一、CGContextFillPath、CGContextStrokePath与CGContextDrawPath
CGContextDrawPath可以实现前两种效果的叠加
基本姿势
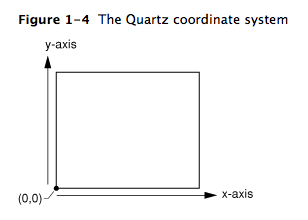
坐标系
Quarez2D:
而UIKit的坐标原点则在左上角,所以使用时需要转化。
使用UIGraphicsGetCurrentContext()得到的画布已经帮我们适应了UIKit坐标系,所以无需转化.
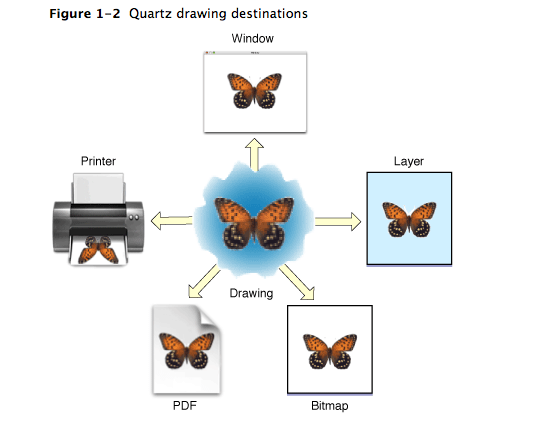
图形上下文:
我们自定义的UI控件内容都是通过Layer显示出来,在自定义控件时,需要实现drawrect方法。
其实使用QuartzD与UIView画线同样的尺寸线宽是不一样的

右边是我设置线宽为1使用画笔绘制的,而左边是UIView,宽度为一设置的。所以差异应该来源于单位不一致,我们使用frame坐标,单位是点,而使用绘图引擎,单位应当是像素。
























 1621
1621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








