1、一个简单的QChart绘图程序
Qt Charts基于Qt的Graphics View架构,其核心组件是QChartView 和 QChart
- QChartView是显示图标的视图,基类为QGraphicsView
- QChart的基类是QGraphicsltem
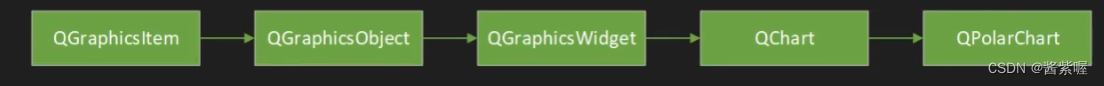
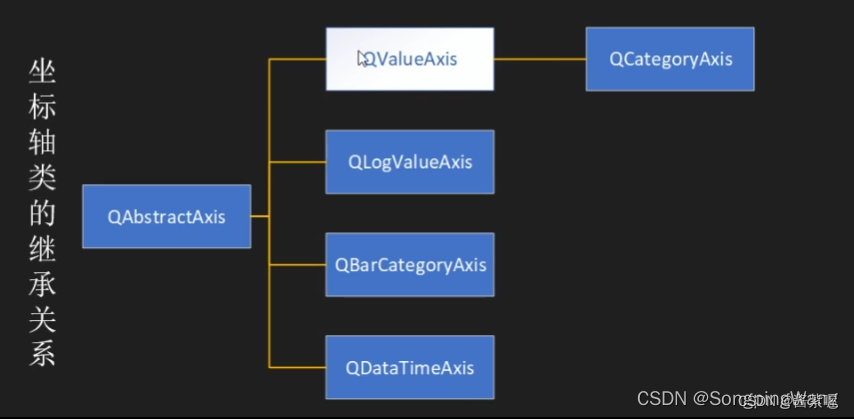
QChart类继承关系
 QPolarChart 用于绘制 极坐标图的图表类
QPolarChart 用于绘制 极坐标图的图表类
1.项目中使用Qt Charts模块,在.pro中添加 : Qt +=charts
在头文件或原文件添加:
#include<Qtcharts>
using namespace QtCharts; 也可用宏定义 Qt_CHARTS_USE_NAMESPACE
2.mainwindow.cpp
#include "mainwindow.h"
#include <QLineSeries>
#include <QChartView>
#include <QtCharts>
#include <QValueAxis>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//ui->setUI(this);
createChart();
resize(600,400);
setWindowTitle("QChart简单绘图");
}
MainWindow::~MainWindow()
{
}
void MainWindow::createChart()
{
//创建图表
QChartView *chartview=new QChartView(this);
QChart *chart=new QChart();
chart->setTitle(QStringLiteral("简单函数曲线"));
chartview->setChart(chart);//将chart添加到chartview中
setCentralWidget(chartview);
//创建折线序列
QLineSeries *series0=new QLineSeries();
QLineSeries *series1=new QLineSeries();
series0->setName(QStringLiteral("Sin曲线"));
series1->setName(QStringLiteral("Cos曲线"));
chart->addSeries(series0);//将序列添加到图表
chart->addSeries(series1);
//序列添加数值
qreal t =0,y1,y2,intv=0.1;
int cnt=100;
for(int i=0;i<cnt;i++)
{
y1=qSin(t);
series0->append(t,y1);
y2=qSin(t+20);
series1->append(t,y2);
t+=intv;
}
//创建坐标轴
QValueAxis *axisX=new QValueAxis;
axisX->setRange(0,10);
axisX->setTitleText("time(secs)");
QValueAxis *axisY=new QValueAxis;
axisY->setRange(-2,2);
axisY->setTitleText("value");
chart->setAxisX(axisX,series0);//为序列添加坐标轴
chart->setAxisY(axisY,series0);
chart->setAxisX(axisX,series1);
chart->setAxisY(axisY,series1);
}
效果:

3.图表的主要组成部分
QChart一般包括 序列、坐标轴、图例、图表标题等。
1.QChartView 的功能
QChartView是QChart的视图组件,类似于Graphics View架构中的QGraphics View。在窗口设计界面上使用QChartView时,就是先放置一个QGraphics View组件,然后提升为QChartView。
QChartView定义的类函数:
- void setChart(QChart *chart),设置一个QChart对象作为显示的图表
- QChart *chart()返回QChartView当前设置的QChart类对象
- void setRubberBand(RubberBand& rubberBand),设置选择框的类型,即鼠标在视图组件上拖动选择的范围的方式。
QChartView::RubberBand枚举类型取值有:
- QChartView::NoRubberBand 无选择框
- QChartView::VerticalRubberBand 垂直选择框
- QChartView::HorizontalRubberBand 水平选择框
- QChartView::RectangleRubberBand 矩形选择框
- rubberBands rubberBand() 返回设置的选择框类型
2.序列
序列是数值的表现形式。案例中的两条曲线QLineSeries。图表的类型主要由序列的类型决定的,常见的图表类型如下:
 |  |
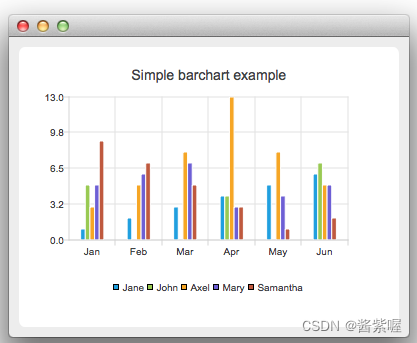
| 柱状图QBarSeries | 水平柱状图 QHorizontalBarSeries |
 |  |
| 百分比柱状图 QPercentBarSeries | 水平百分比柱状图 QHorizontalPercentBarSeries |
 |  |
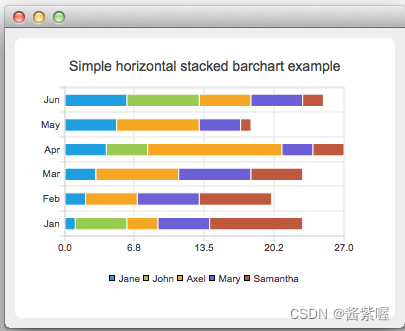
| 堆叠柱状图QStackedBarSeries | 水平堆叠柱状图QHorizontalStackedBarSeries |
 |  |
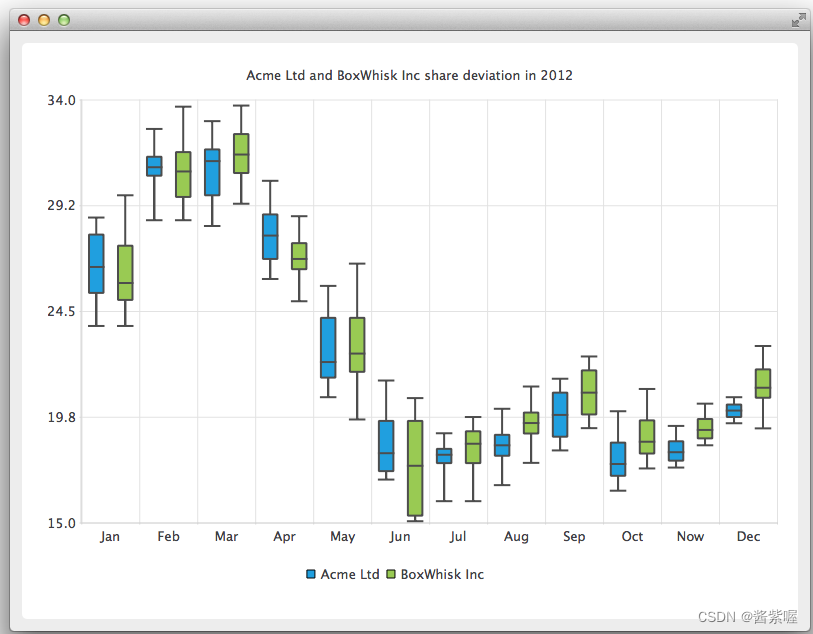
| 火柴盒图QBoxPlotSeries | 饼图QPieSeries |
 |  |
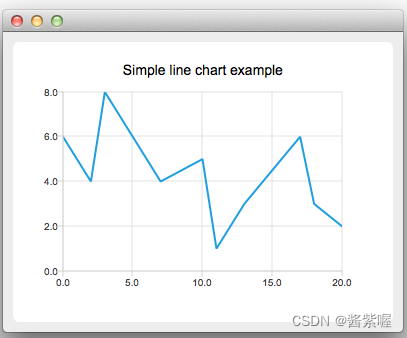
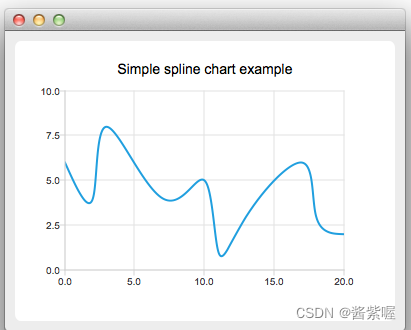
| 折线图 QLineSeries | 光滑曲线图QSplineSeries |
 |  |
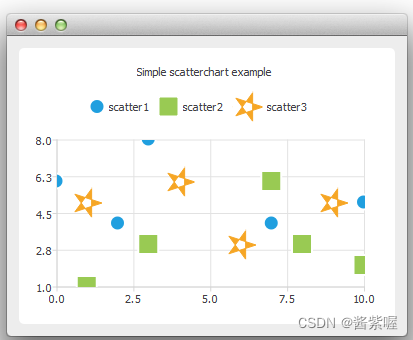
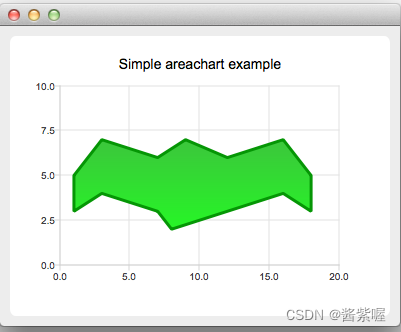
| 散点图QScatterSeries | 面积图QAreaSeries |
序列的继承关系如图

3.坐标轴
坐标轴类封装了坐标轴的刻度、标签、网格线、标题等。
坐标轴类继承关系

4.图例
图例(Legend)是对图表上显示的序列的示例说明。如:![]()
有线条颜色和文字说明。QLegend是封装了图例控制类功能的类,可以为每个序列设置图例中的文字,可以控制图例显示在图表的上下左右不同位置。图例是根据添加的序列自动生成的,但是也可以修改图例的一些属性。对于图例QLegendMarker,可以为每个序列的图例生成一个类似于QCheckBox的组件,在图例上单击序列的标记,可以控制序列是否显示。
2.稍复杂的QChart绘图程序
首先新建DialogPen用于设置一些对象pen属性



所以就可以自行绘制相应的pen控件
界面如图

DialogPen.h
#ifndef DIALOGPEN_H
#define DIALOGPEN_H
#include <QDialog>
#include <QDialog>
#include <QColorDialog>
#include <QPen>
#include <QPalette>
namespace Ui {
class DialogPen;
}
class DialogPen : public QDialog
{
Q_OBJECT
public:
explicit DialogPen(QWidget *parent = nullptr);
~DialogPen();
QPen getpen(); //获取对话框设置的Qpen的属性
static QPen getPen(QPen initPen, bool &ok); //静态函数
void setPen(const QPen &pen);//设置pen,用于对话框界面的显示
private slots:
void on_pushButtoncolor_clicked();
private:
Ui::DialogPen *ui;
QPen m_pen;
};
#endif // DIALOGPEN_H
DialogPen.cpp
#include "dialogpen.h"
#include "ui_dialogpen.h"
DialogPen::DialogPen(QWidget *parent) :
QDialog(parent),
ui(new Ui::DialogPen)
{
ui->setupUi(this);
ui->comboBoxStyle->clear();
ui->comboBoxStyle->addItem("NoPen",0);
ui->comboBoxStyle->addItem("SolidLine",1);
ui->comboBoxStyle->addItem("DashLine",2);
ui->comboBoxStyle->addItem("DotLine",3);
ui->comboBoxStyle->addItem("DashDotLine",4);
ui->comboBoxStyle->addItem("DashDotDotLine",5);
ui->comboBoxStyle->addItem("CustomDashLine",6);
ui->comboBoxStyle->setCurrentIndex(0);
}
DialogPen::~DialogPen()
{
delete ui;
}
//获得设置的属性
QPen DialogPen::getpen()
{
m_pen.setStyle(Qt::PenStyle(ui->comboBoxStyle->currentIndex())); //线型
m_pen.setWidth(ui->spinBoxWidth->value());//线宽
QColor color=ui->pushButtoncolor->palette().color(QPalette::Button);
m_pen.setColor(color); //颜色
return m_pen;
}
//静态函数,获取QPen
QPen DialogPen::getPen(QPen initPen, bool &ok)
{
DialogPen * dlg = new DialogPen;//创建一个对话框
dlg->setPen(initPen); //设置初始化QPen
QPen pen;
int ret = dlg->exec(); //弹出对话框
if (ret == QDialog::Accepted)
{
pen = dlg->getpen();//获取
ok = true;
}
else
{
pen = initPen;
ok = false;
}
delete dlg; //删除对话框对象
return pen; //返回设置的QPen对象
}
//设置pen,并刷新显示界面
void DialogPen::setPen(const QPen &pen)
{
m_pen=pen;
ui->spinBoxWidth->setValue(pen.width());
int i=static_cast<int>(pen.style()); //枚举类型转换为整形
ui->comboBoxStyle->setCurrentIndex(i);
QColor color=pen.color();
ui->pushButtoncolor->setAutoFillBackground(true); //设置按钮的背景颜色
QString str=QString::asprintf(("background-color:rgb(%d,%d,%d)"),color.red(),color.green(),color.blue());
ui->pushButtoncolor->setStyleSheet(str);
}
void DialogPen::on_pushButtoncolor_clicked()
{
QColor color = m_pen.color();
QColorDialog::getColor(color);
if(color.isValid())
{
QString str = QString::asprintf("background-color: rgb(%d,%d,%d)",color.red(),color.green(),color.blue());
ui->pushButtoncolor->setStyleSheet(str);
}
}
注:静态函数创建一个dlg实例,然后调用 dlg->setPen(initPen)进行初始化设置,运行对话框并获取返回状态,如果返回类型为 QDialog::Accepted,就调用 pen = dlg->getpen()获取设置属性后的QPen的对象,最后删除对话框并删除设置的QPen对象。
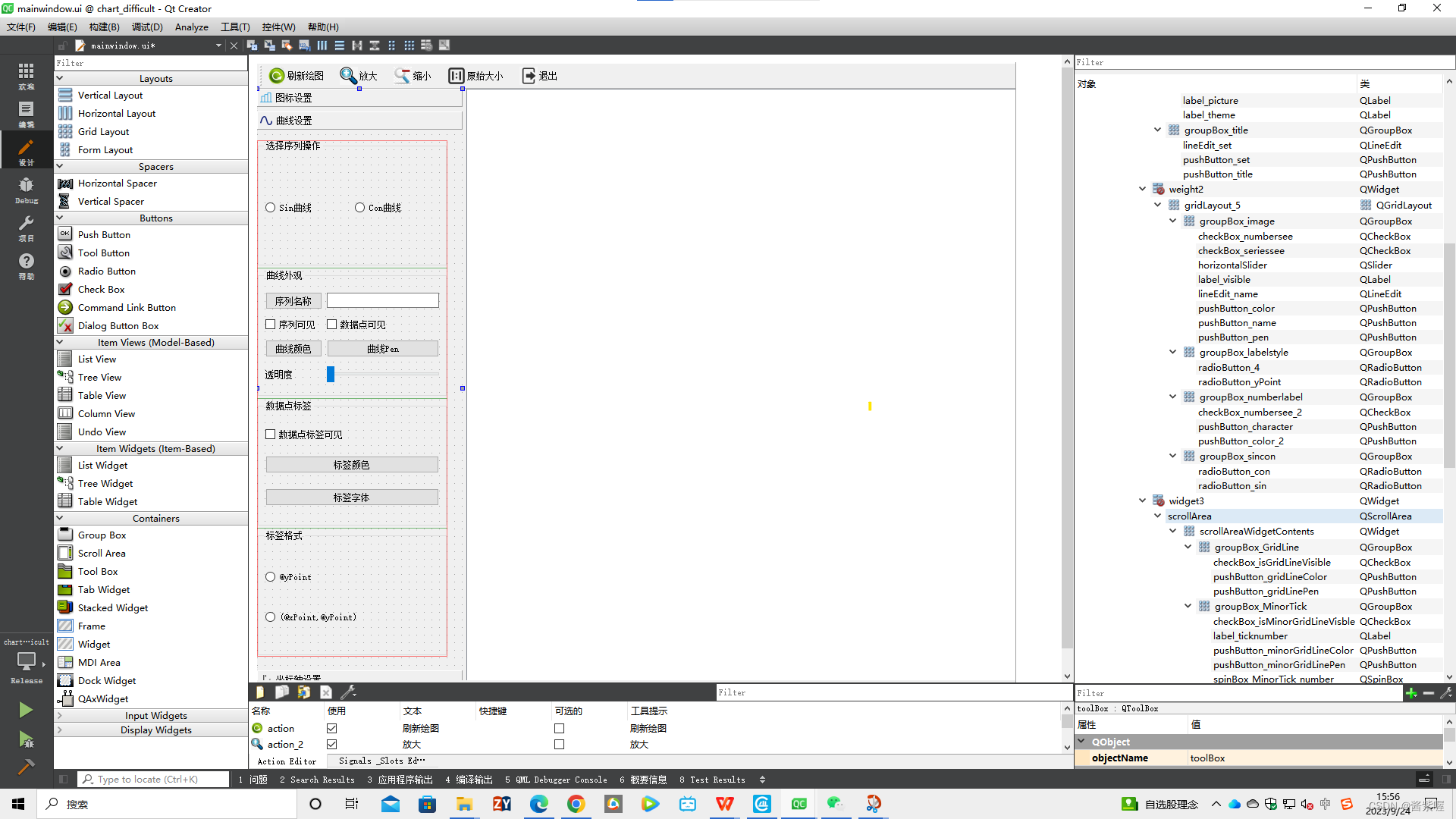
现在绘制主界面(设置主界面时,没有设置好布局,导致后面出来的图丑,懒得去改了)



maindow.h






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








