很多码友上传图片想进行自定义压缩图片的大小,可是又不想用Canvas写大量代码,接下来几行代码解决。
第一步安装:image-conversio
npm i image-conversion --save
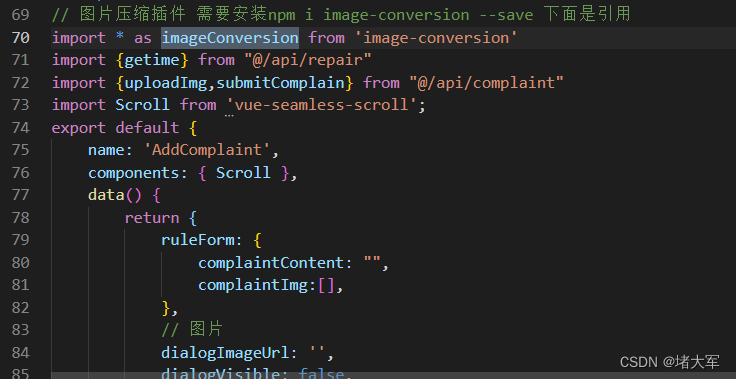
第二步:在页面内引入
import * as imageConversion from 'image-conversion'
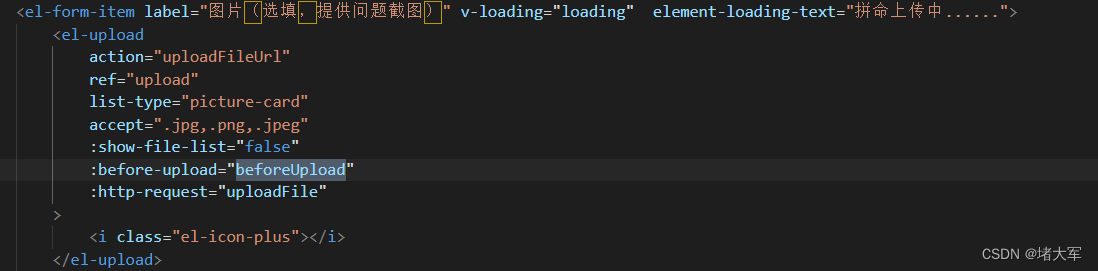
第三步:在el-upload 钩子函数 :before-upload=“beforeUpload” 添加代码块
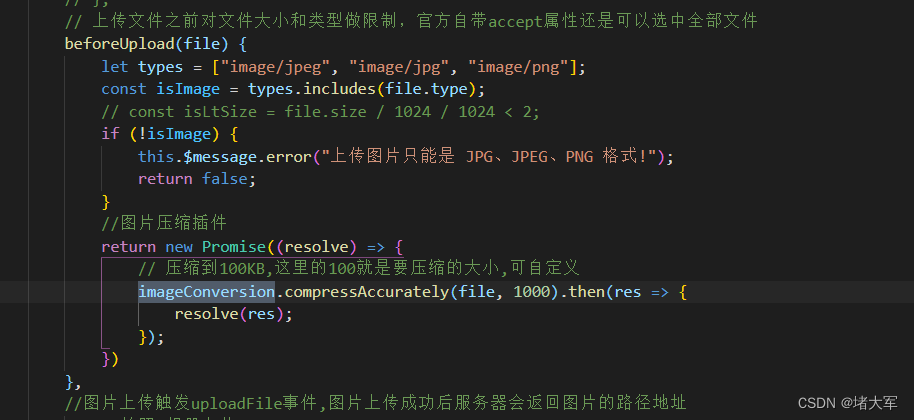
beforeUpload(file) {
let types = ["image/jpeg", "image/jpg", "image/png"];
const isImage = types.includes(file.type);
// const isLtSize = file.size / 1024 / 1024 < 2;
if (!isImage) {
this.$message.error("上传图片只能是 JPG、JPEG、PNG 格式!");
return false;
}
//图片压缩插件
return new Promise((resolve) => {
// 压缩到100KB,这里的100就是要压缩的大小,可自定义
imageConversion.compressAccurately(file, 1000).then(res => {
resolve(res);
});
})
}
就这么几行代码就可以自定义压缩了图片大小了。下面是完整代码图片。























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








