页面布局
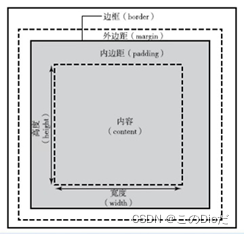
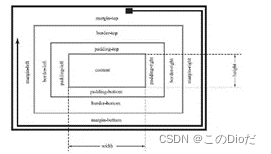
盒子模型有内边距、边框、外边距,
边框有:top,bottom,right,left……


块级元素的特点:1.每一个块级元素占一行
2.有一个新的块级元素就自动占新的一行,边距可定义。
最常见的块级元素是view
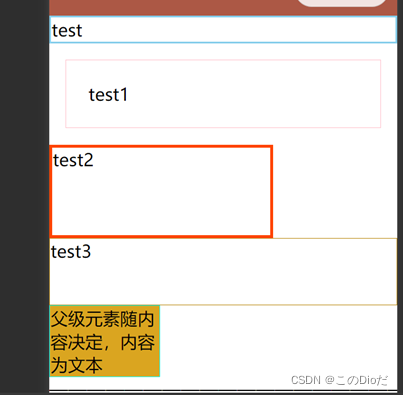
块级元素:
示例代码:
<view style="border: 2px solid skyblue;">test</view>
<view style="border: 1px solid pink;margin: 15px;padding: 20px;">test1</view>
<view style="border: 3px solid orangered;width: 200px;height: 80px;">test2</view>
<view style="border:solid 1px darkgoldenrod;">
<view style="height: 60px;">test3</view>
</view>
<view style="border: solid 1px aqua;width: 100px;background-color: goldenrod;">父级元素随内容决定,内容为文本</view>运行效果:

行内元素
行内元素特点:1.不会自动换行,只有在容纳不下时才会换行
2.大小由其内容决定
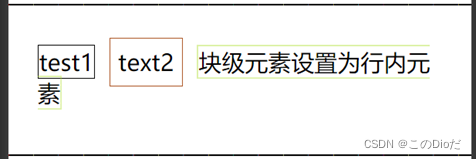
示例:
<view style="padding: 20px;">
<text style="border: 1px solid #000;">test1</text>
<text style="border: solid 1px #ac5523;margin: 10px;padding: 5px;">text2</text>
<view style="border: solid 1px #ad26;display: inline;">块级元素设置为行内元素</view>
</view>运行效果:

行内块元素
示例代码
<view>
元素的显示方式<view style="display: inline-block;border: solid 1px #000;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行效果:

浮动
示例代码
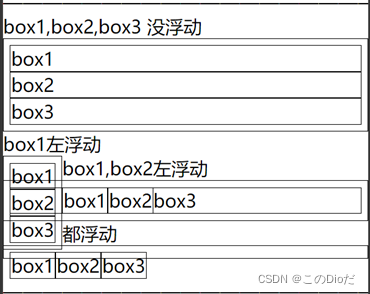
<view>box1,box2,box3 没浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1左浮动</view>
<view style=" float: left;border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>都浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="float: left;border: solid 1px #000;">box3</view>
</view>运行效果:

清除浮动
示例代码:
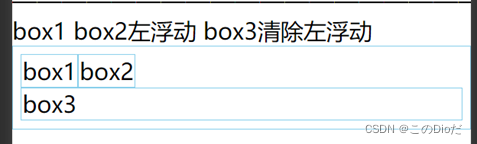
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px skyblue solid;padding: 5px;">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="clear: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

在父元素外添加一个空元素,实现父元素包裹浮动元素
示例代码:
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px skyblue solid;padding: 5px;" class="clear_float">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="float: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

元素定位
代码示例:
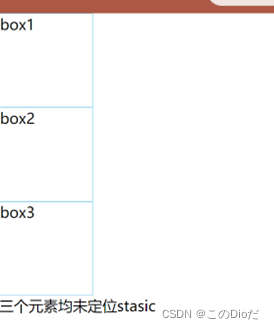
<view>三个元素均未定位stasic</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
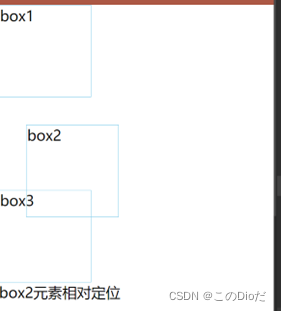
<view>box2元素相对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>——————————————————————————————</view>
<view>box1 box2 box3的父元素相对定位 box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>、<view>box1 box2 box3的父元素相对定位 box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>运行效果:






Flex布局

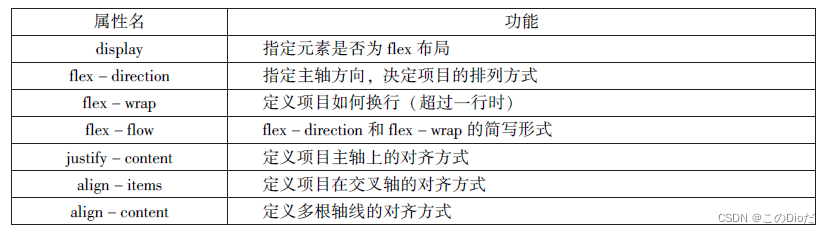
容器属性有7种

display用来指定元素是否为flex布局
示例
.box{display:flex|inline-flex;}
flex——块级flex布局
inline-flex——行内flex布局
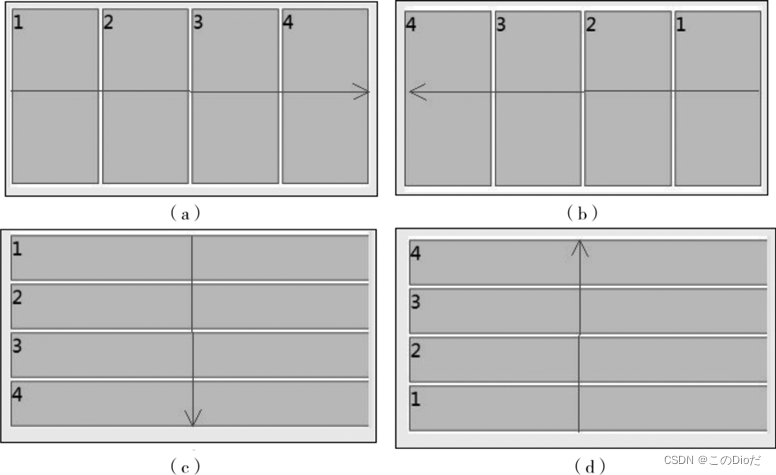
flex-direction用于设置主轴的方向
示例
.box{flex-direction:row-reverse|column-reverse;}
row——主轴为水平方向,起点在左端
roe-reverse——主轴为水平方向,起点在右端
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在低端
如图

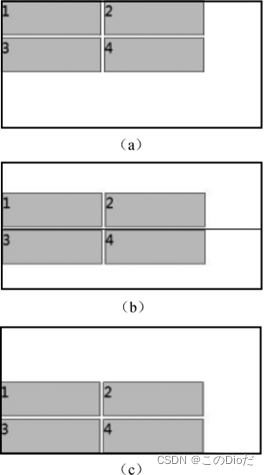
flex-wrap用来指定当前项目在一根轴线的排列位置不够时,项目是否换行
示例
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
nowrap——不换行
wrap——换行
如图

flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap
示例
.box{flex0flow:<flex-direction>||<flex-wrap>;}
Justify-content用于定义项在主轴上的对齐方式
示例
.box{justify-content:flex-start|flex-end|ceter|space-between|space-around;}
justify-content——于主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐
flex-end——右对齐
ceter——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔下个等
如图

align-items用于指定项目在交叉轴上的对齐方式
示例
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items——于交叉轴方向有关,默认从上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——居中
baseline——项目根据他们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto项目将在交叉轴拉伸填充容器
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
示例
.box{align-content:flex-start|flex-end|center|space-around|space-between|stretch}
space-between——与课程中两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍
如图

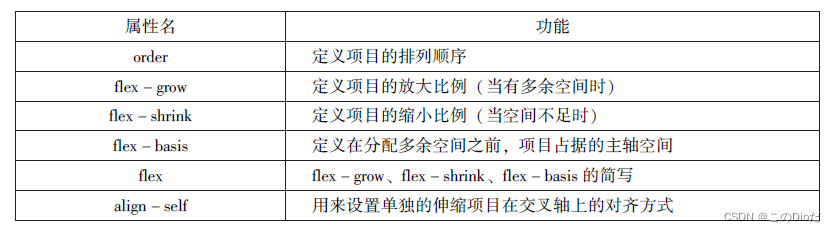
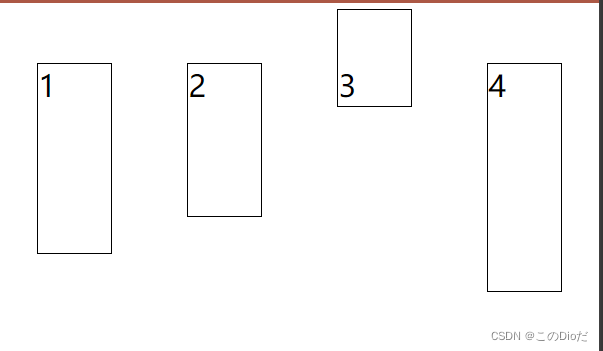
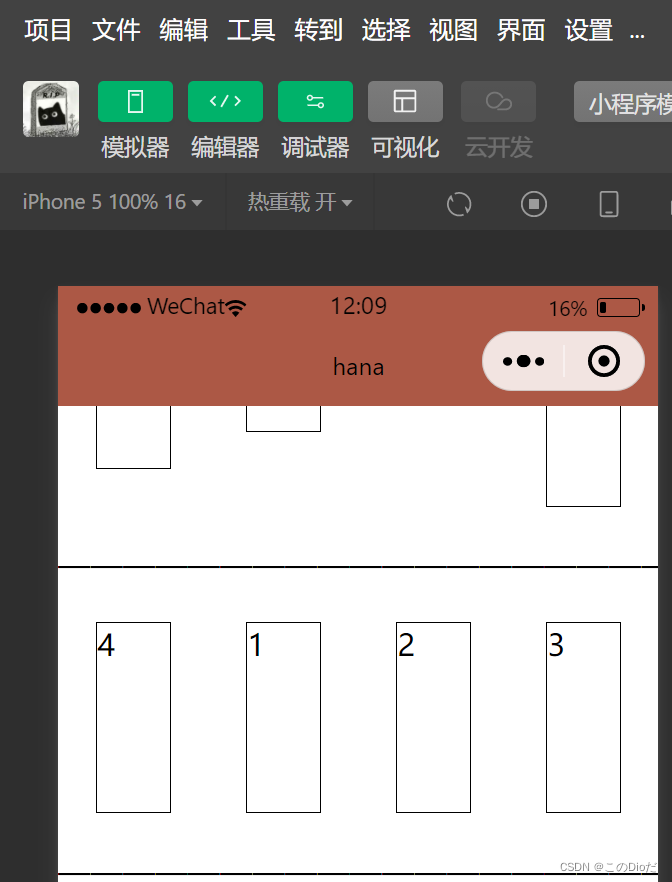
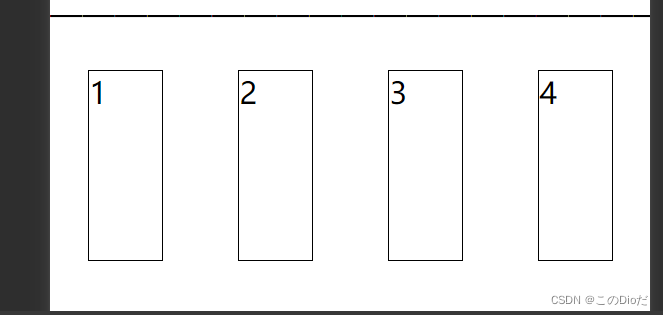
项目属性

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item" style="flex-grow: 1;">3</view>
<view class="item" style="flex-grow: 2;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item"style="flex-shrink: 1;">3</view>
<view class="item"style="flex-shrink: 4;">4</view>
</view>运行效果
align-items属性:

order属性:

flex-grow属性:

flex-shrink属性:





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








