6.4本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
(一)wx.setStorage(Object)或wx.setStorageSync(key,data)接口用于设置缓存数据。
(二)wx.getStorage(Object)或wx.getStorageSync(key) 接口用于获取缓存数据。
(三)wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
(四)wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1保存数据
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表所示。

wx.setStorage({
kry:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。示例代码如下
wx.setStorageSync('age','25')6.4.2获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容
wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})
2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功" + value)
}
}catch(e){
console.log("获取失败")
}
6.4.3删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key

wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})
2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}
6.4.4清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数
wx.getStorageSync({
key:'name',
success:function(res){
wx.clearStorage()
},
})
2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存
try{
wx.clearStorageSync()
}catch(e){
}
6.5位置信息API
国际上通用的坐标系ꎻGCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置
6.5.1获取位置信息
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表所示


wx.getLocation({
type:'wgs84',
success:function(res){
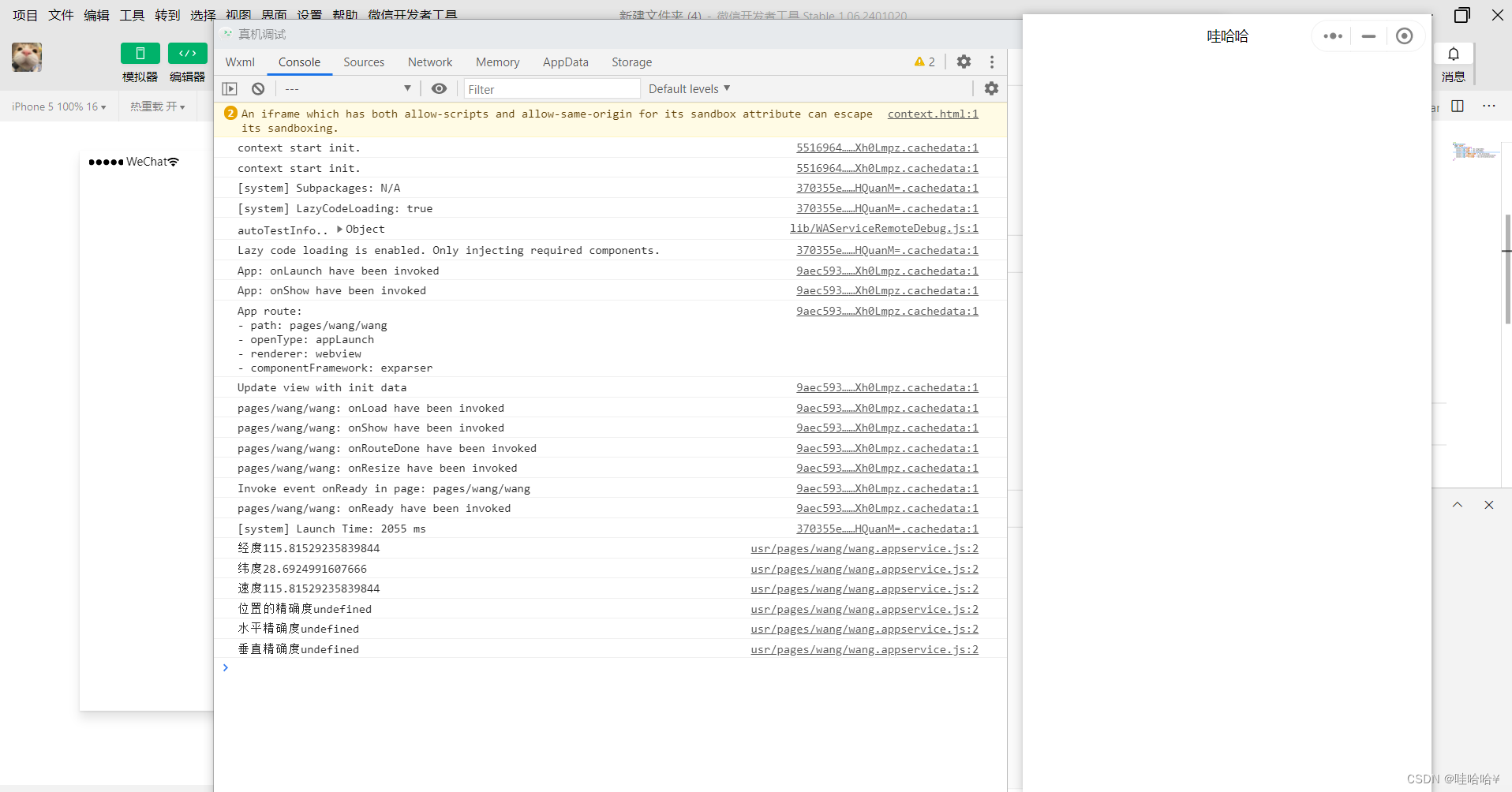
console.log("经度" + res.longitude);
console.log("纬度" + res.latitude);
console.log("速度" + res.longitude);
console.log("位置的精确度" + res.accuracy);
console.log("水平精确度" + res.horizontalAccuracy);
console.log("垂直精确度" + res.verticalAccuracy);
},
})运行结果

6.2.5 选择位置信息
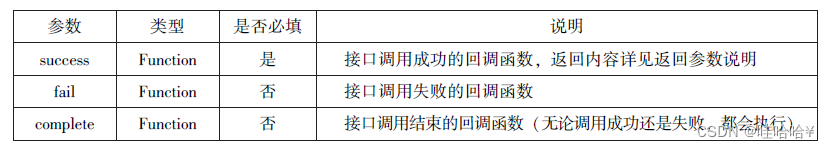
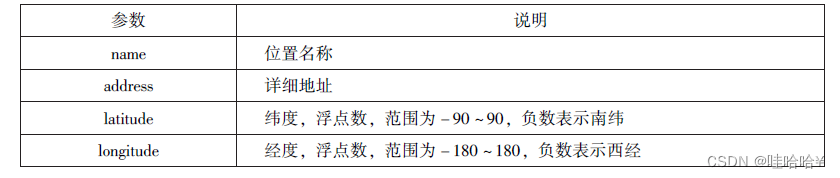
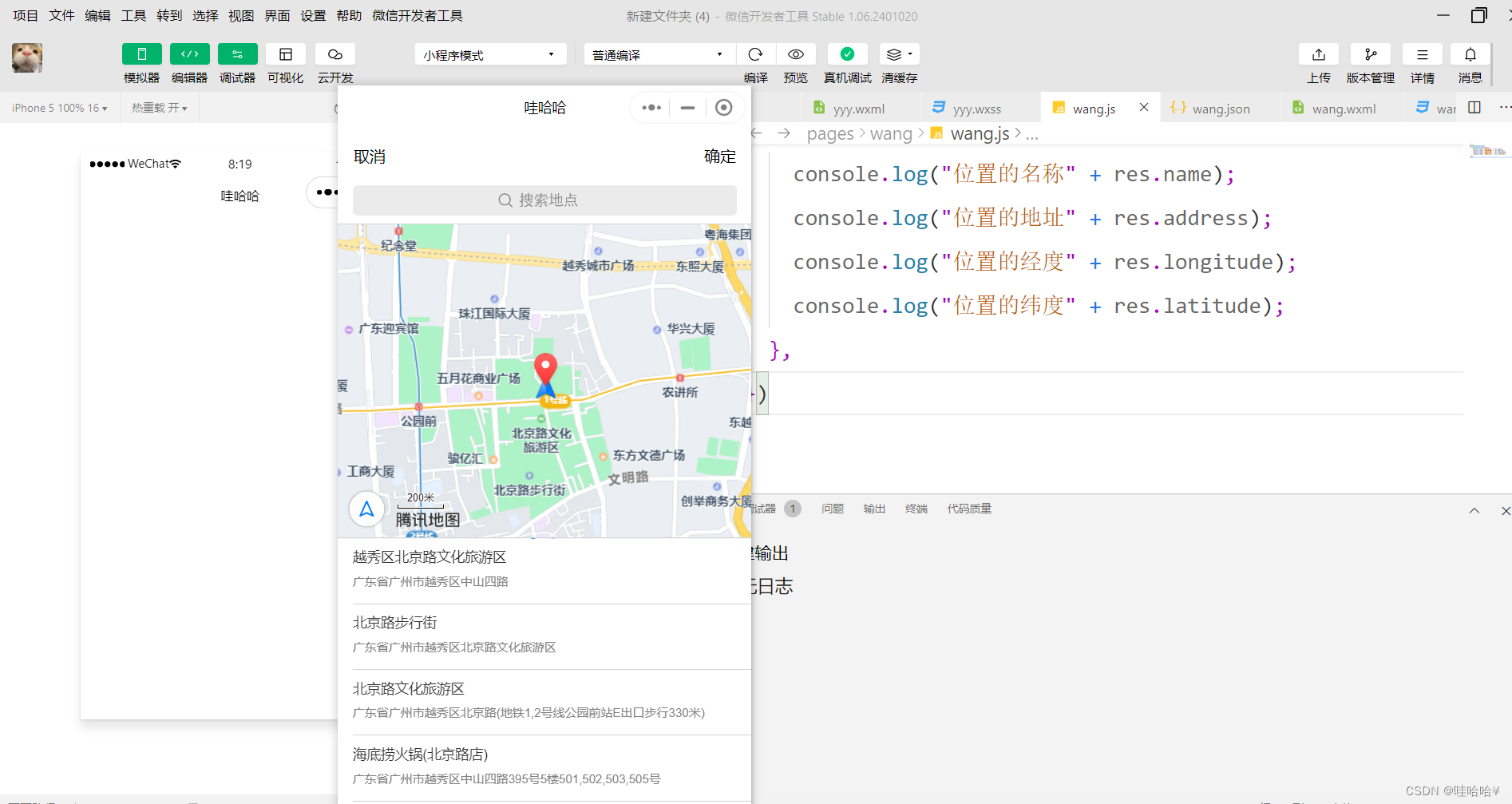
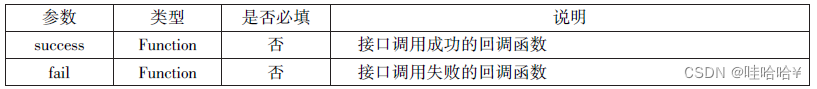
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息


代码
wx.chooseLocation({
success:function(res){
console.log("位置的名称" + res.name);
console.log("位置的地址" + res.address);
console.log("位置的经度" + res.longitude);
console.log("位置的纬度" + res.latitude);
},
})运行结果

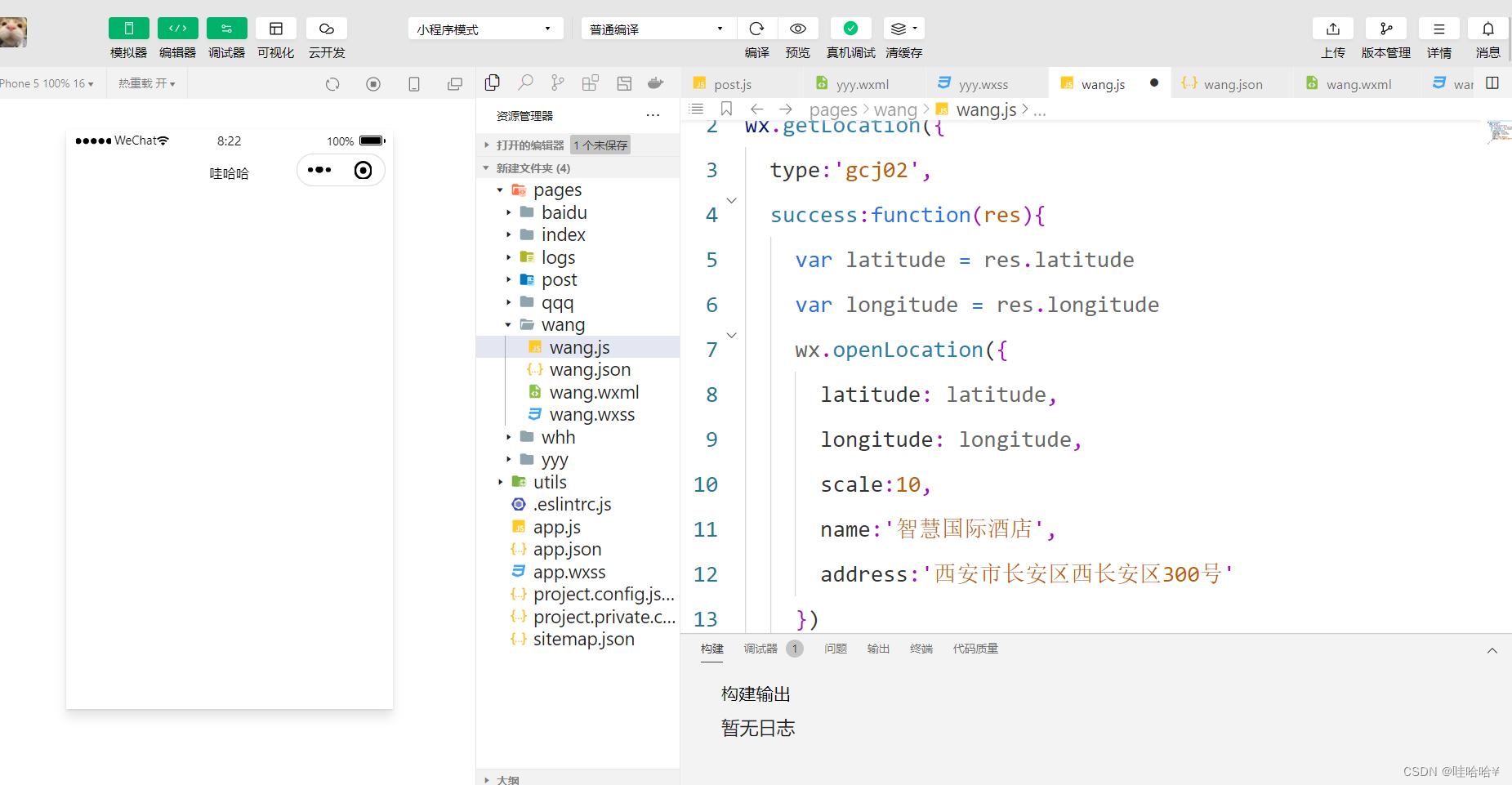
6.5.3显示位置信息


wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})运行结果

6.6设备相关API
一、wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口用于获取系统信息。
二、wx.getNetworkType(Object)接口用于获取网络类型。
三、wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变。
四、wx.makePhoneCall(Object)接口用于拨打电话。
五、wx.scanCode(Object)接口用于扫描二维码。
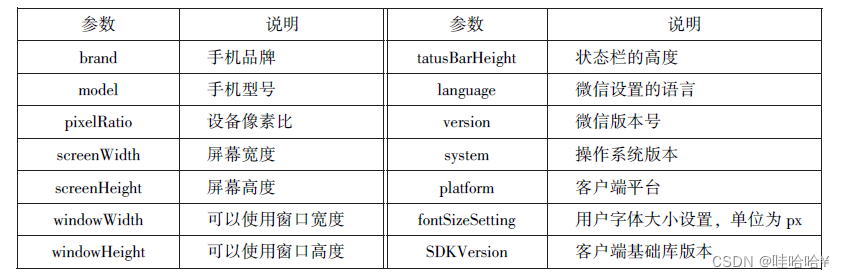
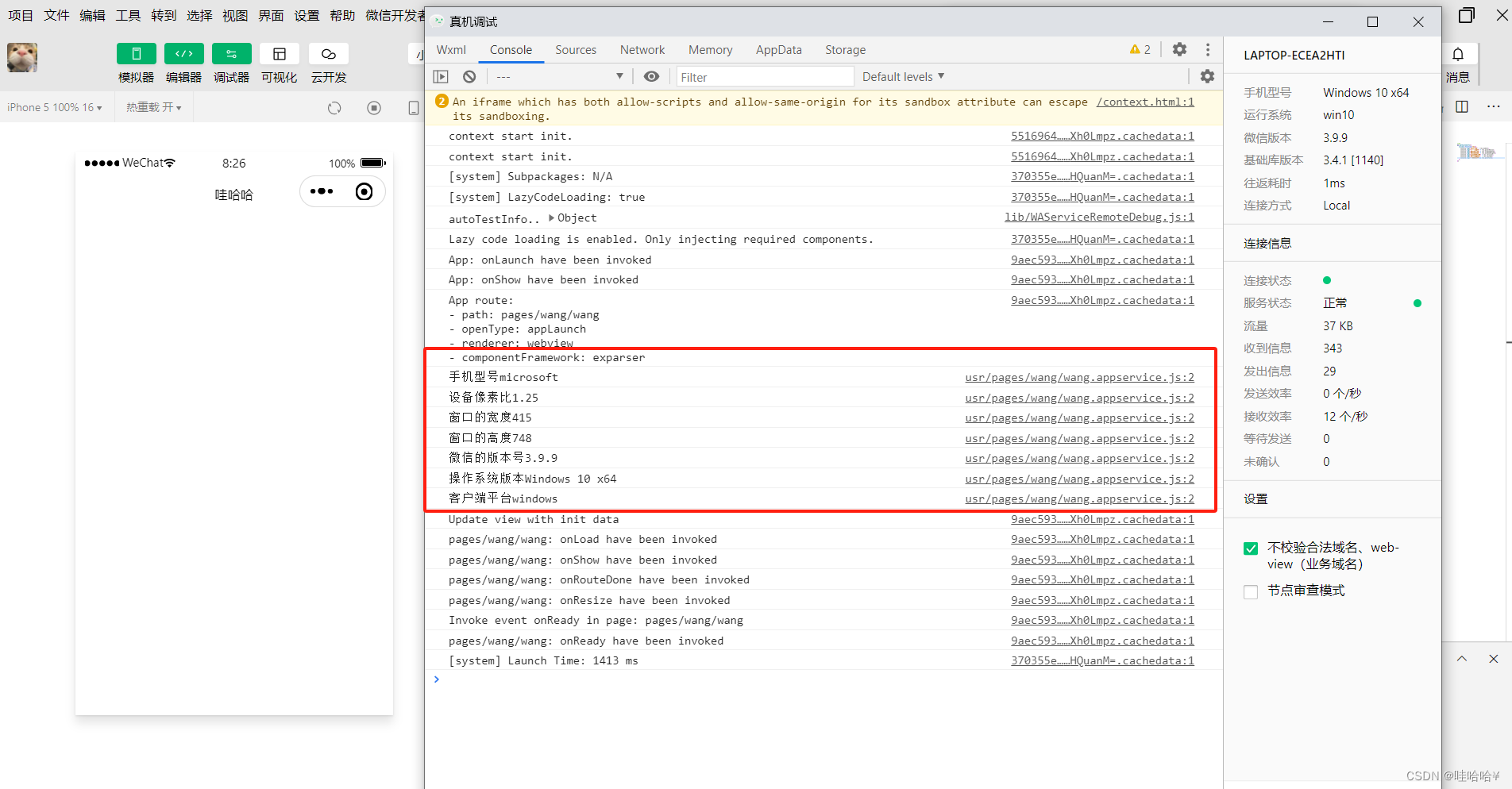
6.6.1 获取系统信息


wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})运行结果

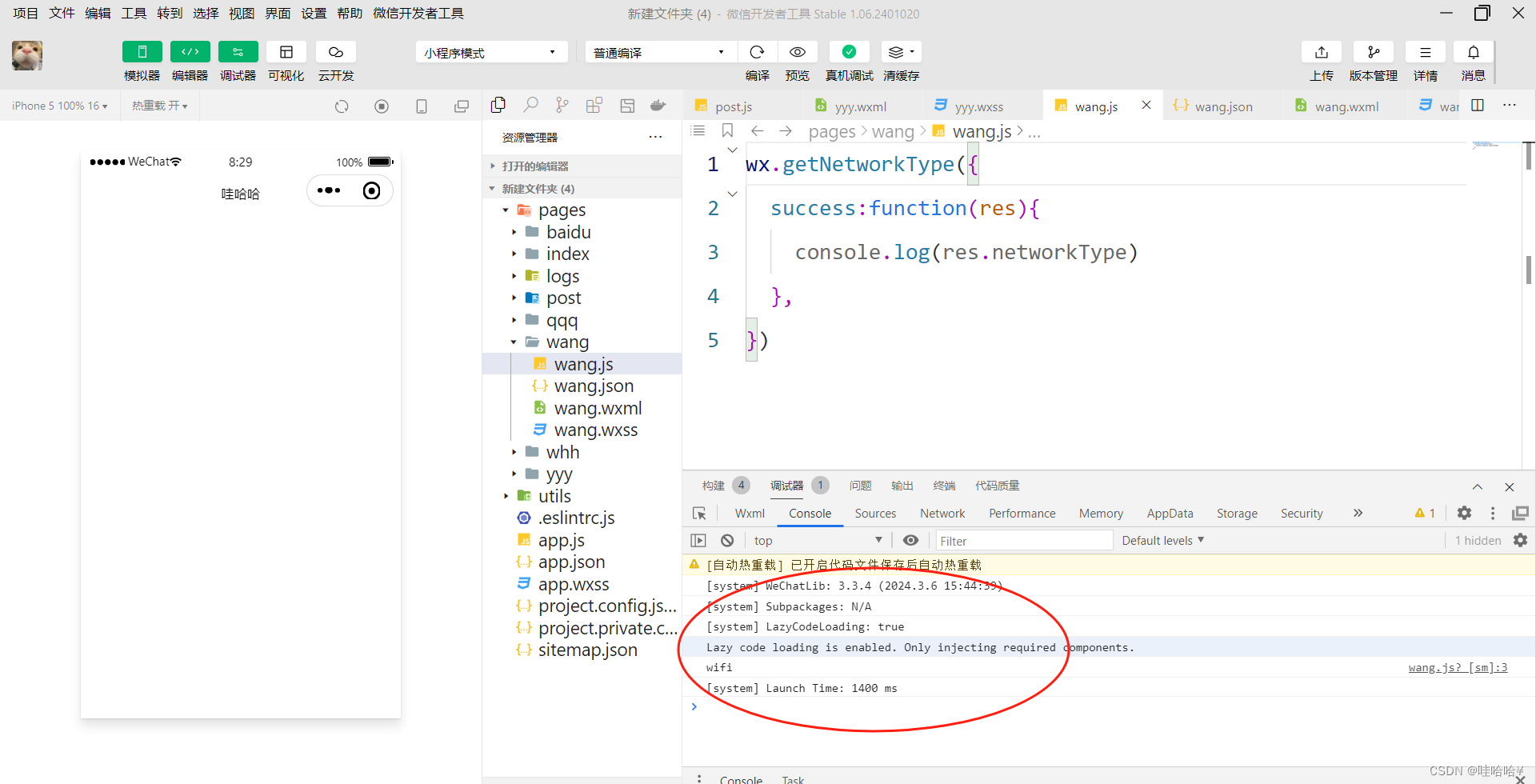
6.2.2网络状态
1.获取网络状态
wx.getNetWorkType(Object)用于获取网络类型, 其相关参数如表所示。
如果wx.getNetWorkType()接口被成功调用, 则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})运行结果

2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})运行结果
6.6.3拨打电话
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话
wx.makePhoneCall({
phoneNumber: '19136713229',
})
6.6.4扫描二维码
代码
wx.scanCode({
success:(res) => {
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) => {
console.log(res)
}
})运行结果























 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








