完成对诗人表的增删改查的操作。
查询所有诗人信息:
见第六次课后作业~
根据id删除某行诗人信息:
按钮:
mapper编写sql语句对数据库进行根据id的删除操作:
@Delete("DELETE FROM writer where id=#{id}")
public int delete(Integer id);service中方添加deleteById删除方法,实现类中调用writerMapper对象方法实现传值,注意方法传参数:
public int delete(Integer id); @Override
public int delete(Integer id){
return writerMapper.delete(id);
}controller包中编写delete方法并调用writerService对象的方法传值,地址为/deleteById:
@RequestMapping("/deleteById")
public void delete(Integer id){
writerService.delete(id);
}最后html页面,在按钮中添加@click链接到deleteById方法,使得点击按钮后执行删除操作,在js中编写方法selectAll和deleteById方法,以及编写created()获取id参数的值,用按钮执行删除不需要跳转页面:
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
methods: {
selectAll:function (){
var _this = this;
axios.post('/selectAll',{
})
.then(function (response){
_this.tableData = response.data.data;
})
.catch(function (error){
console.log(error);
})
},
deleteById:function (id){
var _this = this;
if(window.confirm("确定要删除该条数据吗?")){
axios.post('/deleteById?id='+id)
.then(function (response){
alert("删除成功!")
_this.selectAll();
})
.catch(function (error){
console.log(error);
});
}
}
},
created(){
//获取参数id的值
this.id = location.href.split("?id=")[1]
this.selectAll();
}
});
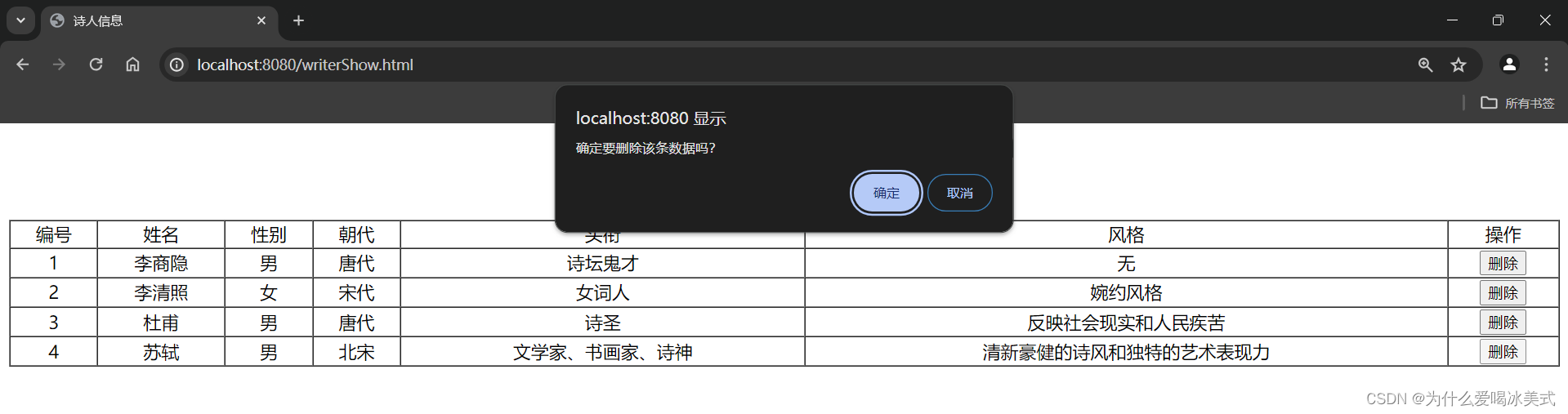
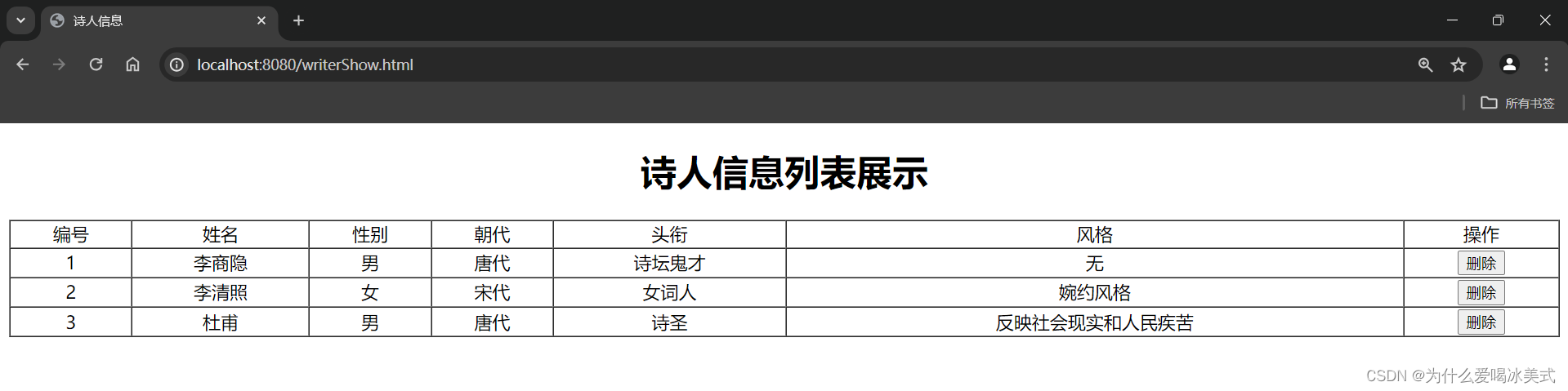
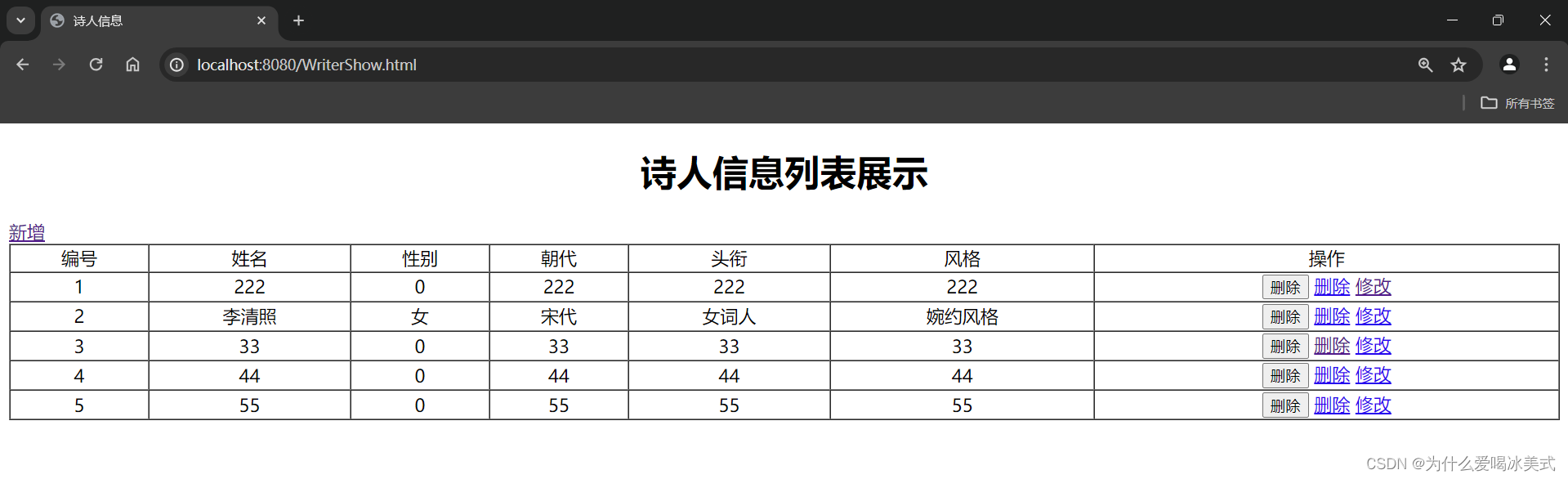
</script>运行结果:


链接:
添加超链接地址点击跳转到页面WriterDelete.html,创建WriterDelete.html并编写js方法(因为WriterDelete页面不用展示数据只需确定删除,body中可以不写):
<body>
</body>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
methods: {
selectAll:function (){
var _this = this;
axios.post('/selectAll',{
})
.then(function (response){
_this.tableData = response.data.data;
})
.catch(function (error){
console.log(error);
})
},
deleteById:function (id){
var _this = this;
var url = `deleteById/${this.id}`
if(window.confirm("确定要删除该条数据吗?")){
axios.post(url)
.then(function (response){
alert("删除成功!")
_this.selectAll();
location.href = 'WriterShow.html'
})
.catch(function (error){
console.log(error);
});
}
}
},
created(){
//获取参数id的值
this.id = location.href.split("?id=")[1]
this.deleteById();
}
});
</script>controller中路径添加/{id}传参并添加注解@PathVariable进行了参数传递:
@RequestMapping("/deleteById/{id}")
public void delete(@PathVariable Integer id){
writerService.delete(id);
}运行页面:


根据id修改某行诗人信息:
在修改某行诗人信息之前 要先有方法来根据id查找到诗人的信息:
mapper:
//根据id查询数据
@Select("SELECT * FROM writer WHERE id = #{id}")
public Writer selectById(Integer id);service:
public Writer selectById(Integer id);service实现类:
@Override
public Writer selectById(Integer id){
return writerMapper.selectById(id);
}controller:(注意地址后添加参数/{id})
@RequestMapping("/selectById/{id}")
public Result selectById(@PathVariable("id") Integer id){
return Result.success(writerService.selectById(id));
}然后再编写更新操作:
在mapper中编写sql语句:(id是自动编号就不修改id的值)
//根据id修改数据
@Update("update writer set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id}")
public boolean update(Writer writer);在service中编写抽象方法并在实现类调用mapper方法实现:
public boolean update(Writer writer);//返回值为布尔值 @Override
public boolean update(Writer writer){
return writerMapper.update(writer);
}在controller中编写:
@RequestMapping("/updateById")
public Result update(@RequestBody Writer writer){
boolean r = writerService.update(writer);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("更新失败");
}
}编写WriterUpdate.html页面:(前面点击修改后跳转到该页面时先根据js中的selectById方法获取到相应的值到表单中,然后再进行修改,点击更新按钮后执行js中的updateById方法返回数据,并回到首页表格)
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="writer.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="writer.gender" value="1"> 男
<input type="radio" name="gender" v-model="writer.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="writer.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="writer.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="writer.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updateById" value="更新"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
id:'',
writer:{},
},
methods:{
selectById(){
var url = `selectById/${this.id}`
axios.get(url)
.then(response =>{
var baseResult = response.data
if(baseResult.code == 1){
this.writer = baseResult.data
}
})
.catch(error => {})
},
updateById(){
var url = `updateById`//与controller中的路径要要一致,没有/符号
axios.put(url,this.writer)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1){
//成功
location.href = 'WriterShow.html'
}else {
//失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
created(){
//获得参数值id
this.id = location.href.split("?id=")[1]
//通过id查询详情
this.selectById();
}
})
</script>(${this.id}这个刚开始手打的一直不对啊复制过来才成功了)
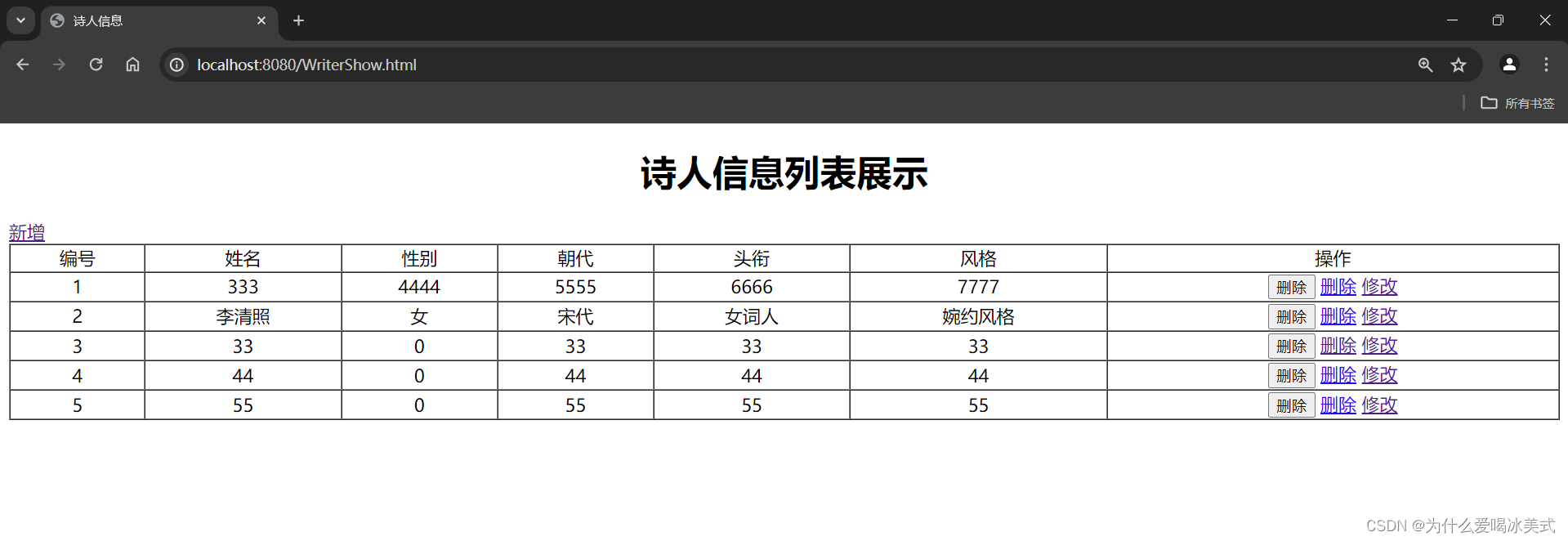
运行:(更新第一条的内容)


添加诗人信息:
mapper中添加sql语句和方法:
//新增数据
@Insert("INSERT INTO writer(author, gender, dynasty, title, style) values (#{author},#{gender},#{dynasty},#{title},#{style})")
public int insert(Writer writer);在service中编写抽象方法并在实现类调用mapper方法实现:
public boolean insert(Writer writer); @Override
public boolean insert(Writer writer) {
int result = writerMapper.insert(writer);
return result == 1;
}在controller中编写:
@RequestMapping("/insert")
public Result insert(@RequestBody Writer writer){
boolean result =writerService.insert(writer);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("添加失败");
}编写网页WriterInsert.html:
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="writer.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="writer.gender" value="1"> 男
<input type="radio" name="gender" v-model="writer.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="writer.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="writer.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="writer.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="insert" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
writer: {
"author":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
}
},
methods: {
insert() {
var url = 'insert'//和controller中相同
axios.post(url,this.writer)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功后跳转回首页
location.href = 'WriterShow.html'
} else {
// 失败后提示失败信息
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
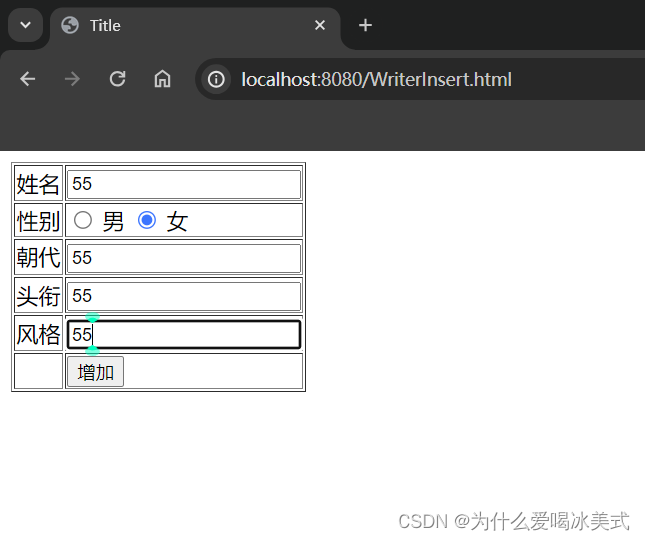
</script>运行结果:


整体代码:
WriterMapper:
@Mapper
public interface WriterMapper {
//查询所有数据
@Select("SELECT * FROM writer")
public List<Writer> list();
//根据id查询数据
@Select("SELECT * FROM writer WHERE id = #{id}")
public Writer selectById(Integer id);
//根据id删除数据
@Delete("DELETE FROM writer where id=#{id}")
public int delete(Integer id);
//根据id修改数据
@Update("update writer set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id}")
public boolean update(Writer writer);
//新增数据
@Insert("INSERT INTO writer(author, gender, dynasty, title, style) values (#{author},#{gender},#{dynasty},#{title},#{style})")
public int insert(Writer writer);
}
WriterService:
@Service
public interface WriterService {
public List<Writer> list();
public int delete(Integer id);
public boolean update(Writer writer);
public Writer selectById(Integer id);
public boolean insert(Writer writer);
}WriterServiceImpl:
@Service
public class WriterServiceImpl implements WriterService {
@Autowired
private WriterMapper writerMapper;
@Override
public List<Writer> list(){
return writerMapper.list();
}
@Override
public Writer selectById(Integer id){
return writerMapper.selectById(id);
}
@Override
public boolean insert(Writer writer) {
int result = writerMapper.insert(writer);
return result == 1;
}
@Override
public int delete(Integer id){
return writerMapper.delete(id);
}
@Override
public boolean update(Writer writer){
return writerMapper.update(writer);
}
}WriterController:
@RestController
public class WriterController {
@Autowired
private WriterService writerService;
@RequestMapping("/selectAll")
public Result list(){
return Result.success(writerService.list());
}
@RequestMapping("/selectById/{id}")
public Result selectById(@PathVariable("id") Integer id){
return Result.success(writerService.selectById(id));
}
@RequestMapping("/deleteById/{id}")
public void delete(@PathVariable("id") Integer id){
writerService.delete(id);
}
@RequestMapping("/updateById")
public Result update(@RequestBody Writer writer){
boolean r = writerService.update(writer);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("更新失败");
}
}
@RequestMapping("/insert")
public Result insert(@RequestBody Writer writer){
boolean result =writerService.insert(writer);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("添加失败");
}
}
}WriterShow.html:展示表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<a href="WriterInsert.html" align="center">新增</a>
<div id="app">
<table border="1" cellspacing="0" width="100%">
<tr align="center" >
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>朝代</td>
<td>头衔</td>
<td>风格</td>
<td>操作</td>
</tr>
<tr v-for="(writer,index) in tableData" align="center">
<td>{{index+1}}</td>
<td>{{writer.author}}</td>
<td>{{writer.gender}}</td>
<td>{{writer.dynasty}}</td>
<td>{{writer.title}}</td>
<td>{{writer.style}}</td>
<td><input type="button"value="删除" @click="deleteById(writer.id)">
<a :href="'WriterDelete.html?id='+writer.id">删除</a>
<a :href="'WriterUpdate.html?id='+writer.id">修改</a></td>
</tr>
</table>
</div>
</body>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){//vue的钩子方法发起异步请求请求数据
axios.get('/selectAll').then(result =>{
if(result.data.code){//回调函数中判断返回code的值
this.tableData = result.data.data;
}
});
},
methods: {
selectAll:function (){
var _this = this;
axios.post('/selectAll',{
})
.then(function (response){
_this.tableData = response.data.data;
})
.catch(function (error){
console.log(error);
})
},
deleteById:function (id){
var _this = this;
if(window.confirm("确定要删除该条数据吗?")){
axios.post('/deleteById?id='+id)
.then(function (response){
alert("删除成功!")
_this.selectAll();
})
.catch(function (error){
console.log(error);
});
}
}
},
});
</script>
</html>
WriterDelete.html:(链接删除)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
</body>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
methods: {
selectAll:function (){
var _this = this;
axios.post('/selectAll',{
})
.then(function (response){
_this.tableData = response.data.data;
})
.catch(function (error){
console.log(error);
})
},
deleteById:function (id){
var _this = this;
var url = `deleteById/${this.id}`
if(window.confirm("确定要删除该条数据吗?")){
axios.post(url)
.then(function (response){
alert("删除成功!")
_this.selectAll();
location.href = 'WriterShow.html'
})
.catch(function (error){
console.log(error);
});
}
}
},
created(){
//获取参数id的值
this.id = location.href.split("?id=")[1]
this.deleteById();
}
});
</script>
</html>WriterInsert.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="writer.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="writer.gender" value="1"> 男
<input type="radio" name="gender" v-model="writer.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="writer.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="writer.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="writer.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="insert" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
writer: {
"author":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
} //详情
},
methods: {
insert() {
var url = 'insert'
axios.post(url,this.writer)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'WriterShow.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html>WriterUpdate.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="writer.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="writer.gender" value="1"> 男
<input type="radio" name="gender" v-model="writer.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="writer.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="writer.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="writer.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updateById" value="更新"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
id:'',
writer:{},
},
methods:{
selectById(){
var url = `selectById/${this.id}`
axios.get(url)
.then(response =>{
var baseResult = response.data
if(baseResult.code == 1){
this.writer = baseResult.data
}
})
.catch(error => {})
},
updateById(){
var url = `updateById`
axios.put(url,this.writer)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1){
//成功
location.href = 'WriterShow.html'
}else {
//失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
created(){
//获得参数值id
this.id = location.href.split("?id=")[1]
//通过id查询详情
this.selectById();
}
})
</script>
</html>Result和Writer省略~























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








