一、像素(PX)
1px即屏幕上的一个点
二、em
em是相对度量单位,需考虑继承,具体情况如下:
1、默认:
字体高度1em=16px,width/height/padding/margin设置em均以字体高度1em=16px为基础,而不是当前元素的父元素或body为基础
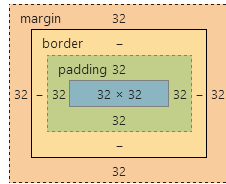
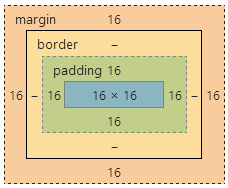
例如:具体尺寸详下图
<body>
<div id="a">
<div id="b">1</div>
</div>
</body>
<style>
#a{
font-size: 2em; body:16*2=32px
padding:1em; #a:32*1=32px
margin: 1em;width: 1em;height: 1em;
}
#b{
font-size: 1em; #a:32*1=32px
padding:.5em; #b:32*.5=16px
margin: .5em;width: .5em;height: .5em;
}
</style>

id为a的元素尺寸 id为b的元素尺寸
字体高度1em=16px,width/height/padding/margin设置em均以字体高度1em=16px为基础,而不是当前元素的父元素或body为基础
拓展:使用em可提高CSS的可维护性,改变元素字体大小从而使元素尺寸随之变化,无需手动意义修改,但要注意em的继承性
2、修改父元素或body的font-size,子元素随之改变,之后同上
三、rem
rem表示基于根元素的字高(<html>元素的字高)
四、百分比%
百分比是相对度量单位,字体高度需考虑父元素或body继承,尺寸需考虑父元素或页面的继承。
五、视口高度/宽度 vh/vw
1vh/vw等于视口高度/宽度(浏览器窗口高度/宽度)的1/100
六、视口高度、宽度二者最小/最大值 vmin/vmax
1vmin/vmax=1vh/vw(取最值)
七、关键字
元素位置
position:right/left/top/bottom
元素中文字水平位置
text-align:right/left/center/justify
相对周围元素的基线
vertical-align:top/bottom/middle/.....
字体大小
默认:
small(13px)/x-small(10px)/xx-small(9px)
large(18px)/x-large(24px)/xx-large(32px)
继承
inherit,强制继承父元素属性























 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








