一、网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用,文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
■ wx.request(Object)接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
■ wx.closeSocket(Object)接口用于关闭WebSocket连接。
■ wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
■ wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
■ wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
■ wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API。
发起网络请求
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如下表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。
wx. request(Object)相关参数表

 比如,通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”。)
比如,通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”。)
代码示例:
wxml
<button type="primary"bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}'auto-heightmaxlength='0'></textarea>js
Page({
data:{
html:""
},
getbaidutap:function(){
var that=this;
wx.request({
url:'https://www.baidu.com',
data:{},
header:{'Content-Type':'applicating/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行结果:

例如,通过wx. request(Object)的GET方法获取邮政编码对应的地址信息。
示例代码如下:
wxml
<view>邮政编码</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js
Page({
data:{
postcode:"",
address:[],
errMsg:"",
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode !=null&& postcode !=""){
var self =this;
wx.showToast({
title:'正在查询,请稍候...',
icon:'loading',
duration:10000
});
wx.request({url:'https//v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'off9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果(因电脑系统问题运行结果偏上):

例如,通过wx.request(Object)的POST方法获取邮政编码对应的地址信息。
示例代码:
wxml
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js
Page({
data:{
postcode:'',//查询邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误信息
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode=this.data.postcode;
if(postcode != null && postcode != " "){
var self=this;
//显示toast提示消息
wx.showToast({
title: '正在查询,请稍候。。。。',
icon:'loading',
duration:10000
});
wx:wx.request({
url: 'https://v.juhe.cn/postcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为POST
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果:

上传文件
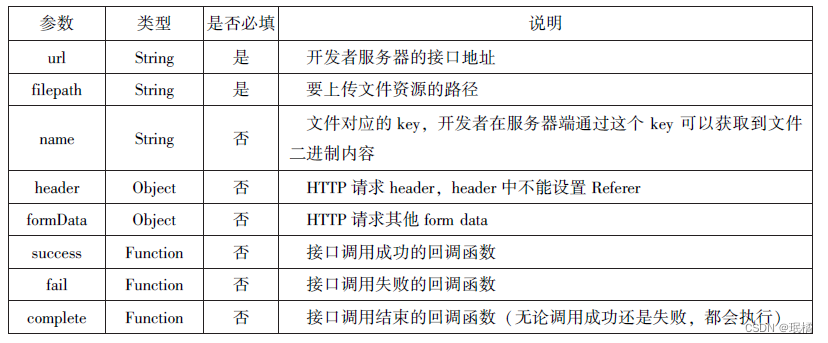
wx.uploadFile(Object) 接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPSPOST 请求, 其相关参数如表 所示。
wx.uploadFile(Object)相关参数

通过wx.uploadFile(Object) , 可以将图片上传到服务器并显示。示例代码如下:
.wxml代码
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>//js
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
url:"http://localhost",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCode !=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
//隐藏Toast
wx.hideToast();
}
})
}
}
})
运行效果:

下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如表所示
wx.downloadFile(Object)相关参数

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建,示例代码如下:
wxml
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>js
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行结果:

二.多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片API
(1)wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
(2)wx.previewlmage(Object)接口用于预览图片
(3)wx.getlmagelnfo(0bject)接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册。
1.选择图片和照片
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示。
wx.chooseImage(Object)相关参数


示例代码:
js
Page({
data:{
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
}
})2.预览图片
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示

示例代码
js
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})3.获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示
 示例代码:
示例代码:
js
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4.图片保存到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示

示例代码:
js
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下
js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示
wx.playVoice(Object)相关参数
 示例代码:
示例代码:
js
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})2.获取音乐播放动态
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示
 wx. getBackgroundAudioPlayerState(Object)成功返回相关参数
wx. getBackgroundAudioPlayerState(Object)成功返回相关参数

示例代码:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+downloadPercent)
}
})3.控制音乐播放速度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度, 其相关参数如表所示。

示例代码:
wx.seekBackgroundAudio({
position: 30,
})
4.暂停音乐播放
wx.pauseBackgroundAudio() 接口用于暂停播放音乐。
示例代码:
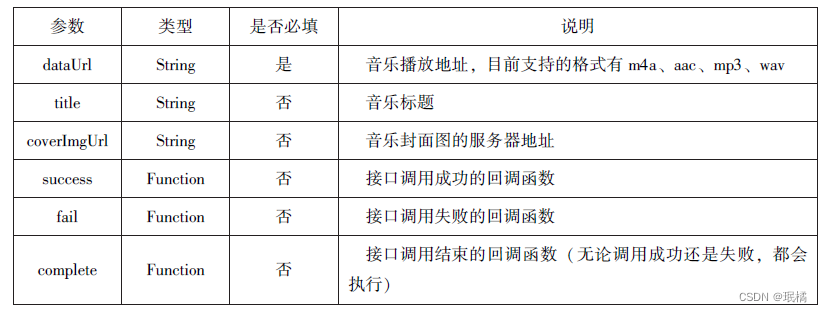
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);//5秒后自动暂停5.停止播放音乐
wx.stopBackgroundAudio() 接口用于停止播放音乐。
示例代码:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);//5秒后自动停止6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack) 接口用于实现监听音乐播放, 通常被wx.playBackgroundAudio(Object)方法触发, 在CallBack 中可改变播放图标。
示例代码:
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isplayingMusic:false
})
})
}
})7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
示例代码:
wxml
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/pages/hhhh/image/ko.jpg'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/pages/hhhh/image/mo.png"bindtap="onPositionTap"data-how="0"/>
<image src="/pages/hhhh/image/{{isPlaying? 'pause':'we'}}.jpg"bindtap="onAudioTap"/>
<image src="/pages/hhhh/image/jo.png"bindtap="onStopTap"/>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/pages/hhhh/image/lo.png"bindtap="onPositionTap"data-how="1"/>
</view>
</view>wxml
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-view image{
height: 60rpx;
width: 60rpx;
margin: 30rpx;
}//js
Page({
data:{
//记录播放状态
isPlaying:false,
//记录covering,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg:"",
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫-有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that=this;
wx.playBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how =event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration =res.duration;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退达到的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position:position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快退10s",duration:500 });
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进达到的位置
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title: "快进10s",duration:500 });
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title: "音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wxwx.playBackgroundAudio()执行时触发
//改变coverImg和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
//当wxwx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function() {
//当音乐自行播放结束时触发
//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})结果:

三.API文件
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
wx.saveFile(Object)接口用于保存文件到本地。
wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object) 接口用于获取本地文件的文件信息。
wx.removeSaveFile(Object) 接口用于删除本地存储的文件。
wx.openDocument(Object) 接口用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
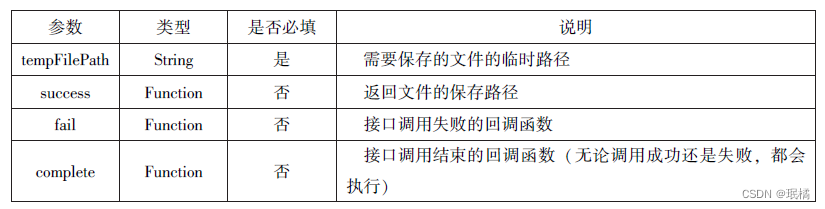
wx.saveFile(Object)用于保存文件到本地, 其相关参数如表所示。

代码示例:
js
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表

代码示例:
js
Page({})
wx.getFileSystemManager().getSavedFileList({
success:function (res) {
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如表。

示例代码:
js
wx.chooseImage({
count:1,//默认值为9
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
filePath:saveFilePath,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})运行结果:

4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表。
wx. removeSaveFile(Object)相关参数

示例代码:
js
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})运行结果:

5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表。
wx. openDocument()相关参数

示例代码:
wx.downloadFile({
url:"../images/tu2.png",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})运行结果:
js

四.本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
■ wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
1.保存数据
1. wx. setStorage(Object)
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表。
wx. setStorage(Object)相关参数

示例代码:
js
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})运行结果:
js

2. wx. setStorageSync(key, data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码如下:
wx.getStorageSync('age','25')2.获取数据
1. wx. getStorage(Object)
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如表
wx. getStorage(Object)相关参数

示例代码:
js
wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})运行结果:

2. wx. getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
js
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}3.删除数据
1. wx. removeStorage(Object)
wx. removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如表
wx. removeStorage(Object)相关参数

示例代码:
js
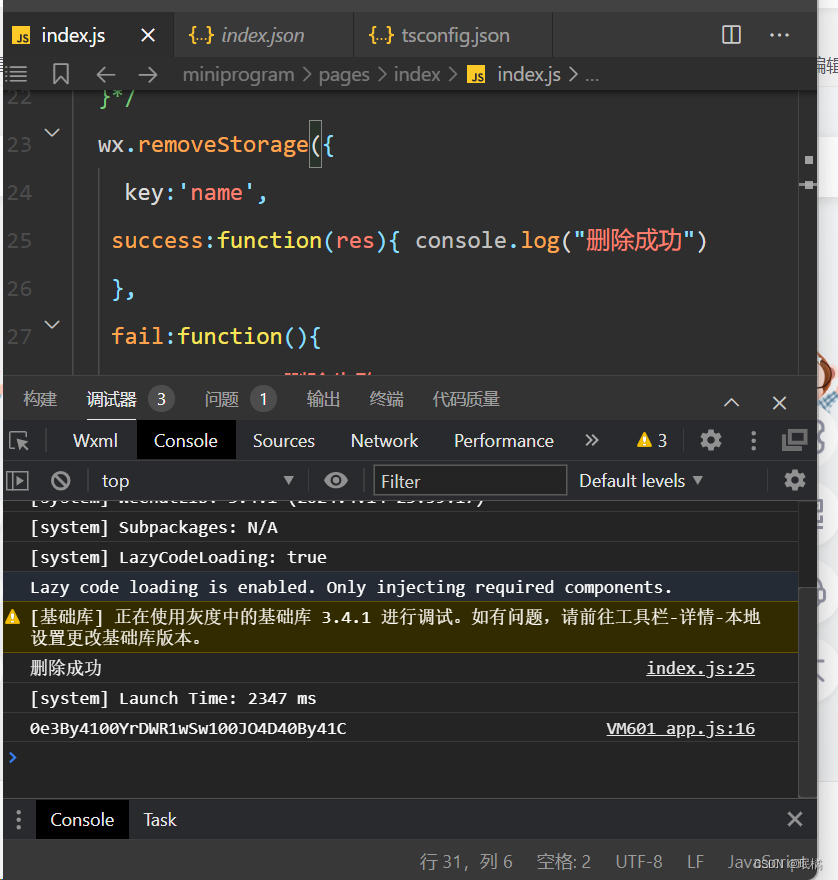
wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})运行结果:

2. wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
示例代码:
try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}4.清空数据
1. wx. clearStorage()
wx. clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码:
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
},
})2.wx.clearStroageSync()
wx.clearStroageSync()接口用于同步清理本地数据缓存。
示例代码:
try{
wx.clearStorageSync()
}catch(e){
}五.位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
■ wx.getLocation(Object)接口用于获取位置信息。
■ wx.chooseLocation(Object)接口 用于选择位置信息。
■ wx.openLocation(Object)接口用于通过地图显示位置。
1.获取位置信息
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表
wx. getLocation(Object)相关参数

wx. getLocation(Object)调试成功后,返回的参数如表
wx. getLocation(Object)成功返回相关信息

示例代码:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude); console.log("纬度:"+res.latitude); console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy); console.log("垂直精确度:"+res.verticalAccuracy);},
})运行结果:

2.选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表
wx. chooseLocation(Object)相关参数

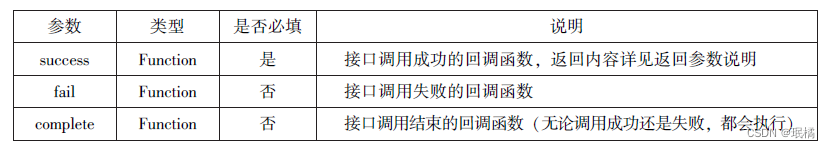
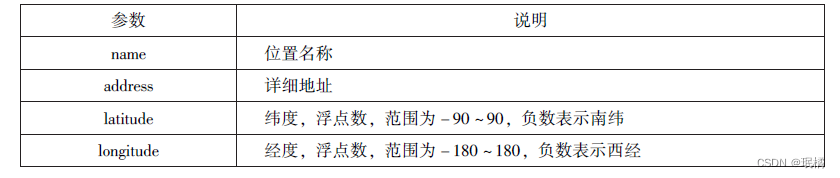
wx. chooseLocation(Object)调用成功后,返回的参数如表
wx. chooseLocation(Object)成功返回相关信息

示例代码:
wx.chooseLocation({
success:function(res){
console.log("位置的名称:" + res.name)
console.log("位置的地址:" + res.address)
console.log("位置的经度:" + res.longitude)
console.log("位置的纬度:" + res.latitude)
}
})运行结果:

3.显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表。
wx.openLocation(Object)相关参数


示例代码:
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})六.设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口 用于扫描二维码
1.获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()相关参数

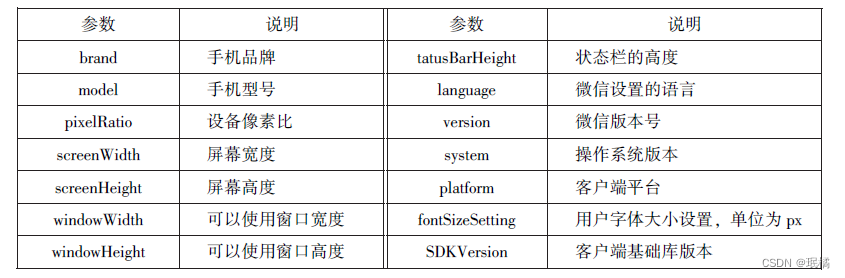
wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表

示例代码:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},})运行结果:

2.网络状态
(1)获取网络状态
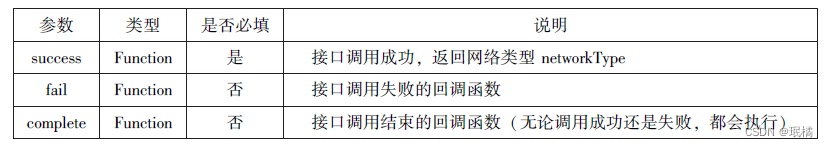
wx. getNetworkType(Object)用于获取网络类型,其相关参数如表
wx. getNetworkType(Object)相关参数

(1)获取网络状态
如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)},})(2)监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)})3.拨打电话
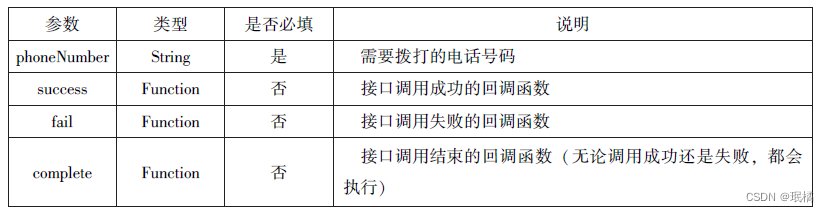
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如表
wx. makePhoneCall()相关参数

示例代码:
wx.makePhoneCall({
phoneNumber:'18092585093'//需要拨打的电话号码
})4.扫描二维码
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表
wx. scanCode(Object)成功返回相关信息

扫码成功后,返回的数据如表:

示例代码:js
//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})




















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








