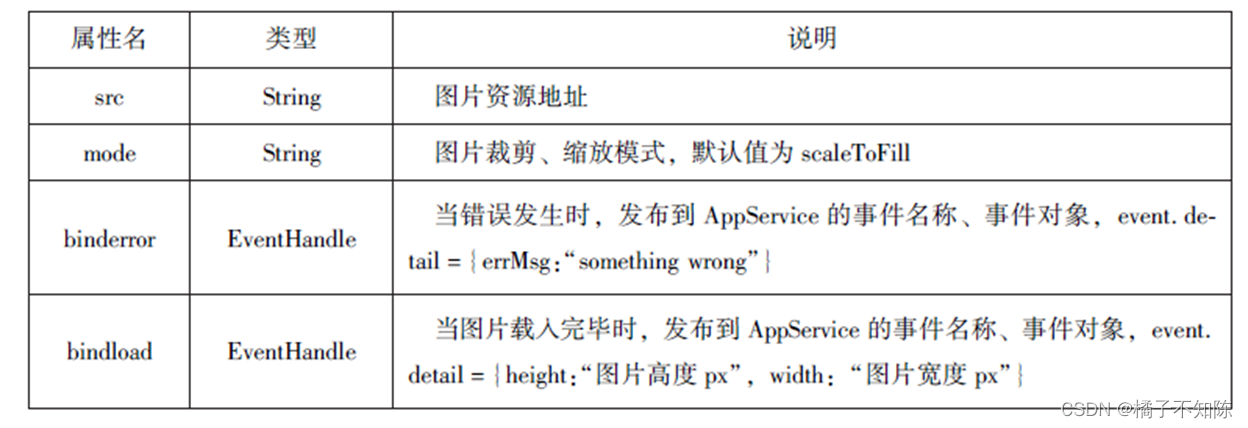
5 image

(1).缩放模式
■ widthFix 宽度不变, 高度自动变化, 保持原图宽高比不变。
代码示例:
wxml:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../images/ip.png"style="width:50%,height:50%"/>
</block>js:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})运行结果图:

(2).裁剪模式
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../images/op.png"style="width:100%,height:100%"></image>
</block>js:
Page({
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
}
})运行结果图:

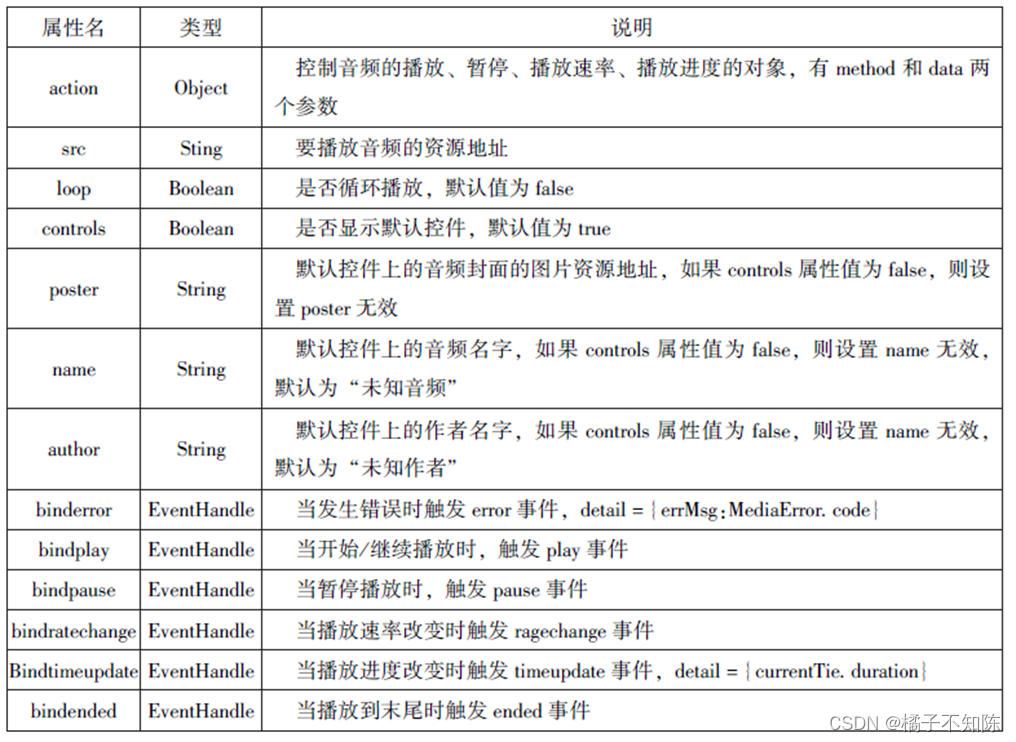
6. audio

示例代码:
wxml:
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>
js:
Page({
data:{
poster:'https://y.qq.com/n/ryqq/songDetail/004XcdPX08dOus0',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
运行结果图:

7, video

示例代码:
wxml:
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js:
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行结果图:

8.camera
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一个camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像。camera 组件的属性如下表所示:

<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image model="widthFix"src="{{src}}"></image>js:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行结果图:
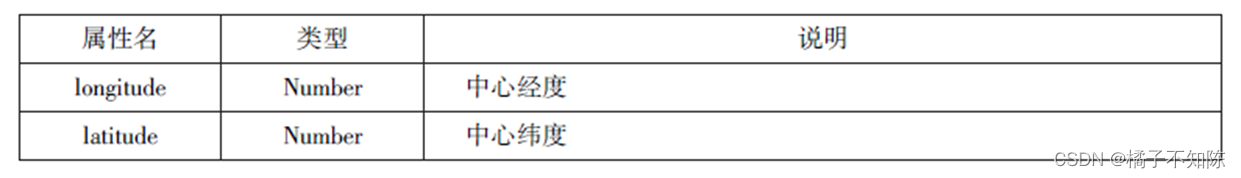
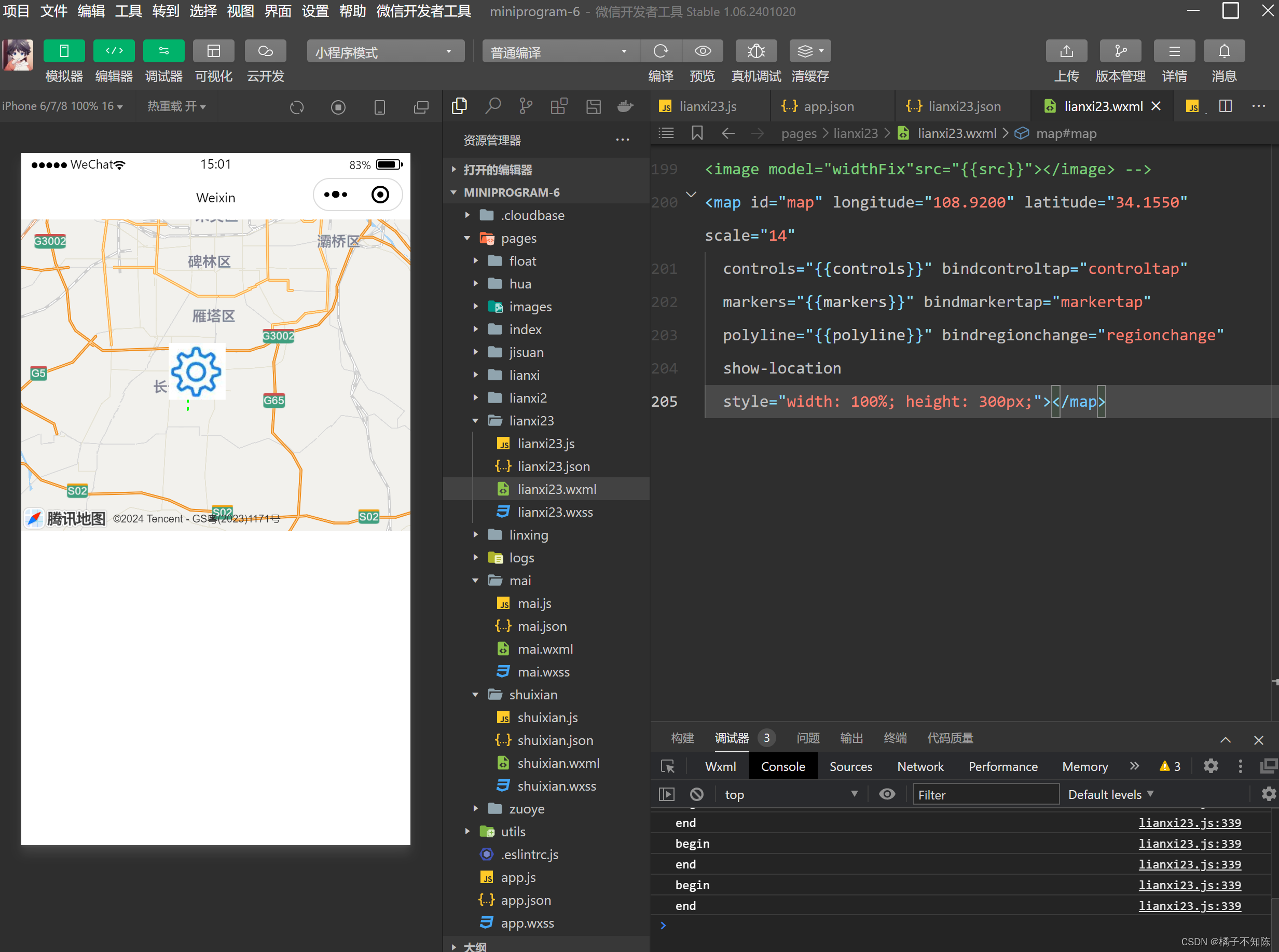
9 map

<map id="map" longitude="108.9200" latitude="34.1550" scale="14"
controls="{{controls}}" bindcontroltap="controltap"
markers="{{markers}}" bindmarkertap="markertap"
polyline="{{polyline}}" bindregionchange="regionchange"
show-location
style="width: 100%; height: 300px;"></map>Page({
data:{
markers:[{
iconPath:"../images/opp.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:55,
height:55
}],
polyline:[{
points:[{
longitude:"108.9200",
latitude:"34.1400"
} ,
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'../images/ps.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})

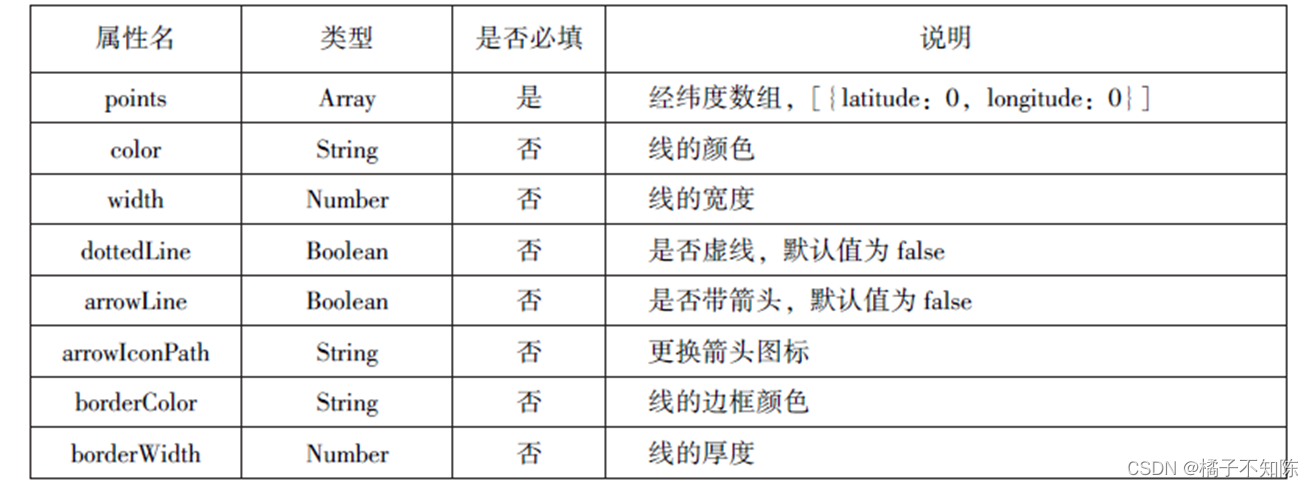
 map 组件的polyline 属性用来指定一系列坐标点
,
从数组第一项连线到最后一项
,
形成一条路线
,
可以指定线的颜色、宽度、线型以及是否带箭头等
,
其相关属性
map 组件的polyline 属性用来指定一系列坐标点
,
从数组第一项连线到最后一项
,
形成一条路线
,
可以指定线的颜色、宽度、线型以及是否带箭头等
,
其相关属性

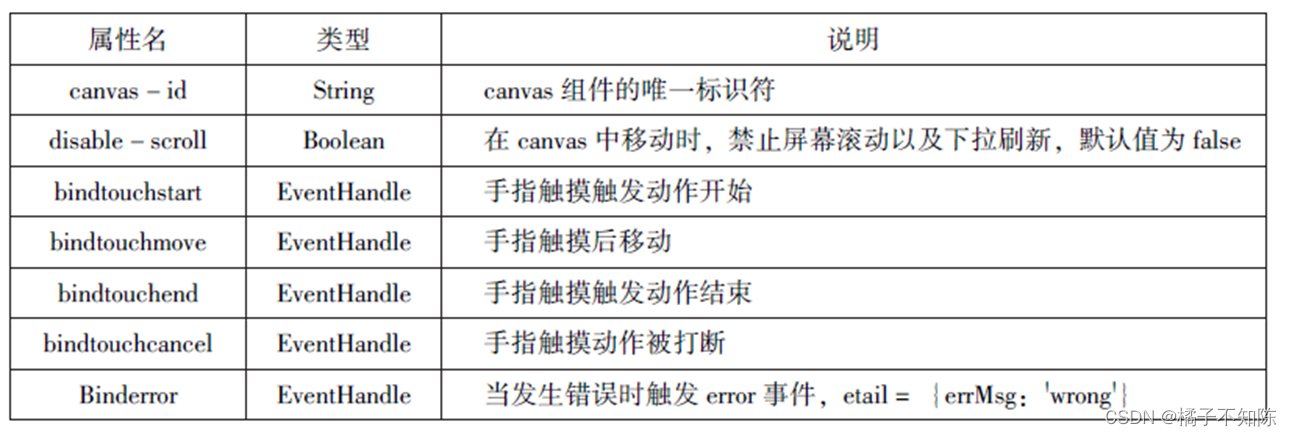
(1) canvas

<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>js:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行结果图:






















 2711
2711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








