这是一篇介绍前后台项目如何使用前台Vue,后台SpringBoot,数据库MySQL如何整合Echarts,并实现真实数据的展现的博客,我用的是最简单的饼图,柱状图,折线图。
1.静态Echarts
引入echarts
1.前台控制台安装echarts
npm install echarts --save2.项目引入echarts
<script> 中写入
import * as echarts from 'echarts';使用示例代码
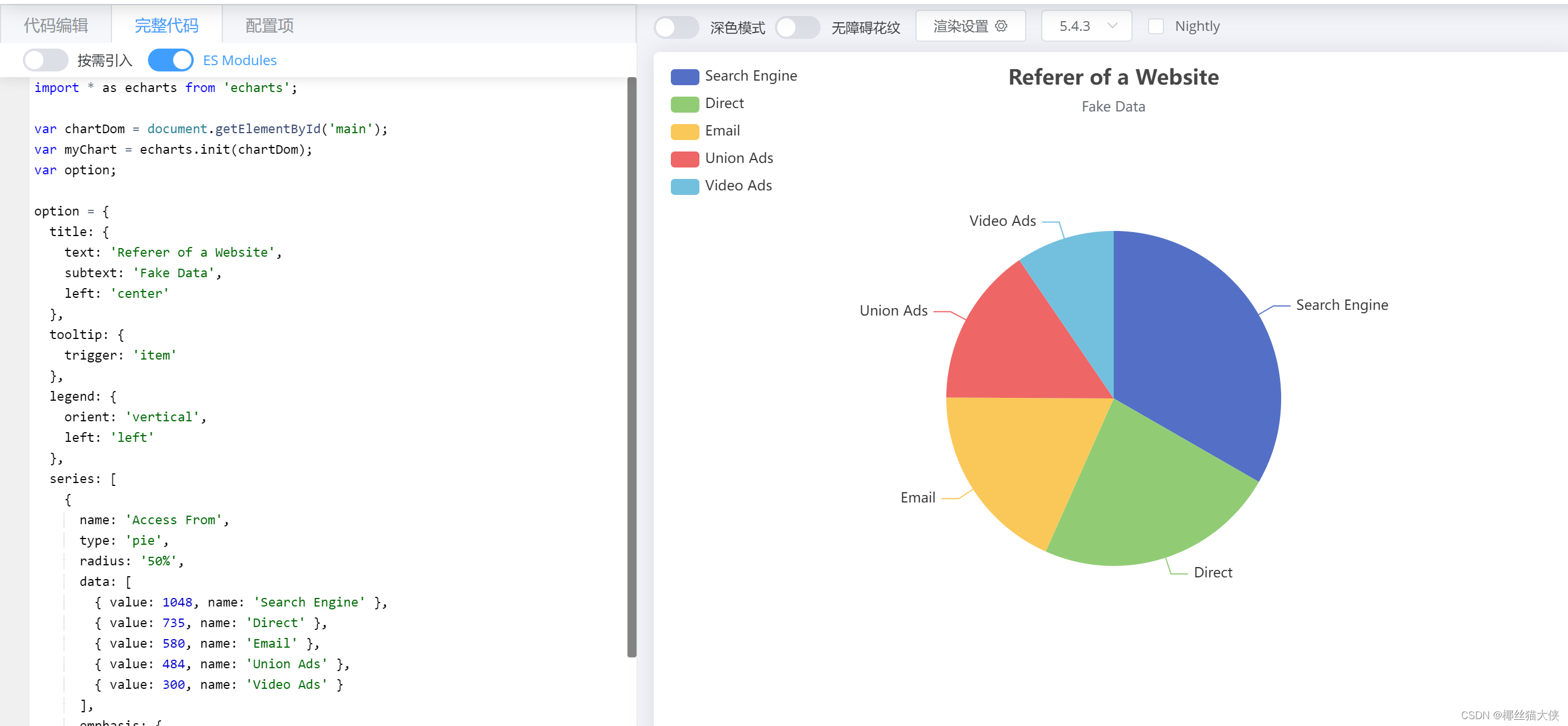
1.找完整代码
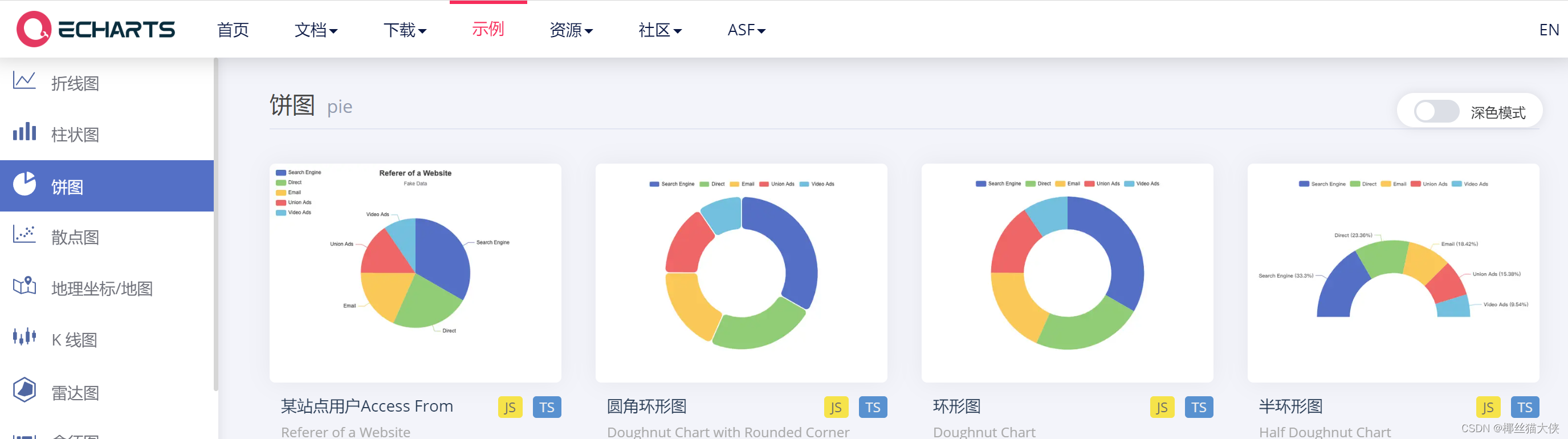
echars官网【Examples - Apache ECharts】
进入【所有示例】- 点击图像 - 即可进入代码展示

【完整代码】

2.改编代码
2.1 <template>中写<div>用来装图,并给出一个宽度和高度、id
<template>
<div style="flex: 1; margin-top: 50px">
<div id="pie" style="width: 100%; height: 400px"></div>
</div>
</template>2.2<script> 中引入
import * as echarts from 'echarts';2.3<script>中写函数来初始化图
<script>
import * as echarts from 'echarts';
export default {
name: 'HomeView',
data(){
return{
data:[]
};
},
mounted () {
this.initPie(); //一定要记得调用,不然显示不出来
},
methods: {
initPie(data) {
var chartDom = document.getElementById('pie');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: 'Subject',
subtext: 'real data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Subject',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' } // //这里是复制来的假数据
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
],
};
option && myChart.setOption(option); //最关键的设置图步骤
},
}
}
</script>
注意点:
a.一定要给一个div设置图的宽高和id
b.记得引入
c.要写函数装初始化图的代码,其中调用div的id记得改
d.mounted记得调用初始化图的函数
2.后台连接数据库
1.准备工作
确保application.yml配置了mysql数据库
确保数据库创建了名为echarts的自增表
确保pom.yml的依赖都下好了(MyBatis什么的)

2.正式写代码
这份代码没有用到service层
controller->dao entity->table(echarts)
EchartsController.java
package com.example.controller;
import com.example.dao.EchartsDao;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
@CrossOrigin
@RestController
@RequestMapping("/echarts")
public class EchartsController {
@Resource
private EchartsDao echartsDao;
//有点不一样 直接从controller调用到dao
@GetMapping("/pie")
public Object pie(){
return echartsDao.selectAll();
//查询所有数据
}
@GetMapping("/bar")
public Object bar(){
return echartsDao.selectAll();
//查询所有数据
}
@GetMapping("/line")
public Object line(){
return echartsDao.selectAll();
//查询所有数据
}
}Echarts.java实体类
package com.example.entity;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import java.util.Date;
@Data
@Table(name = "echarts")
public class Echarts {
@Id //自增主键标记
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer id;
private String name;
private Integer count; //和数据库对应
@JsonFormat(pattern = "yyyy-MM-DD" , timezone = "GMT+8")//日期格式化 + 时区东八区
private Date date;
}EchartsDao.java接口类持久层
package com.example.dao;
import com.example.entity.Echarts;
import org.springframework.stereotype.Repository;
import tk.mybatis.mapper.common.Mapper;
@Repository
public interface EchartsDao extends Mapper<Echarts> {
}注意点:
a.路径api,路由守卫记得放行
b.不要忘记数据库主键自增
3.前台接口
饼图:
fetch("http://localhost:8080/api/echarts/pie").then(response => response.json()).then(res => {
res.forEach(item => {
option.series[0].data.push({name : item.name , value : item.count}) //数组插入数据库数据
});
option && myChart.setOption(option); //最关键的设置图步骤 将原始代码的这句移入fetch中
// console.log(option) 用来检验的打印步骤
})折线图:
fetch("http://localhost:8080/api/echarts/line").then(response => response.json()).then(res => {
//循环开始前先处理x轴数据
const date = res.map( v => v.date);
console.log(date) ;// 打印数据库中每行数据的date数组
option.xAxis.data = date;
//设置y轴
const count = res.map( v => v.count);
console.log(count) ;// 打印数据库中每行数据count数组
option.series[0].data = count;
option && myChart.setOption(option); //最关键的设置图步骤 将原始代码的这句移入fetch中
})柱状图:
fetch("http://localhost:8080/api/echarts/bar").then(response => response.json()).then(res => {
//循环开始前先处理x轴数据
const date = res.map( v => v.date);
console.log(date) ;// 打印数据库中每行数据的date数组
option.xAxis.data = date;
//设置y轴
const count = res.map( v => v.count);
console.log(count) ;// 打印数据库中每行数据count数组
option.series[0].data = count;
option && myChart.setOption(option); //最关键的设置图步骤 将原始代码的这句移入fetch中
})注意点:
d.记得把原始假数据删掉
a.上述fetch代码加在各自的初始化函数中
b.【option && myChart.setOption(option);】这行代码是从原初始化函数中移入fetch中的!!
c.线图和柱状图要设置x、y轴,逻辑类似,饼图逻辑简单







 本文介绍了如何在前后端项目中使用Vue、SpringBoot和MySQL,并结合Echarts库,实现动态数据的饼图、柱状图和折线图展示。涉及从前端引入Echarts、配置数据获取API到后端数据库交互的详细步骤。
本文介绍了如何在前后端项目中使用Vue、SpringBoot和MySQL,并结合Echarts库,实现动态数据的饼图、柱状图和折线图展示。涉及从前端引入Echarts、配置数据获取API到后端数据库交互的详细步骤。














 3311
3311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








