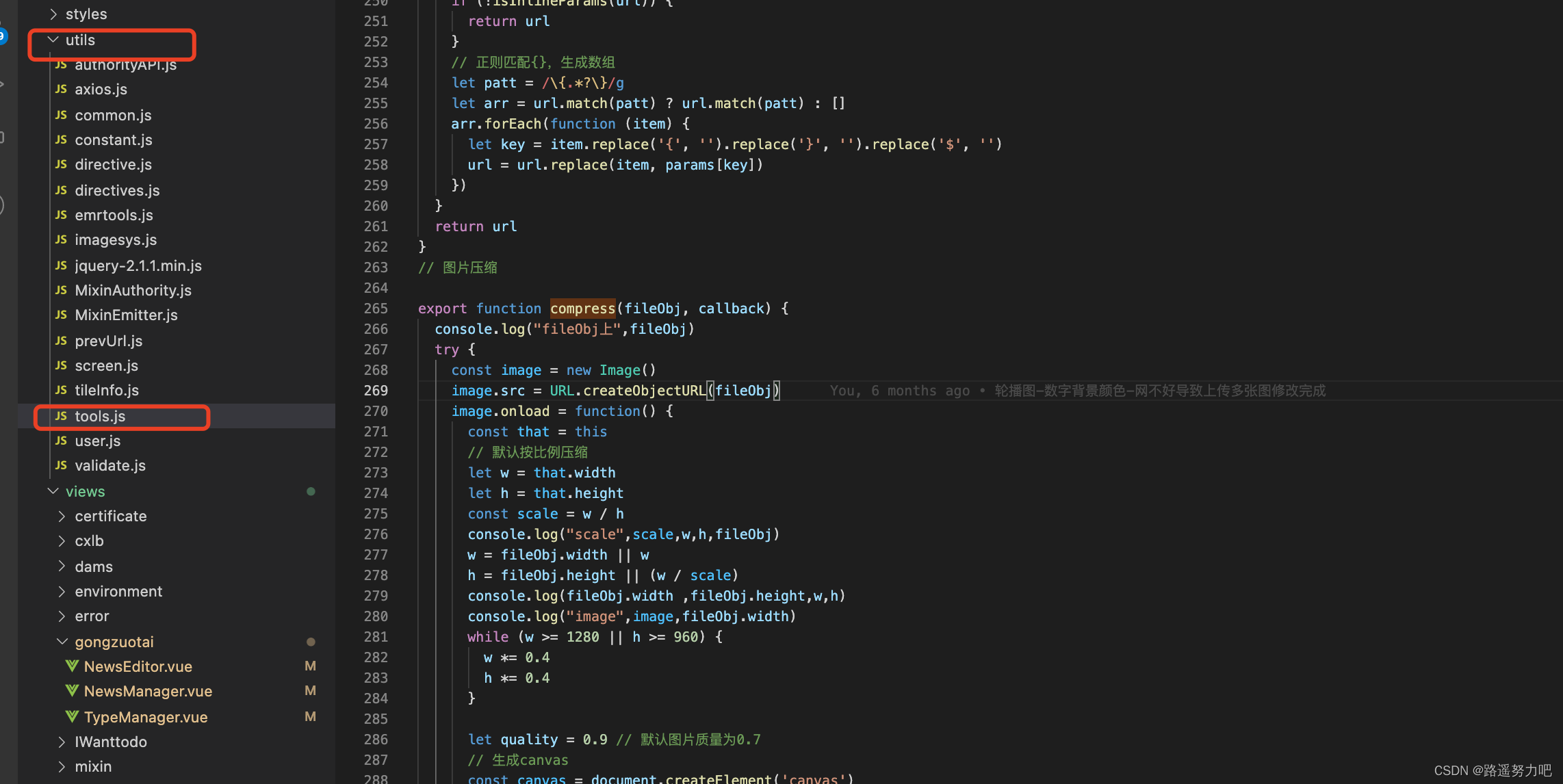
export function compress(fileObj, callback) {
console.log("fileObj上",fileObj)
try {
const image = new Image()
image.src = URL.createObjectURL(fileObj)
image.onload = function() {
const that = this
// 默认按比例压缩
let w = that.width
let h = that.height
const scale = w / h
console.log("scale",scale,w,h,fileObj)
w = fileObj.width || w
h = fileObj.height || (w / scale)
console.log(fileObj.width ,fileObj.height,w,h)
console.log("image",image,fileObj.width)
while (w >= 1280 || h >= 960) {
w *= 0.4
h *= 0.4
}
let quality = 0.9 // 默认图片质量为0.7
// 生成canvas
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
// 创建属性节点
const anw = document.createAttribute('width')
anw.nodeValue = w
const anh = document.createAttribute('height')
anh.nodeValue = h
canvas.setAttributeNode(anw)
canvas.setAttributeNode(anh)
ctx.drawImage(that, 0, 0, w, h)
// 图像质量
console.log("图像质量",fileObj.quality)
if (fileObj.quality && fileObj.quality <= 1 && fileObj.quality > 0) {
console.log("fileObj",fileObj)
quality = fileObj.quality
}
// quality值越小,所绘制出的图像越模糊
const data = canvas.toDataURL('image/jpeg', quality)
// 压缩完成执行回调
const newFile = convertBase64UrlToBlob(data,fileObj.name)
console.log("newFile",newFile)
callback(newFile)
}
} catch (e) {
console.log('压缩失败!')
}
}
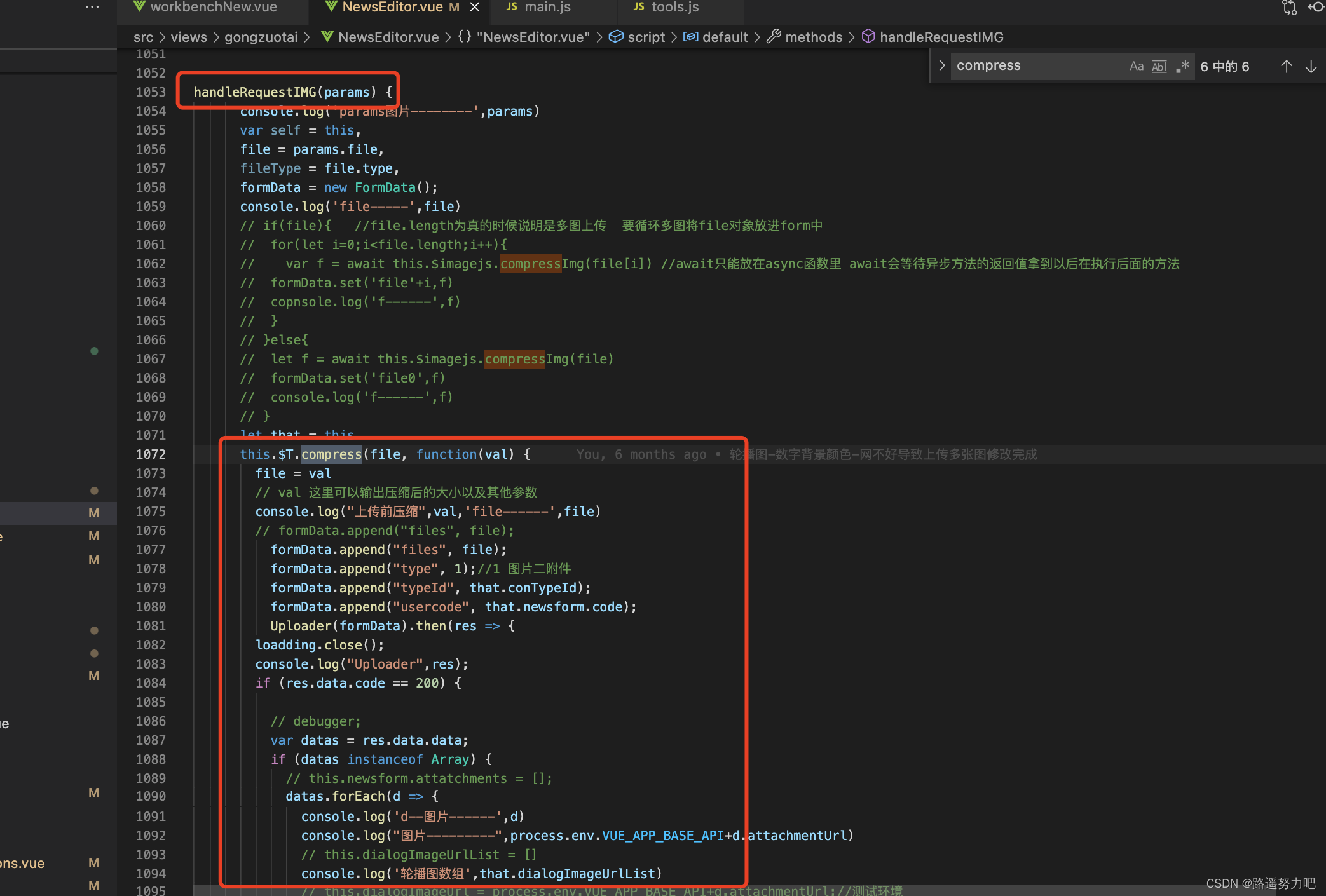
上传的时候进行压缩

方法封装步骤:
写个方法

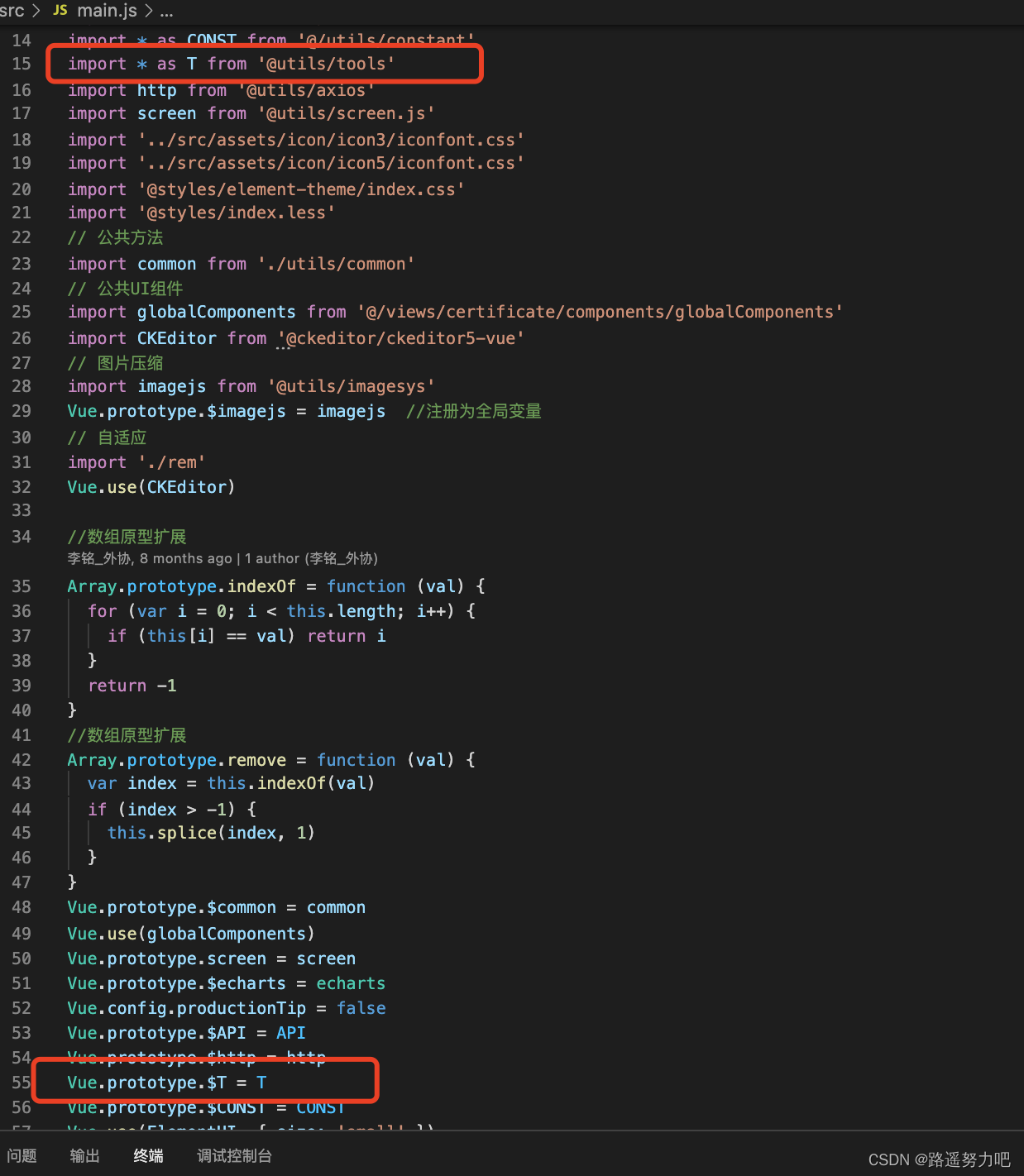
挂在原型上,哪个页面需要直接引用





















 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








