研究一下画图,一直对iOS的画图以及动画挺有兴趣的。
首先了解一下paths的几个重要元素
//points:
//指定一个点成为current point,Quartz会跟踪current point一般执行完一个相关函数后,current point都会相应的改变
CGContextMoveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x#>, <#CGFloat y#>)
//Lines:
//创建一条直线,从current point到(x,y),然后current point会变成(x,y)
CGContextAddLineToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x#>, <#CGFloat y#>)
//创建多条直线,比如points有两个点,那么会画两条直线,从current point到(x1,y1),
//然后是(x1,y1)到(x2,y2),然后current point会变成points中的最后一个点
//Arcs:
//(x,y)为圆的中心,radius为半径,startAngle为开始角度,endAngle为结束角度,clockwise表示,0为顺时针,1为逆时针
//假如想创建一个完整的圆圈,那么开始弧度是0,结束弧度为2PI,因为周长是2PI*r,最后执行
//current point就被重置为(x,y),假如当前path已经存在一个subpath,那么这个函数执行
//的另一个效果是,会有一点直线从current point到弧的起点
CGContextAddArc(<#CGContextRef _Nullable c#>, <#CGFloat x#>, <#CGFloat y#>, <#CGFloat radius#>, <#CGFloat startAngle#>, <#CGFloat endAngle#>, <#int clockwise#>)
//(x1,y1)(x2,y2),r为半径,首先画两条线分别是current point to(x1,y1)和
//(x1,y1)to (x2,y2)这样就是出现一个以(x1,y1)为顶点的两条射线
//然后定义半径长度,这个半径是垂直于两条射线的,这样就能决定一个圆了,更好的理解下图,不过
//个人下图所标的tangent point1 的位置是错误的。
//最后,函数执行完后,current point就被重置为(x2,y2)
//还有一点要注意的是,假如当前path已经存在一个subpath,那么这个函数执行的另一种效果是
//会有一条直线,从current point到(x1,y1)
CGContextAddArcToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x1#>, <#CGFloat y1#>, <#CGFloat x2#>, <#CGFloat y2#>, <#CGFloat radius#>)
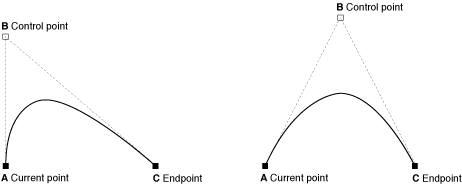
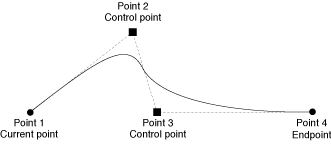
//Curves
//画曲线,一般是一条直线,然后定义几个控制点,使直线变弯曲
//控制点(x1,y1)(x2,y2)直线的终点(x,y)
//假如第二个控制点(cp2x,cp2y)比(cp1x,cp1y) 更接近current point,那么会形成一个封闭的曲线
CGContextAddCurveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat cp1x#>, <#CGFloat cp1y#>, <#CGFloat cp2x#>, <#CGFloat cp2y#>, <#CGFloat x#>, <#CGFloat y#>)
//二次曲线函数
//控制点(px,py) 直线的终点(x,y),执行完函数貌似current point不会变化,没有具体测试过
CGContextAddQuadCurveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat cpx#>, <#CGFloat cpy#>, <#CGFloat x#>, <#CGFloat y#>)
//Rectangles
CGContextAddRect(<#CGContextRef _Nullable c#>, <#CGRect rect#>)
//一次性画多个矩形,画矩形有一些特别,current point没有发生变化
CGContextAddRects(<#CGContextRef _Nullable c#>, <#const CGRect * _Nullable rects#>, <#size_t count#>)//Creat a Path
//调用函数CGCcontextBeginPath开始创建路径,先调用函数CGContextMoveToPoint设置起点
//然后开始画自己想画的路径,注意:
/*
1.Liners,arcs,and curves,是从current point开始的
2.假如想封闭一条路径,那么调用函数CGContextClosePath把当前点和起点连接起来
3.当画arcs的时候,Quartz会画一条线从current point到start point
4.画矩形的时候不会有从current point到start point的线
5.创建完毕后,必须调用painting函数,fill or stroke the path,不然不显示
6.开始创建一个新路径的时候,使用函数CGContextBeginPath
*/
//将一个路径添加到graphics context中
CGContextAddPath(<#CGContextRef _Nullable c#>, <#CGPathRef _Nullable path#>)
//stroking:画出路径
//Filling:填充路径的封闭区域
//影响Stroking的参数,
//线宽
CGContextSetLineWidth(<#CGContextRef _Nullable c#>, <#CGFloat width#>)
//线转弯样式,比如圆滑方式
CGContextSetLineJoin(<#CGContextRef _Nullable c#>, <#CGLineJoin join#>)
//线两端的样式,比如两端变的圆滑
CGContextSetLineCap(<#CGContextRef _Nullable c#>, <#CGLineCap cap#>)
//虚线相关
CGContextSetLineDash(<#CGContextRef _Nullable c#>, <#CGFloat phase#>, <#const CGFloat * _Nullable lengths#>, <#size_t count#>)
//透明度相关
CGContextSetStrokePattern(<#CGContextRef _Nullable c#>, <#CGPatternRef _Nullable pattern#>, <#const CGFloat * _Nullable components#>)
//Stroking的相关函数
//Strokes当前path.
void CGContextStrokePath (CGContextRef c);
//Strokes 指定的 矩形.
void CGContextStrokeRect (CGContextRef c,CGRect rect);
//Strokes 指定的 矩形, 使用指定的宽度.
void CGContextStrokeRectWithWidth (CGContextRef c,CGRect rect,CGFloat width);
//Strokes 指定的椭圆.
void CGContextStrokeEllipseInRect (CGContextRef context,CGRect rect);
//Strokes 一些直线.
void CGContextStrokeLineSegments (CGContextRef c,const CGPoint points[],size_t count);
//决定是Stroking 还是Filling
void CGContextDrawPath (CGContextRef c,CGPathDrawingMode mode);这些参考至http://donbe.blog.163.com/blog/static/138048021201052093633776/
具体的实现了几个:
//创建画布
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 0.8);
CGContextSetLineWidth(ctx, 3);
CGContextMoveToPoint(ctx, 30, 0);
CGContextAddLineToPoint(ctx, 150, 0);
//x,y为圆心
CGContextAddArc(ctx, 150, 30, 30, - M_PI_2, M_PI_2, 0);
CGContextAddLineToPoint(ctx, 30, 60);
CGContextAddArc(ctx, 30, 30, 30, M_PI_2, - M_PI_2, 0);
CGContextStrokePath(ctx);画出来的效果如同,圆角的按钮,
如果需要填充的话,
//填充颜色
CGContextSetFillColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextDrawPath(ctx, kCGPathFill);
通过数组添加线
CGPoint aPoints[2];//坐标点
aPoints[0] =CGPointMake(100, 80);//坐标1
aPoints[1] =CGPointMake(130, 80);//坐标2
//CGContextAddLines(CGContextRef c, const CGPoint points[],size_t count)
//points[]坐标数组,和count大小
CGContextAddLines(ctx, aPoints, 2);//添加线
CGContextDrawPath(ctx, kCGPathStroke); //根据坐标绘制路径画矩形:
/*画矩形*/
CGContextStrokeRect(context,CGRectMake(100, 120, 10, 10));//画方框
CGContextFillRect(context,CGRectMake(120, 120, 10, 10));//填充框
//矩形,并填弃颜色
CGContextSetLineWidth(context, 2.0);//线的宽度
aColor = [UIColor blueColor];//blue蓝色
CGContextSetFillColorWithColor(context, aColor.CGColor);//填充颜色
aColor = [UIColor yellowColor];
CGContextSetStrokeColorWithColor(context, aColor.CGColor);//线框颜色
CGContextAddRect(context,CGRectMake(140, 120, 60, 30));//画方框
CGContextDrawPath(context, kCGPathFillStroke);//绘画路径 画矩形,并填弃渐变颜色 :
//第一种填充方式,第一种方式必须导入类库quartcore并#import <QuartzCore/QuartzCore.h>,这个就不属于在context上画,而是将层插入到view层上面。
那么这里就设计到Quartz Core 图层编程了。
CAGradientLayer *gradient1 = [CAGradientLayer layer];
gradient1.frame = CGRectMake(240, 120, 60, 30);
gradient1.colors = [NSArray arrayWithObjects:(id)[UIColor whiteColor].CGColor,
(id)[UIColor grayColor].CGColor,
(id)[UIColor blackColor].CGColor,
(id)[UIColor yellowColor].CGColor,
(id)[UIColor blueColor].CGColor,
(id)[UIColor redColor].CGColor,
(id)[UIColor greenColor].CGColor,
(id)[UIColor orangeColor].CGColor,
(id)[UIColor brownColor].CGColor,nil];
[self.layer insertSublayer:gradient1 atIndex:0];//第二种填充方式
CGColorSpaceRef rgb = CGColorSpaceCreateDeviceRGB();
CGFloat colors[] =
{
1,1,1, 1.00,
1,1,0, 1.00,
1,0,0, 1.00,
1,0,1, 1.00,
0,1,1, 1.00,
0,1,0, 1.00,
0,0,1, 1.00,
0,0,0, 1.00,
};
CGGradientRef gradient = CGGradientCreateWithColorComponents
(rgb, colors, NULL, sizeof(colors)/(sizeof(colors[0])*4));//形成梯形,渐变的效果
CGColorSpaceRelease(rgb); //创建矩形
CGContextSaveGState(ctx);
CGContextMoveToPoint(ctx, 220, 90);
CGContextAddLineToPoint(ctx, 240, 90);
CGContextAddLineToPoint(ctx, 240, 110);
CGContextAddLineToPoint(ctx, 220, 110);
CGContextClip(ctx);//ctx裁剪路径,后续操作的路径
//CGContextDrawLinearGradient(CGContextRef context,CGGradientRef gradient, CGPoint startPoint, CGPoint endPoint,CGGradientDrawingOptions options)
//gradient渐变颜色,startPoint开始渐变的起始位置,endPoint结束坐标,options开始坐标之前or开始之后开始渐变,
开始坐标和结束坐标是控制渐变的方向和形状
CGContextDrawLinearGradient(ctx, gradient,CGPointMake
(220,90) ,CGPointMake(240,110),
kCGGradientDrawsAfterEndLocation);
CGContextRestoreGState(ctx);// 恢复到之前的ctx
//画椭圆
CGContextAddEllipseInRect(ctx, CGRectMake(160, 180, 20, 8)); //椭圆
CGContextDrawPath(ctx, kCGPathFillStroke); /*画贝塞尔曲线*/
//二次曲线
CGContextMoveToPoint(ctx, 120, 300);//设置Path的起点
CGContextAddQuadCurveToPoint(ctx,190, 310, 120, 390);//设置贝塞尔曲线的控制点坐标和终点坐标
CGContextStrokePath(ctx);
//三次曲线函数
CGContextMoveToPoint(ctx, 200, 300);//设置Path的起点
CGContextAddCurveToPoint(ctx,250, 280, 250, 400, 280, 300);//设置贝塞尔曲线的控制点坐标和控制点坐标终点坐标
CGContextStrokePath(ctx);

























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








