Lecture 1 简介、编辑器、基础、元素、属性
目录
教程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>
网页里显示:
1 简介
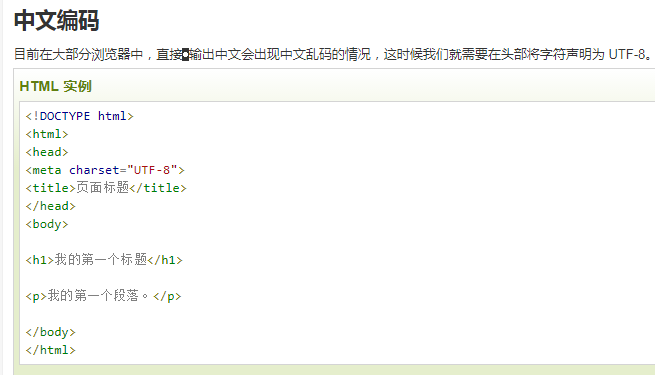
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>





2 编辑器

步骤 1: 新建 HTML 文件
步骤 2: 另存为 HTML 文件
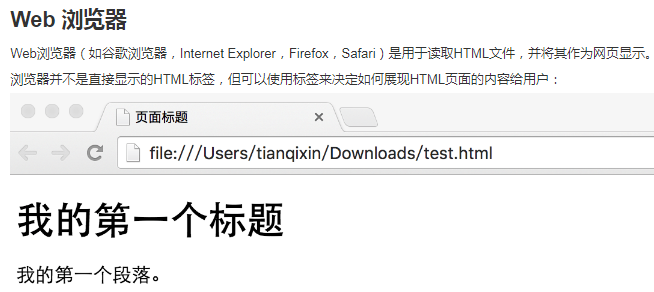
步骤 3: 在浏览器中运行这个 HTML 文件
3 基础
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
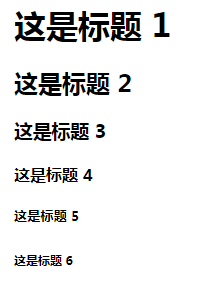
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<a href="http://www.runoob.com">这是一个链接使用了 href 属性</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
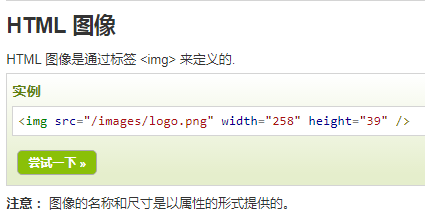
<img src="images/malele.JPG" width="258" height="400" />
</body>
</html>4 元素


5 属性



































 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








