简介:
在自定义view的时候,其实很简单,只需要知道3步骤:
1.测量——onMeasure():决定View的大小
2.布局——onLayout():决定View在ViewGroup中的位置
3.绘制——onDraw():如何绘制这个View。
而第3步的onDraw系统已经封装的很好了,基本不用我们来操心,只需要专注到1,2两个步骤就中好了。
而这篇文章就来谈谈第一步,也是十分关键得一步:“测量(Measure)”
Measure():
Measure的中文意思就是测量。所以它的作用就是测量View的大小。
而决定View的大小只需要两个值:宽详细测量值(widthMeasureSpec)和高详细测量值(heightMeasureSpec)。也可以把详细测量值理解为视图View想要的大小说明(想要的未必就是最终大小)。
对于详细测量值(measureSpec)需要两样东西来确定它,那就是大小(size)和模式(mode)。而measureSpec,size,mode他们三个的关系,都封装在View类中的一个内部类里,名叫MeasureSpec。
MeasureSpec:
因为MeasureSpec类很小,而且设计的很巧妙,所以我贴出了全部的源码并进行了详细的标注。(掌握MeasureSpec的机制后会对整个Measure方法有更深刻的理解。)
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- public class MeasureSpec {
-
- private static final int MODE_SHIFT = 30;
-
-
-
- private static final int MODE_MASK = 0x3 << MODE_SHIFT;
-
-
- public static final int UNSPECIFIED = 0 << MODE_SHIFT;
-
- public static final int EXACTLY = 1 << MODE_SHIFT;
-
- public static final int AT_MOST = 2 << MODE_SHIFT;
-
-
-
-
-
-
-
- public static int makeMeasureSpec(int size, int mode) {
- return size + mode;
- }
-
-
-
-
-
-
-
- public static int getMode(int measureSpec) {
- return (measureSpec & MODE_MASK);
- }
-
-
-
-
-
-
- public static int getSize(int measureSpec) {
- return (measureSpec & ~MODE_MASK);
- }
-
-
-
-
- public static String toString(int measureSpec) {
- return null;
- }
- }
总结一下:MeasureSpec作用就是通过二进制的方法,用一个变量携带两个数据(size,mode)。
size和mode的作用请往下看。
源码中的onMeasure():
知道了widthMeasureSpec和heightMeasureSpec是什么以后,我们就可以来看onMeasure方法了:
-
-
-
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
- getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
- }
在onMeasure中只调用了setMeasuredDimension()方法,接受两个参数,这两个参数是通过getDefaultSize方法得到的,我们到源码里看看getDefaultSize究竟做了什么。
getDefaultSize():
-
-
-
-
- public static int getDefaultSize(int size, int measureSpec) {
- int result = size;
- int specMode = MeasureSpec.getMode(measureSpec);
- int specSize = MeasureSpec.getSize(measureSpec);
-
- switch (specMode) {
-
- case MeasureSpec.UNSPECIFIED:
- result = size;
- break;
-
- case MeasureSpec.AT_MOST:
- case MeasureSpec.EXACTLY:
- result = specSize;
- break;
- }
- return result;
- }
getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),这里就是获取最小宽度作为默认值,然后再根据具体的测量值和选用的模式来得到widthMeasureSpec。heightMeasureSpec同理。之后将widthMeasureSpec,heightMeasureSpec传入setMeasuredDimension()方法。
setMeasuredDimension():
-
-
-
- protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
- mMeasuredWidth = measuredWidth;
- mMeasuredHeight = measuredHeight;
-
- mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
- }
这个方法就是我们重写onMeasure()所要实现的最终目的。它的作用就是存储我们测量好的宽高值。
这下思路清晰了,现在的任务就是计算出准确的measuredWidth和heightMeasureSpec并传递进去,我们所有的测量任务就算完成了。
源码中使用的getDefaultSize()只是简单的测量了宽高值,在实际使用时需要精细、具体的测量。而具体的测量任务就交给我们在子类中重写的onMeasure方法。
在子类中重写的onMeasure:
在测量之前首先要明确一点,需要测量的是一个View(例如TextView),还是一个ViewGroup(例如LinearLayout),还是多个ViewGroup嵌套。如果只有一个View的话我们就测量这一个就可以了,如果有多个View或者ViewGroup嵌套我们就需要循环遍历视图中所有的View。
下面列出一个最简单的小例子,写一个自定义类CostomViewGroup继承自ViewGroup,然后重写它的构造方法,onMeasure和onLayout方法。用这个自定义的ViewGroup去写一个布局文件如下:
- <com.gxy.text.CostomViewGroup xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#bbbaaa"
- >
- <Button
- android:text="@string/hello_world"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="#aaabbb"
- android:id="@+id/textView1" />
- </com.gxy.text.CostomViewGroup>
将一个Button放入自定义的ViewGroup中,然后在MainActivity的onCreate回调方法中调用setContentView把整个布局文件设置进去。
最后看一下自定义CostomViewGroup中的onMeasure方法的内容:
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
-
-
- measureChildren(widthMeasureSpec, heightMeasureSpec);
-
- super.onMeasure(widthMeasureSpec,heightMeasureSpec);
-
- }
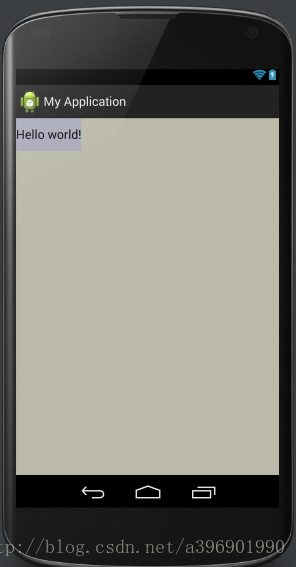
本文只是介绍测量,所以onLayout方法先省略,下面来看看效果图:

在子类重写的onMeasure中只调用两个方法,第一个是父类的onMeasure方法,之前已经介绍了它的作用,它最后会调用setMeasuredDimension()将测量好的宽高值传递进去。第二个会调用measureChildren方法,它的作用是测量所有的子View,下面我们看看它是如何工作的。
measureChildren()
-
-
-
-
-
- protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
- final int size = mChildrenCount;
- final View[] children = mChildren;
- for (int i = 0; i < size; ++i) {
- final View child = children[i];
- if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
- measureChild(child, widthMeasureSpec, heightMeasureSpec);
- }
- }
- }
代码很简单,就是遍历所有的子View,如果View的状态不是GONE就调用measureChild去进行下一步的测量
measureChild()
-
-
-
-
-
-
- protected void measureChild(View child, int parentWidthMeasureSpec,
- int parentHeightMeasureSpec) {
-
- final LayoutParams lp = child.getLayoutParams();
-
-
- final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
- mPaddingLeft + mPaddingRight, lp.width);
- final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
- mPaddingTop + mPaddingBottom, lp.height);
-
-
- child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
- }
getChildMeasureSpec()
-
-
-
-
-
-
-
-
-
- public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
-
- int specMode = MeasureSpec.getMode(spec);
- int specSize = MeasureSpec.getSize(spec);
-
-
- int size = Math.max(0, specSize - padding);
-
-
- int resultSize = 0;
- int resultMode = 0;
-
-
- switch (specMode) {
-
- case MeasureSpec.EXACTLY:
-
- if (childDimension >= 0) {
-
- resultSize = childDimension;
- resultMode = MeasureSpec.EXACTLY;
-
- } else if (childDimension == LayoutParams.MATCH_PARENT) {
-
- resultSize = size;
- resultMode = MeasureSpec.EXACTLY;
-
- } else if (childDimension == LayoutParams.WRAP_CONTENT) {
-
- resultSize = size;
- resultMode = MeasureSpec.AT_MOST;
- }
- break;
-
-
- case MeasureSpec.AT_MOST:
-
- if (childDimension >= 0) {
- resultSize = childDimension;
- resultMode = MeasureSpec.EXACTLY;
- } else if (childDimension == LayoutParams.MATCH_PARENT) {
- resultSize = size;
- resultMode = MeasureSpec.AT_MOST;
- } else if (childDimension == LayoutParams.WRAP_CONTENT) {
- resultSize = size;
- resultMode = MeasureSpec.AT_MOST;
- }
- break;
-
-
- case MeasureSpec.UNSPECIFIED:
- if (childDimension >= 0) {
-
- resultSize = childDimension;
- resultMode = MeasureSpec.EXACTLY;
- } else if (childDimension == LayoutParams.MATCH_PARENT) {
-
- resultSize = 0;
- resultMode = MeasureSpec.UNSPECIFIED;
- } else if (childDimension == LayoutParams.WRAP_CONTENT) {
-
- resultSize = 0;
- resultMode = MeasureSpec.UNSPECIFIED;
- }
- break;
- }
- return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
- }
可能看完后感觉有点迷糊,接下来通过几个例子演示一下,可能大家就会对getChildMeasureSpec方法中的逻辑清晰一些。
1.当父类View中宽高都为MATCH_PARENT(EXACTLY)时,宽高都为MATCH_PARENT(EXACTLY)时:
2.当父类View中宽高都为MATCH_PARENT(EXACTLY)时,宽高都为WRAP_CONTENT(EXACTLY)时:
3.当父类View中宽高都为MATCH_PARENT(EXACTLY)时。子类宽WRAP_CONTENT(AT_MOST),高为MATCH_PARENT(EXACTLY)时:



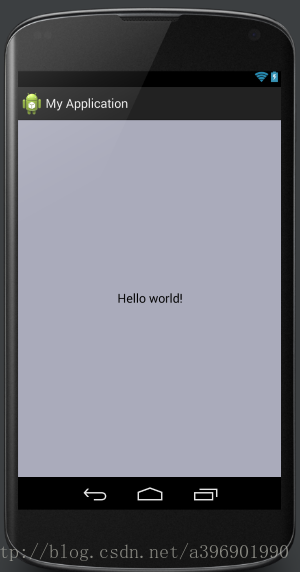
1.当父类View中宽高都为WRAP_CONTENT(AT_MOST)时,子类宽高都为MATCH_PARENT(EXACTLY)时:
2.当父类View中宽高都为WRAP_CONTENT(AT_MOST)时。子类宽WRAP_CONTENT(AT_MOST),高为MATCH_PARENT(EXACTLY)时:


通过这两组简单的对比,其实大家就可以把测量子类大小的代码理解为:
父类中MATCH_PARENT、WRAP_CONTENT、指定值,和子类中的MATCH_PARENT、WRAP_CONTENT、指定值。这两组三对值的相互作用。
更复杂的情况则需要加上padding内边距和margin外边距等等一些其他对于View大小的约束。
总结:
今天介绍的都是系统提供的测量方法,除了这些以外还有一些其他的,大家可以看看源码。而且在真正的自定义View视图时,很大一部分都是借助这些系统提供的现成方法,并且根据需求再加上自己的特殊逻辑(当然也可以全部用自己的逻辑,但我们不要重复制造轮子)。
这篇文章写了2个礼拜,写之前思路非常清晰,但是在写的时候越写越乱。写完以后感觉逻辑仍然不是很清晰,因为有的内容我也是一知半解比如UNSPECIFIED。如果大家水平和我差不多都是菜鸟级别的,希望大家不要深入的去研究源码逻辑,这样会导致越来越来混乱,从应用的角度出发可能会更好一些。
下面会接着写onLayout和LayoutParams的相关内容(ANDROID自定义视图——onLayout源码 流程 思路详解)。最后再将onMeasure,onLayout结合起来写一个完整的例子(ANDROID自定义视图——仿瀑布布局)。也许这些都写完以后会对整个流程的思路会更加清晰。




























 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








