1.元素浮动与清除
示例代码:
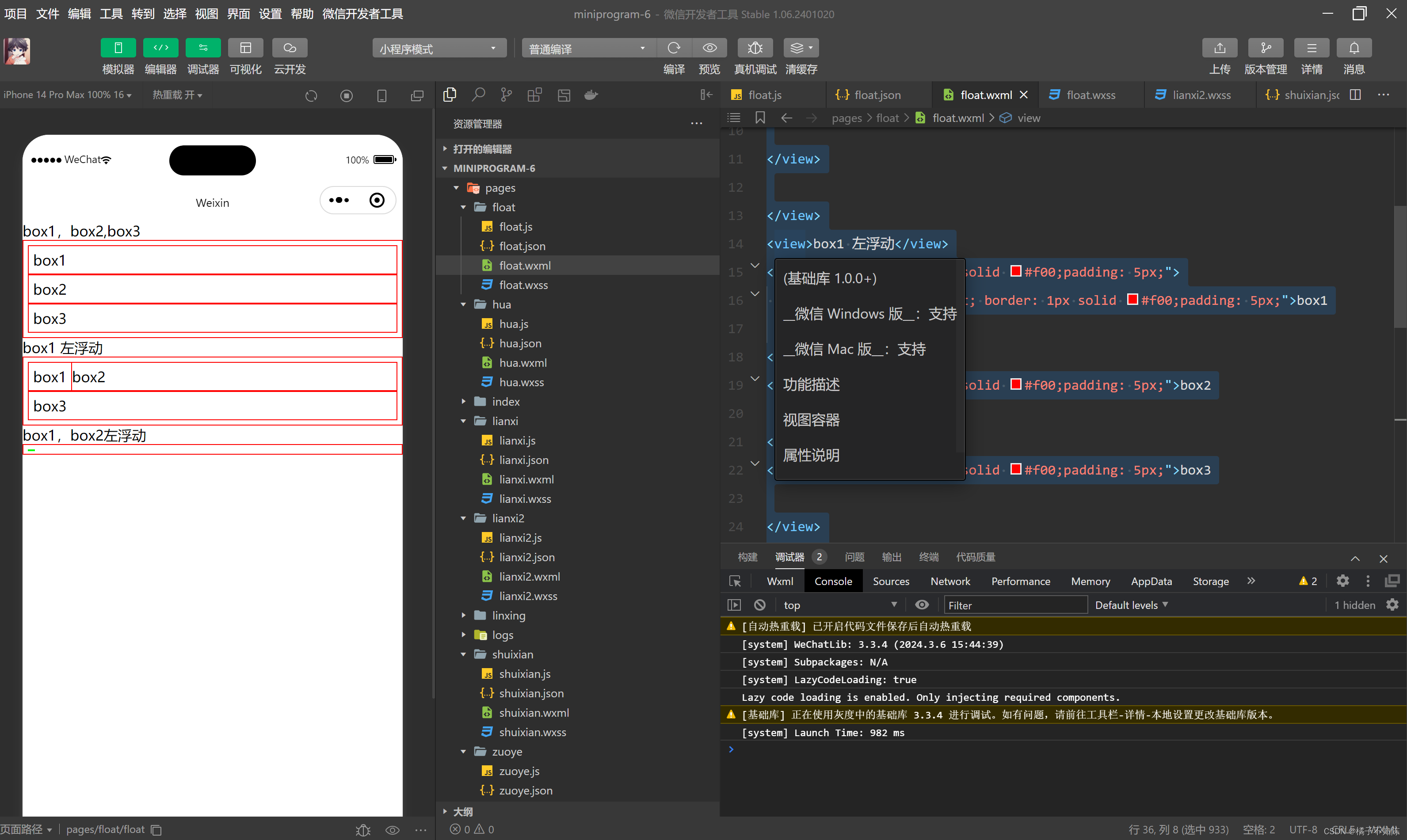
<view>box1,box2,box3</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #f00;padding: 5px;">box1
</view>
<view style="border: 1px solid #f00;padding: 5px;">box2
</view>
<view style="border: 1px solid #f00;padding: 5px;">box3
</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #f00;padding: 5px;">box1
</view>
<view style="border: 1px solid #f00;padding: 5px;">box2
</view>
<view style="border: 1px solid #f00;padding: 5px;">box3
</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float :left ;border:1px solid #0f0 ">
</view>
<view style="float :left ;border:1px solid #0f0">
</view>
<view style="float :left ;border:1px solid #0f0">
</view>
<view style="float :left ;border:1px solid #0f0">
</view>
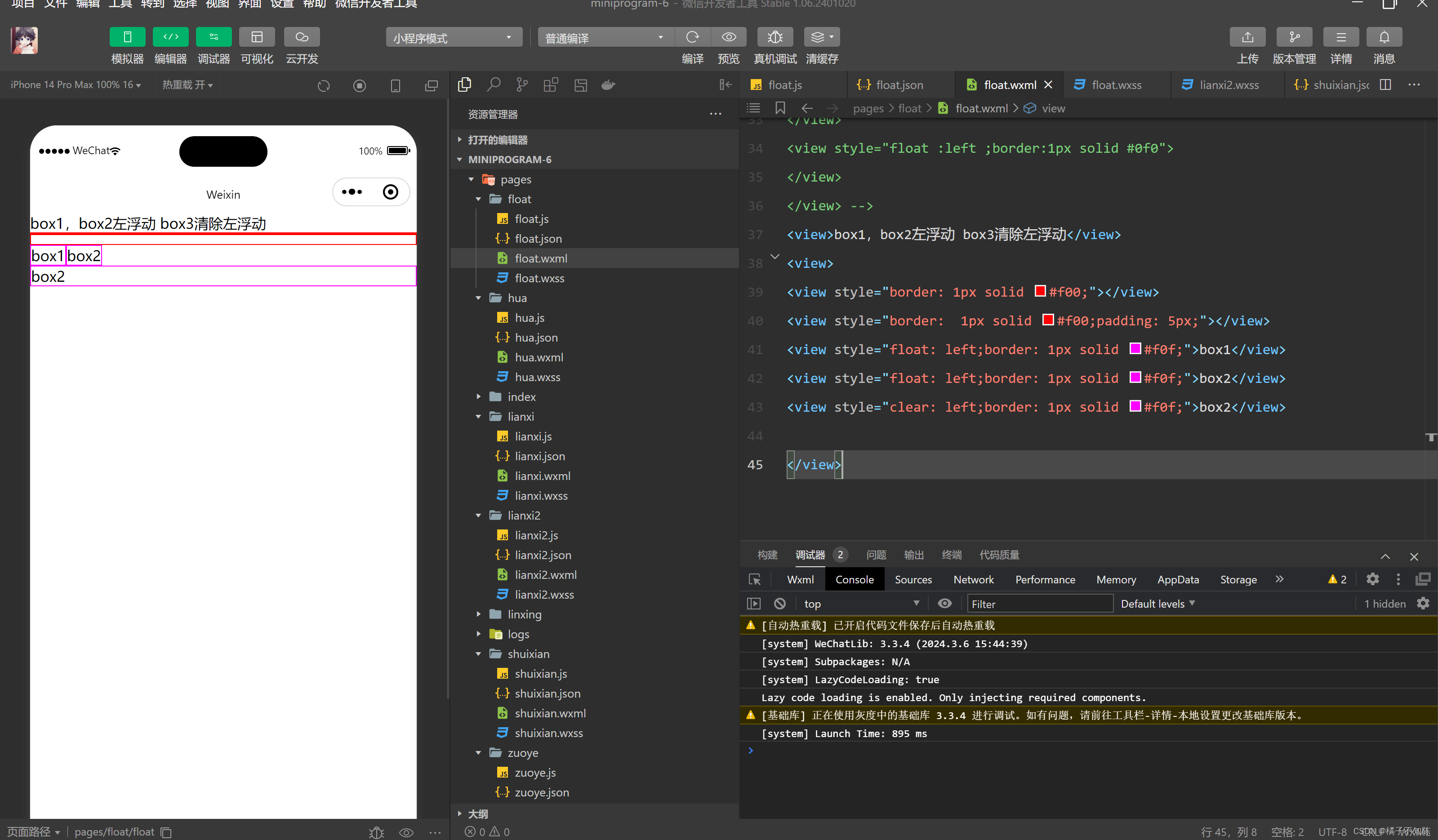
</view>运行结果图:

代码如下:
<view>box1,box2左浮动 box3清除左浮动</view>
<view>
<view style="border: 1px solid #f00;"></view>
<view style="border: 1px solid #f00;padding: 5px;"></view>
<view style="float: left;border: 1px solid #f0f;">box1</view>
<view style="float: left;border: 1px solid #f0f;">box2</view>
<view style="clear: left;border: 1px solid #f0f;">box2</view>
</view>结果如图:

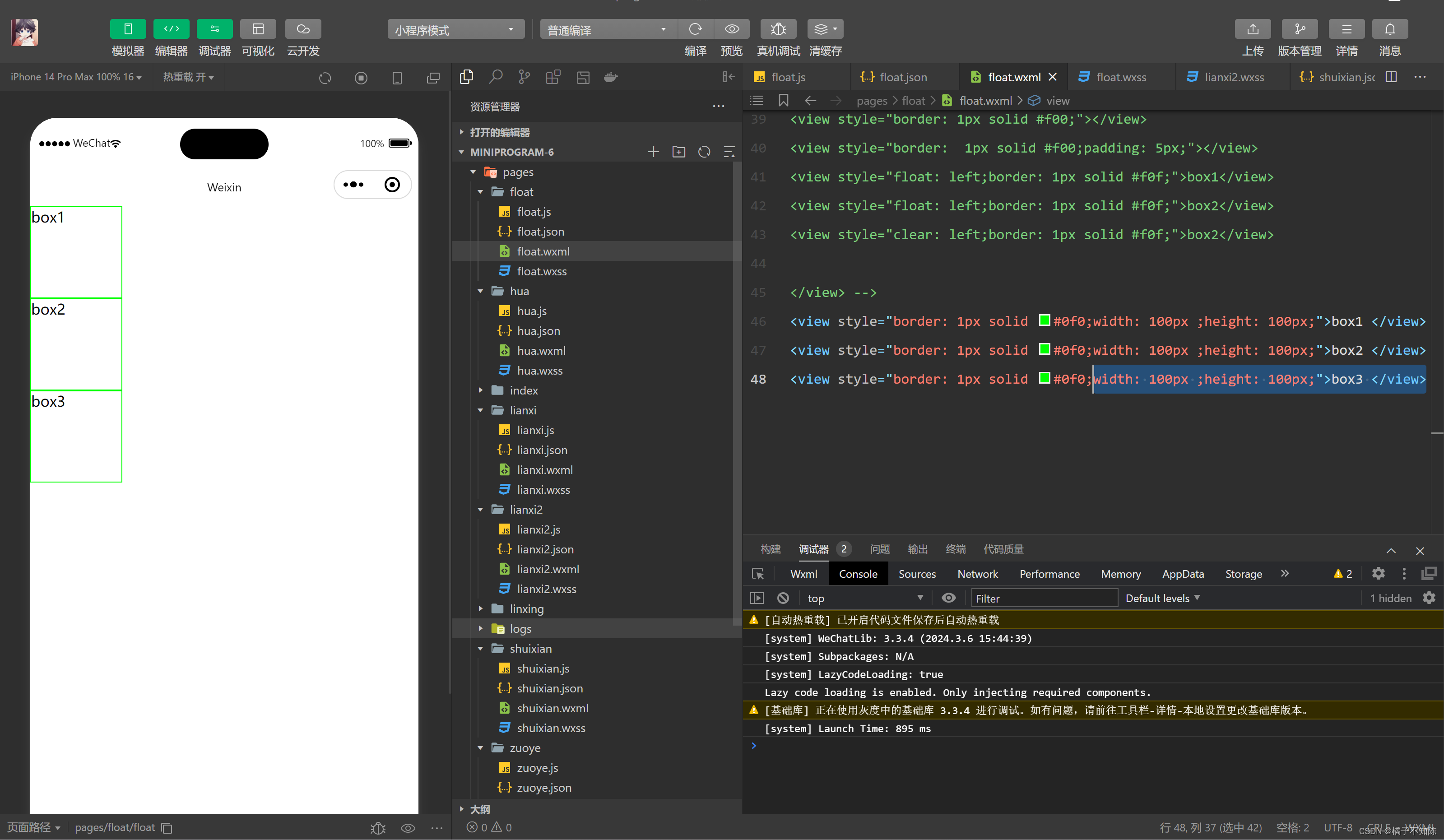
2.元素定位
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box1 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box2 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box3 </view>结果图:

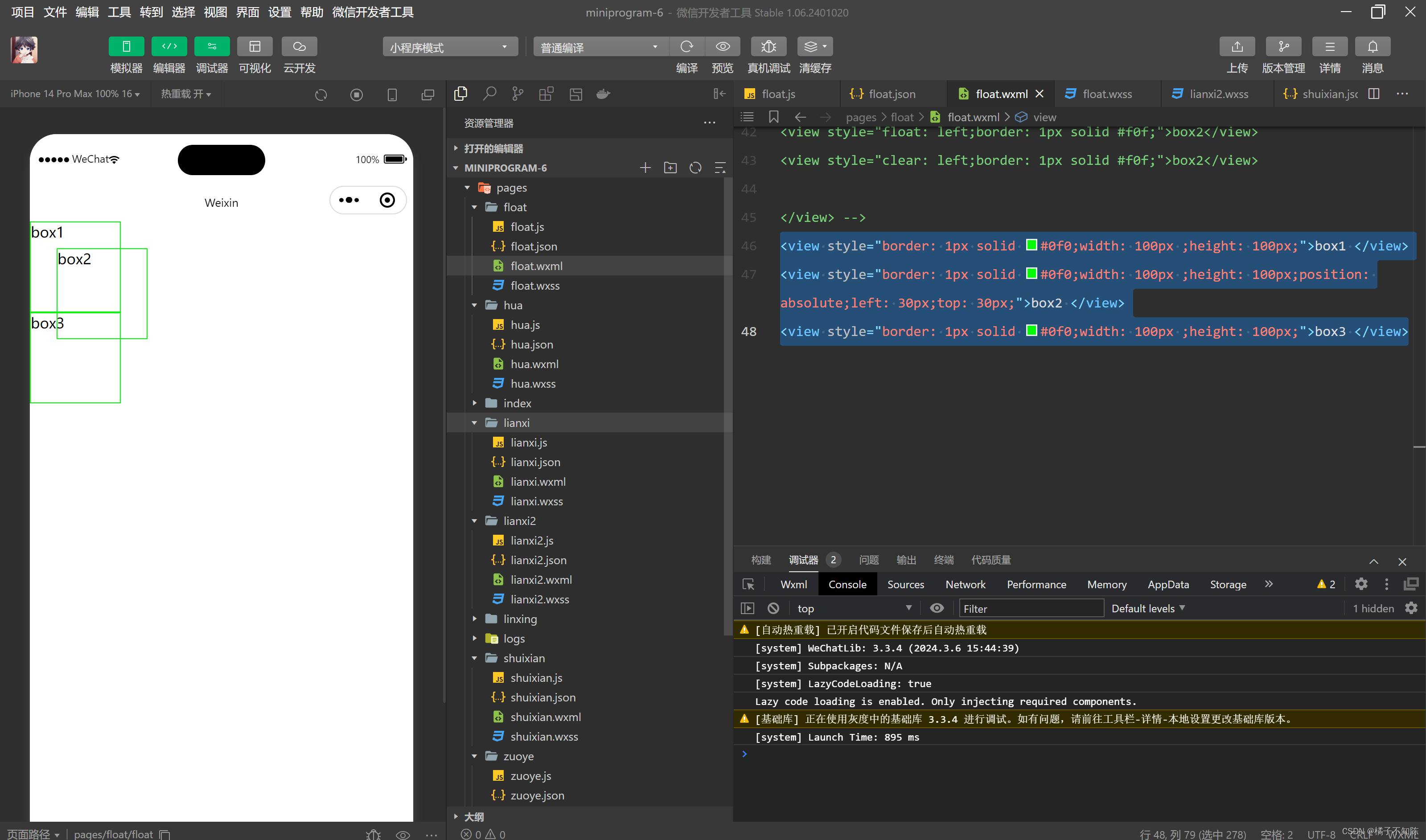
(2)进行绝对定位
代码如下:
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box1 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;position: absolute;left: 30px;top: 30px;">box2 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box3 </view>结果图:

(3)进行相对定位:
代码:
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box1 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;position: relative;left: 30px;top: 30px;">box2 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box3 </view>结果如图:

(4)进行固定定位
代码如下:
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box1 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;position: fixed;left: 30px;top: 30px;">box2 </view>
<view style="border: 1px solid #0f0;width: 100px ;height: 100px;">box3 </view>结果如图:

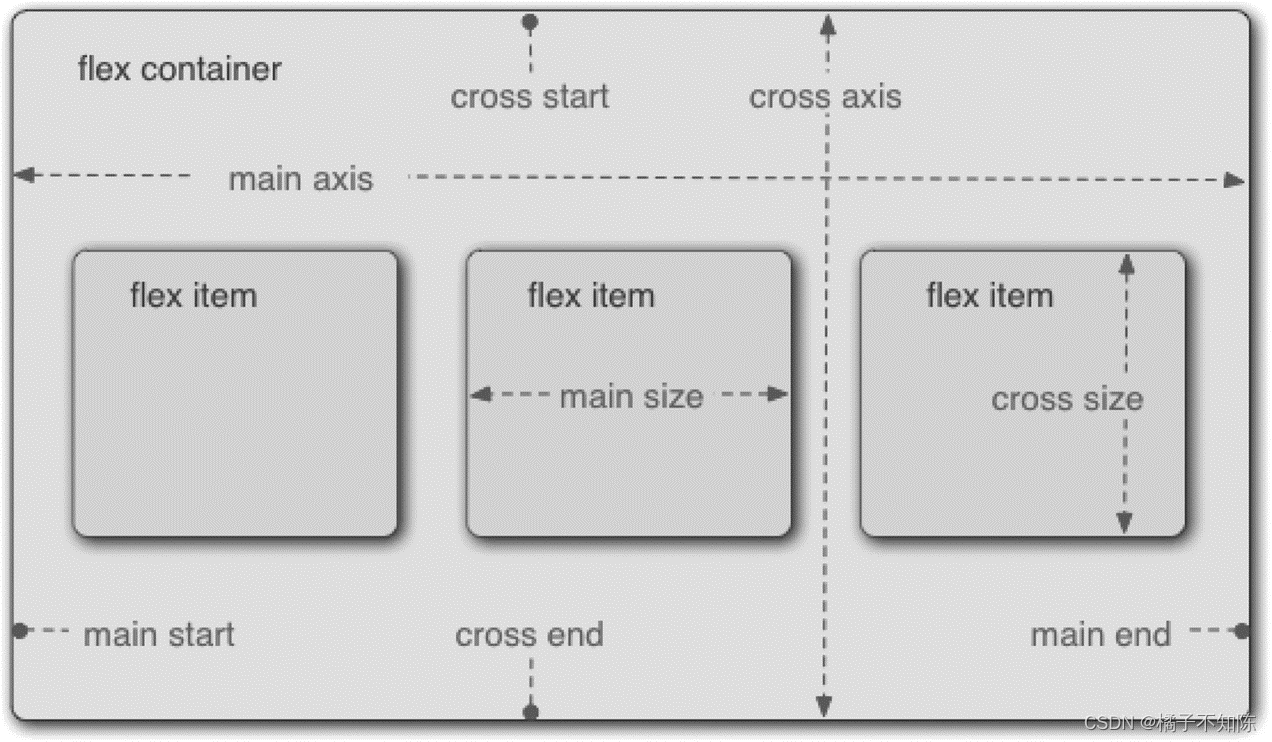
3,flex布局

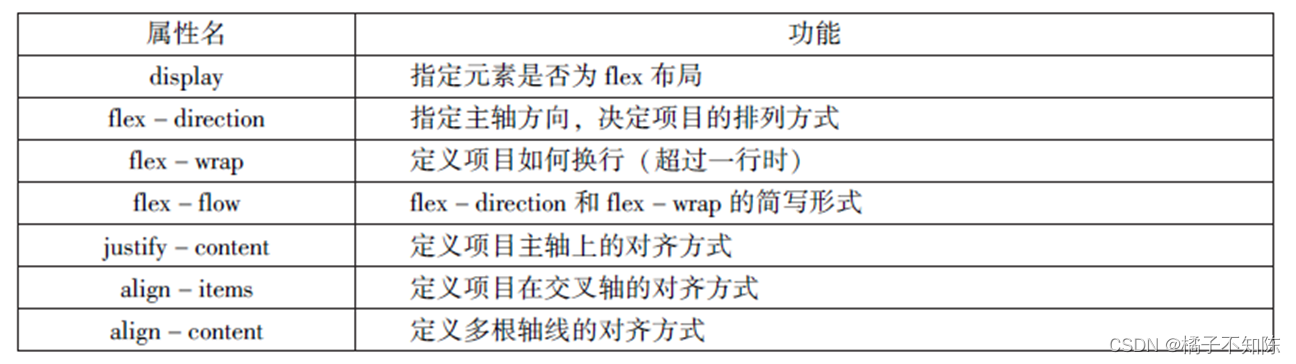
(1)容器属性
flex容器支持的属性有7种,如图:

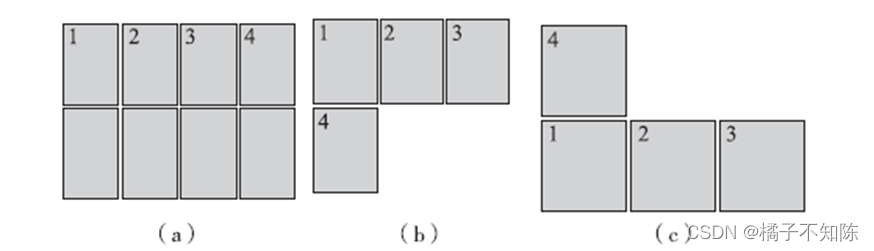
3.flex-wrap
flex-wrap 用来指定当项目在一根轴线的排列位置不够时, 项目是否换行,
其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
其中, nowrap———不换行, 默认值;
wrap———换行, 第一行在上方;
wrap-reverse———换行, 第一行在下方。
当设置换行时, 还需要设置align -item属性来配合自动换行, 但align-item 的值不能为“seretch”。
flex-wrap 不同值的显示效果如图所示。

4.flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为rownowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行5.justify-content
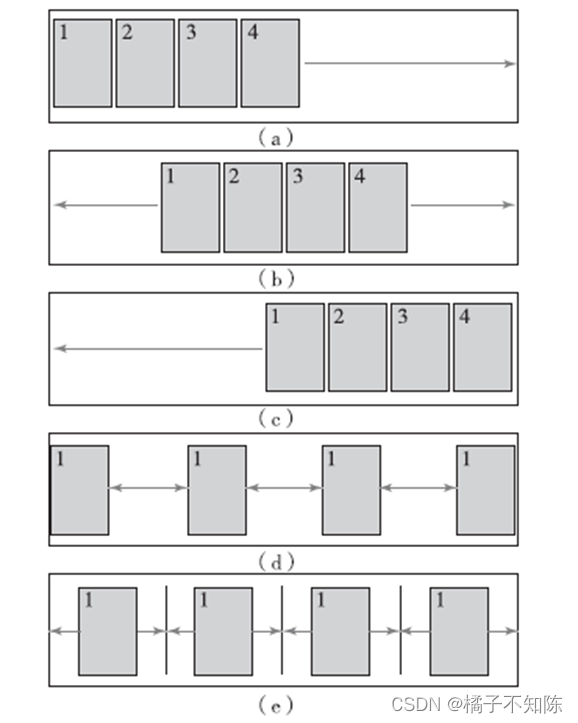
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}
justift-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-strat———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
显示效果如下:

6.align-items
align-items用于指定项目在交叉轴上的对齐方式,其语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
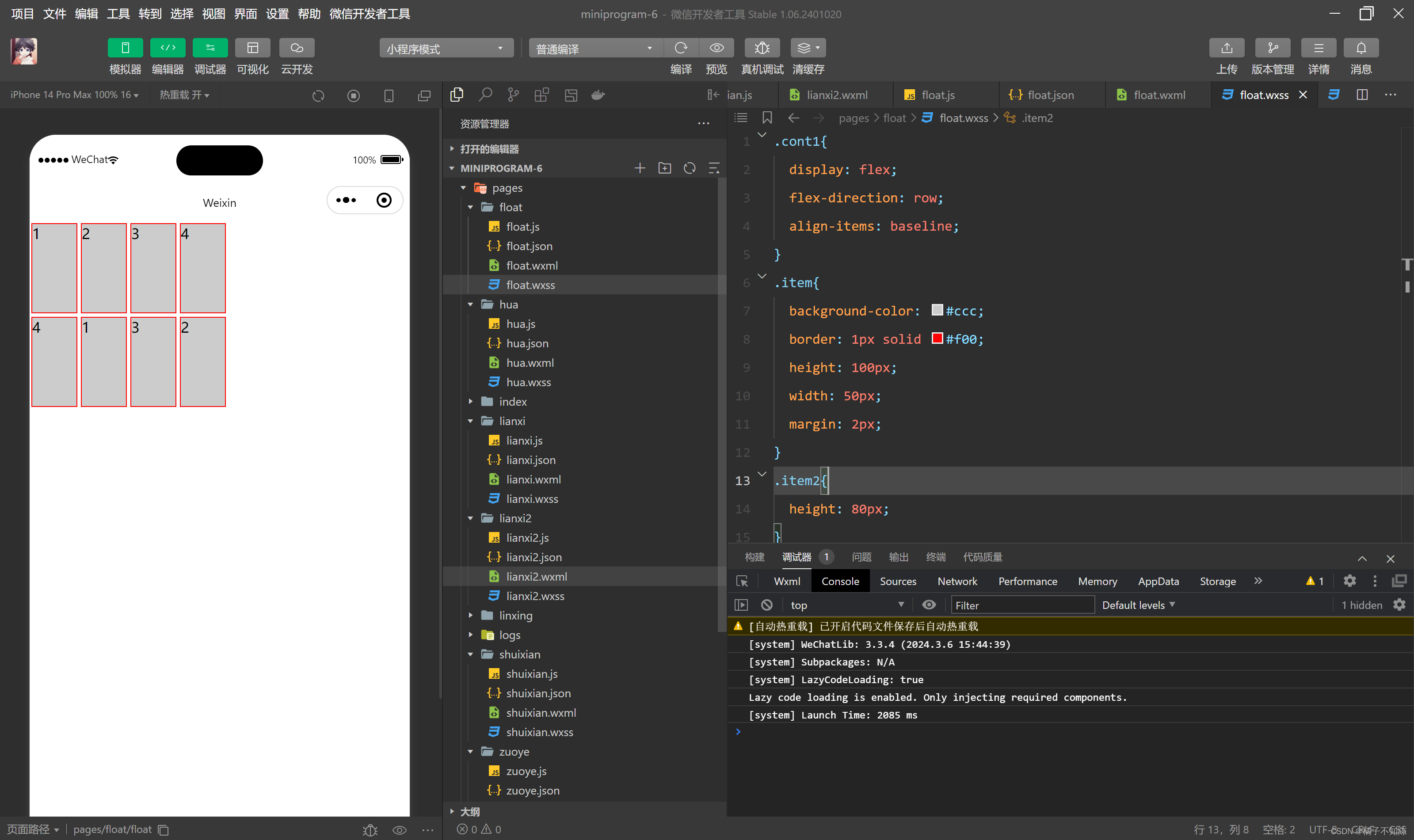
代码如下:
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}代码结果图:

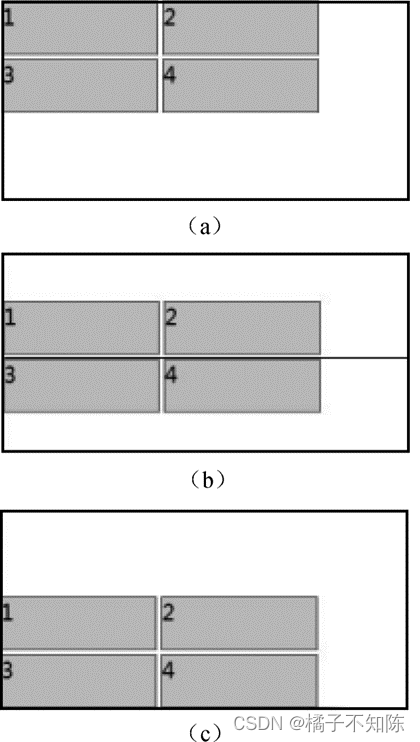
7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content:flexx-start|flex-end|center|space-between|space-around|stretch}
space-between———与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around———每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align - items 属性的含义相同。如图所示:

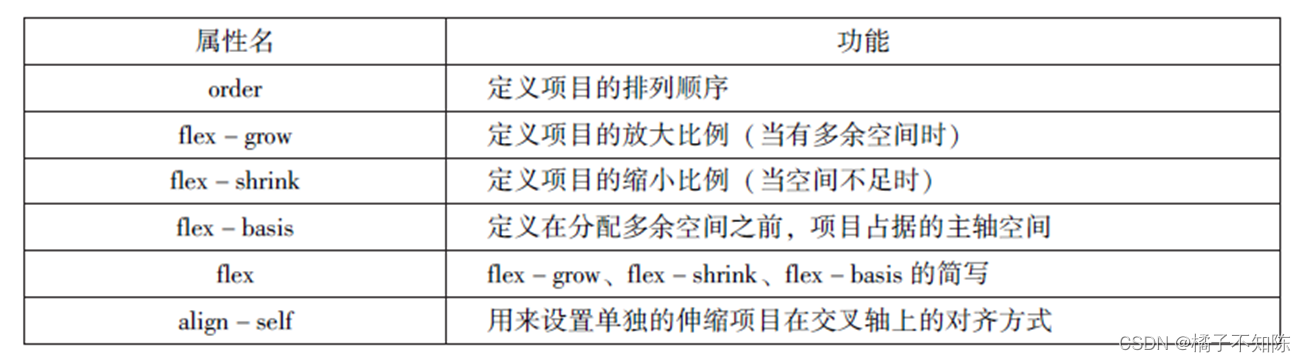
(2) 项目属性
功能表如下所示:

1.order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}举例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view> 
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}代码如下:
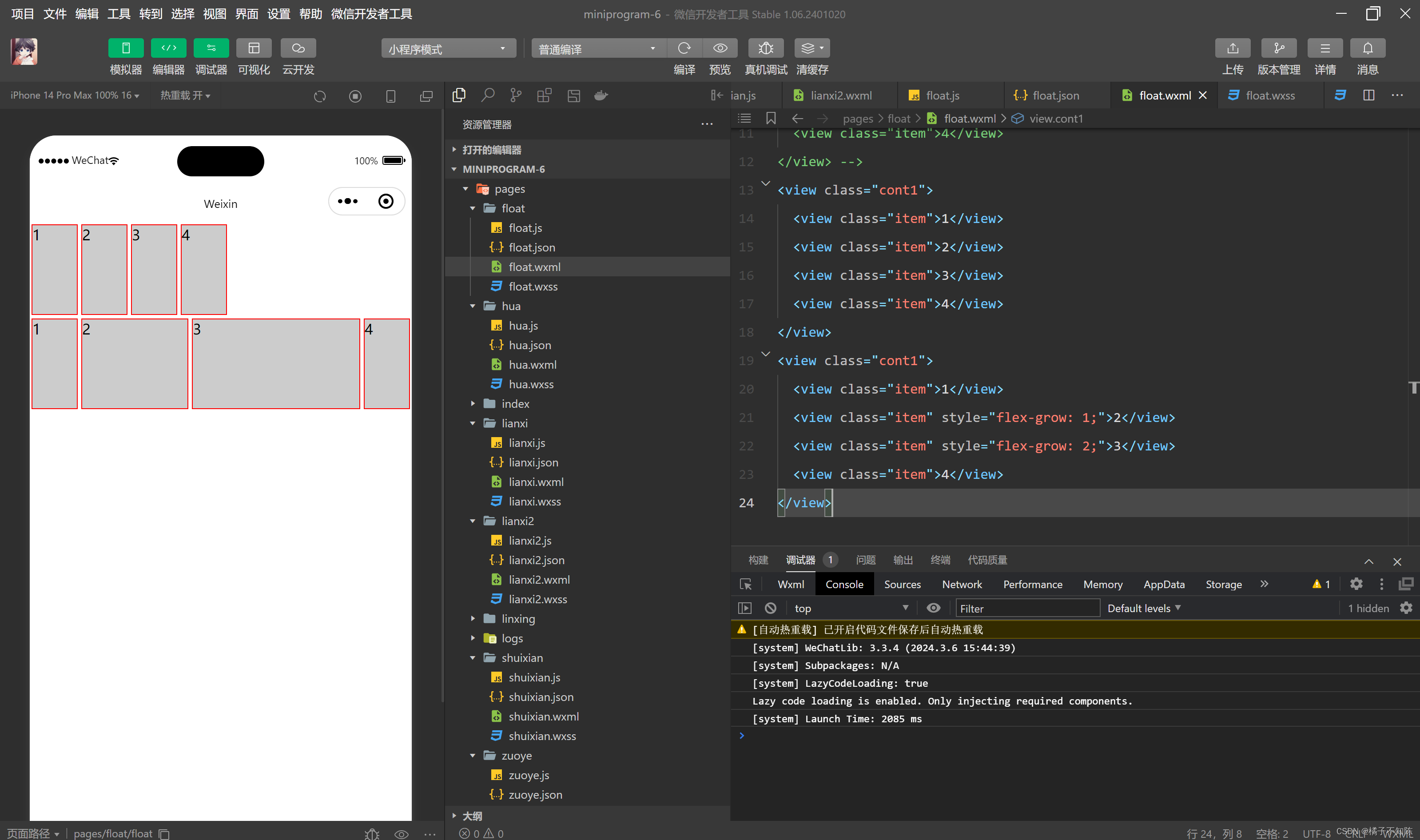
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>结果如图:

3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。
语法格式如下:
.item{flex-shrink:<number>;}举例代码:
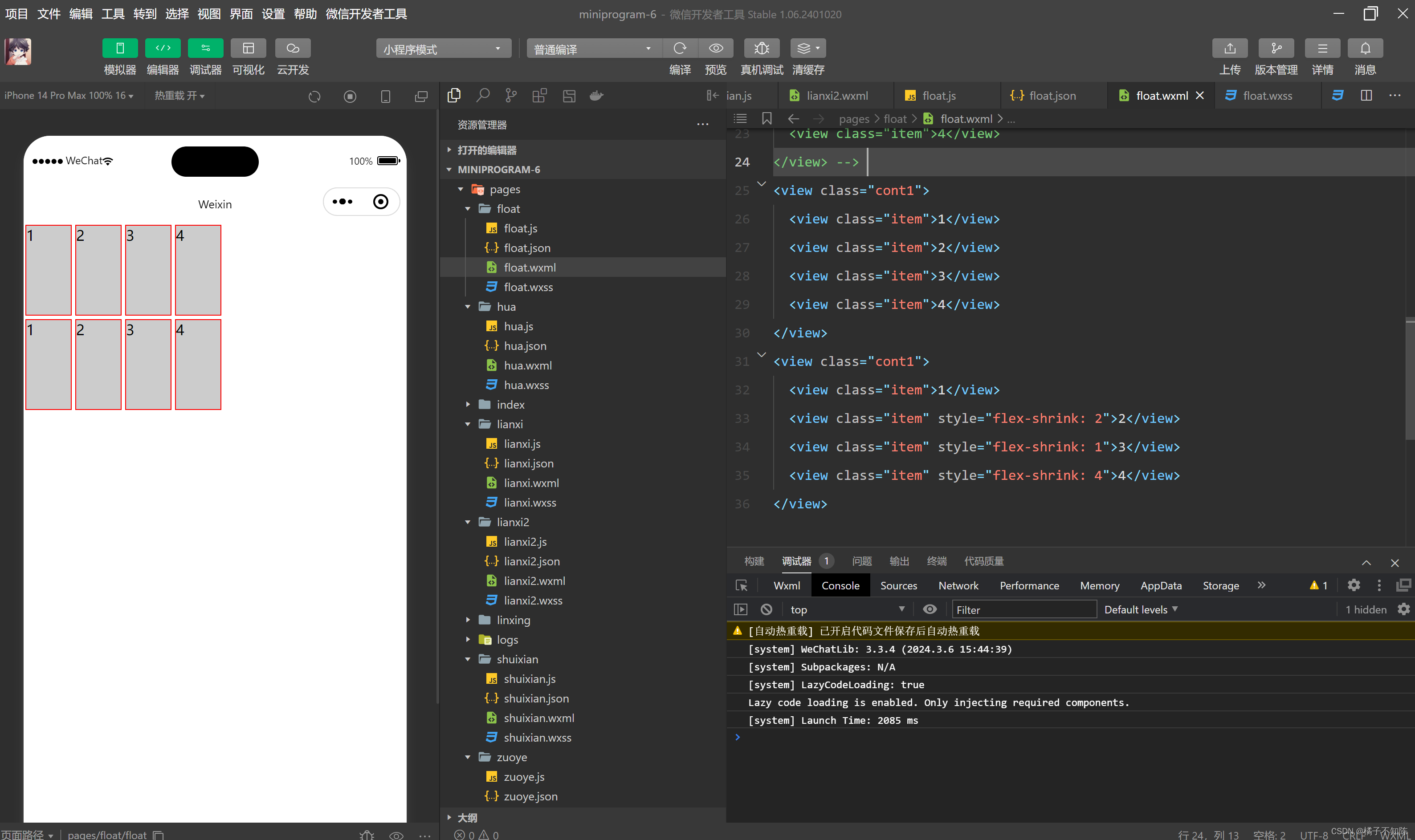
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>结果图如下:

4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
语法格式如下:
.item{flex-basis:<number>|auto;}举例代码:
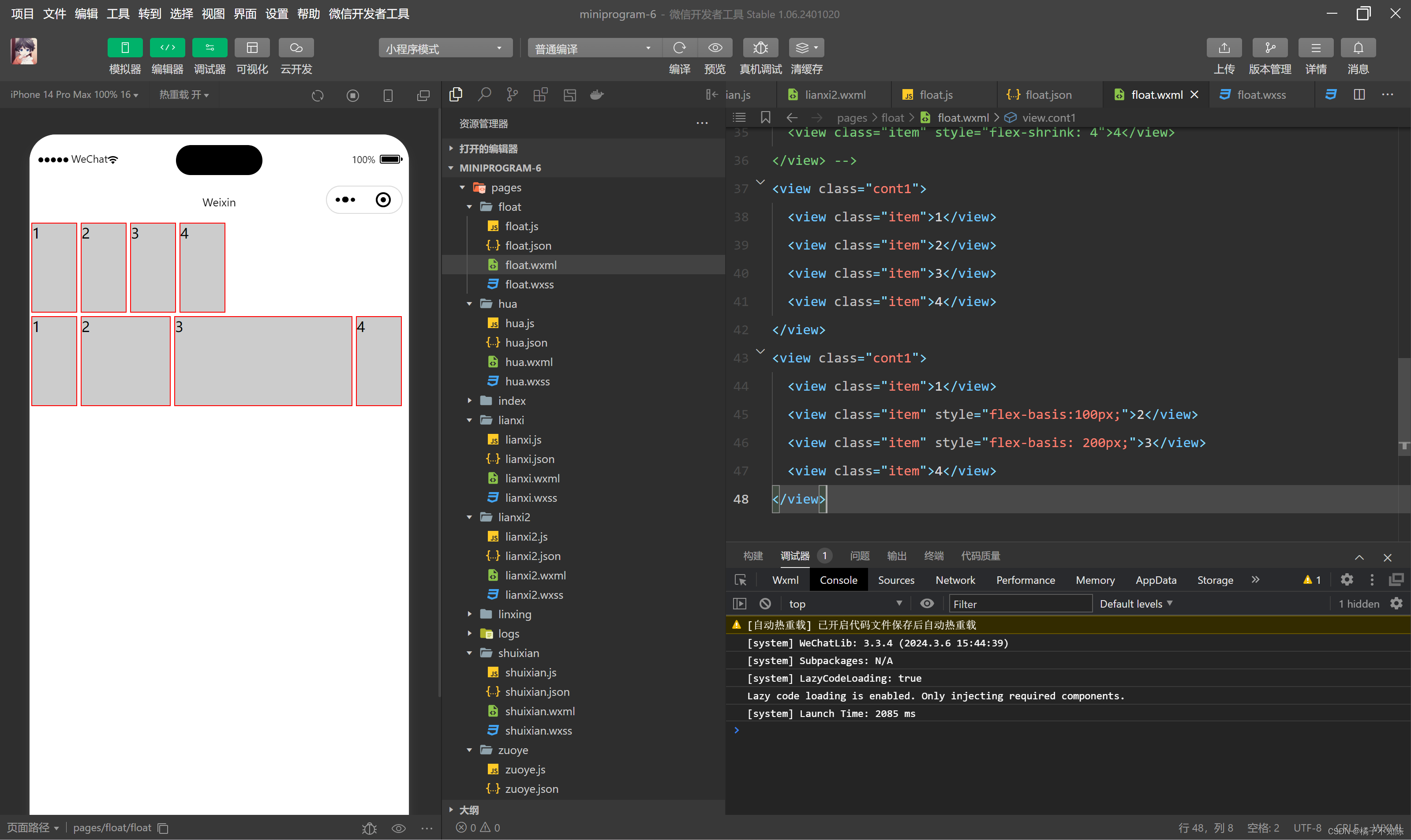
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>效果图:

5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}
示例代码如下:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 aoto;}6.algin-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}




















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








