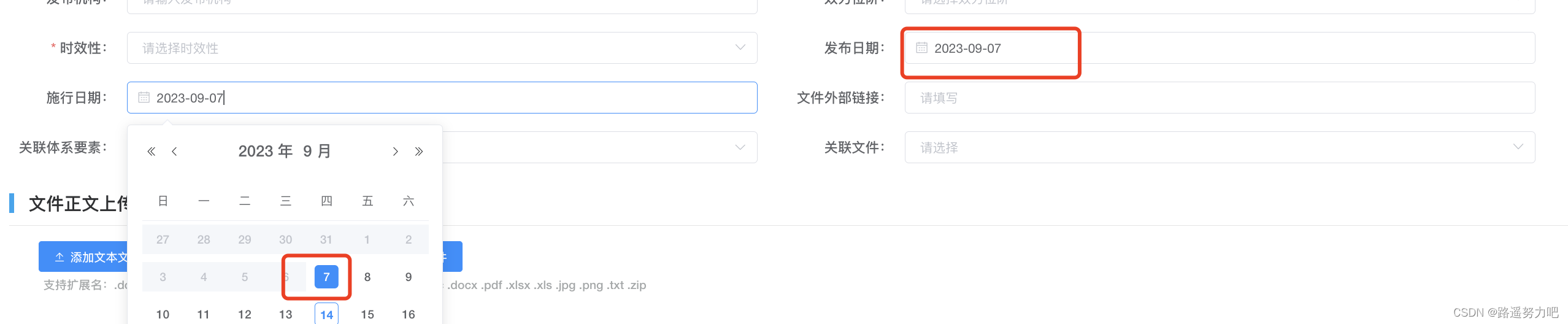
说明:发布日期和施行日期同一天需要怎么设置

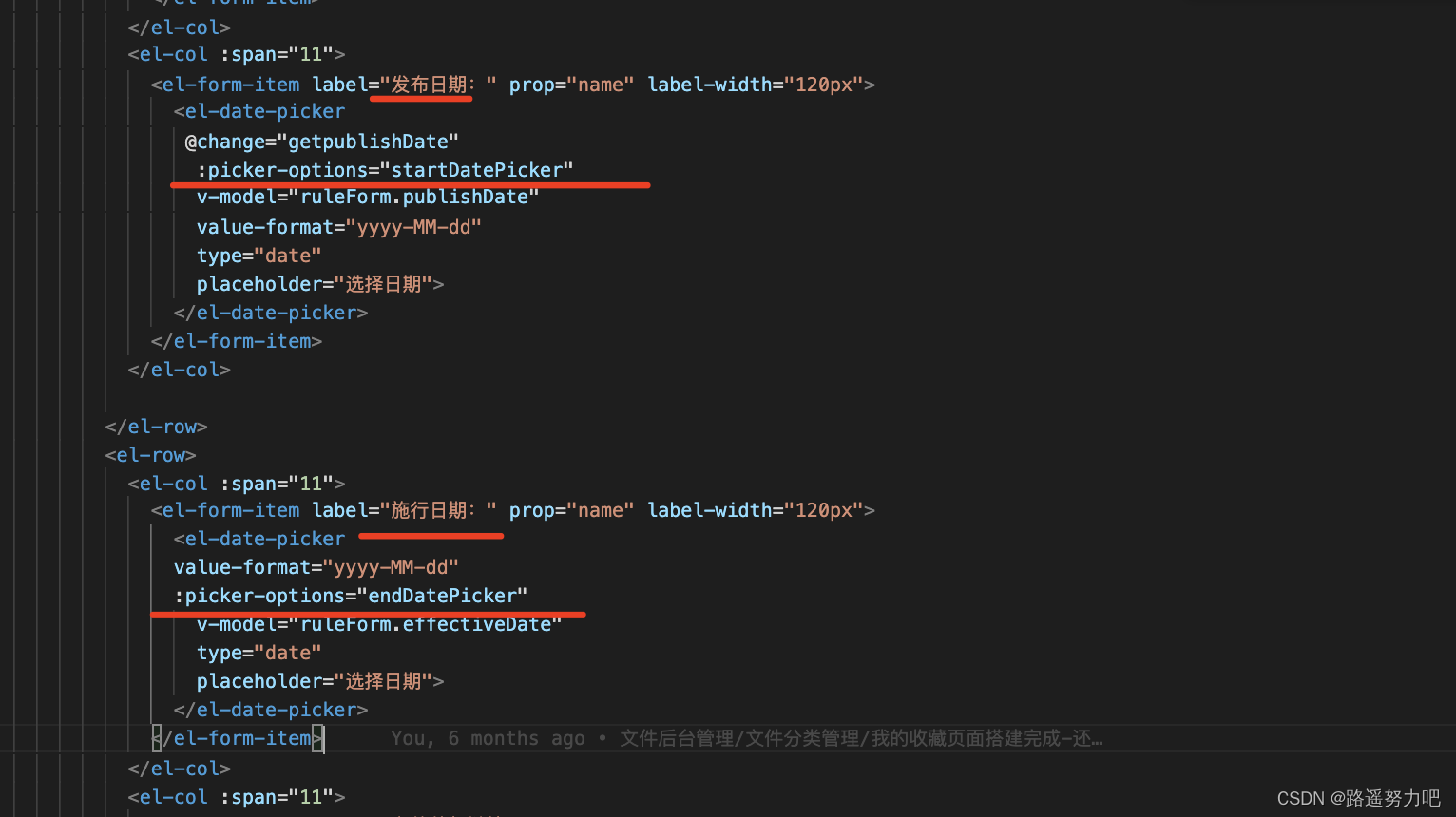
html


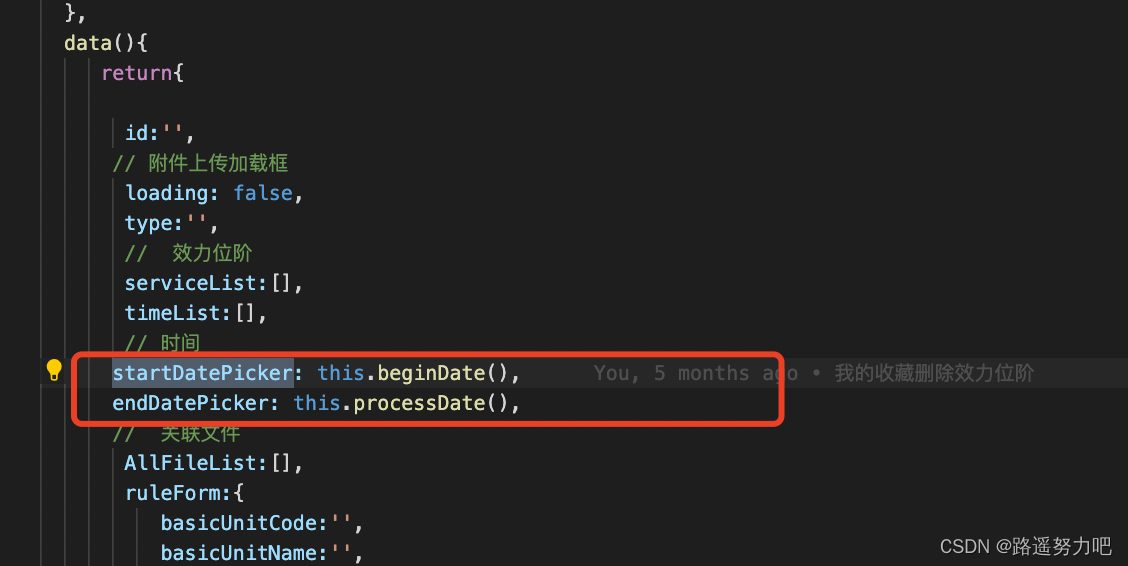
startDatePicker: this.beginDate(),
endDatePicker: this.processDate(),

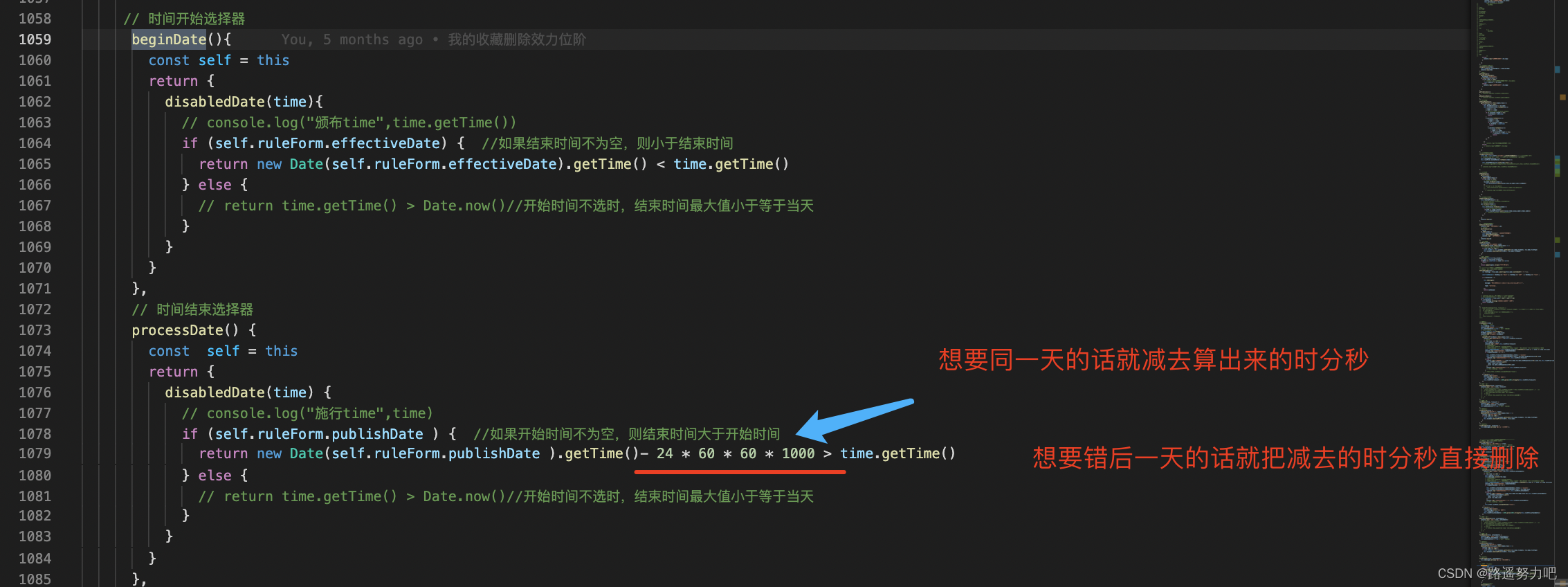
// 时间开始选择器
beginDate(){
const self = this
return {
disabledDate(time){
// console.log("颁布time",time.getTime())
if (self.ruleForm.effectiveDate) { //如果结束时间不为空,则小于结束时间
return new Date(self.ruleForm.effectiveDate).getTime() < time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
},
// 时间结束选择器
processDate() {
const self = this
return {
disabledDate(time) {
// console.log("施行time",time)
if (self.ruleForm.publishDate ) { //如果开始时间不为空,则结束时间大于开始时间
return new Date(self.ruleForm.publishDate ).getTime()- 24 * 60 * 60 * 1000 > time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
},
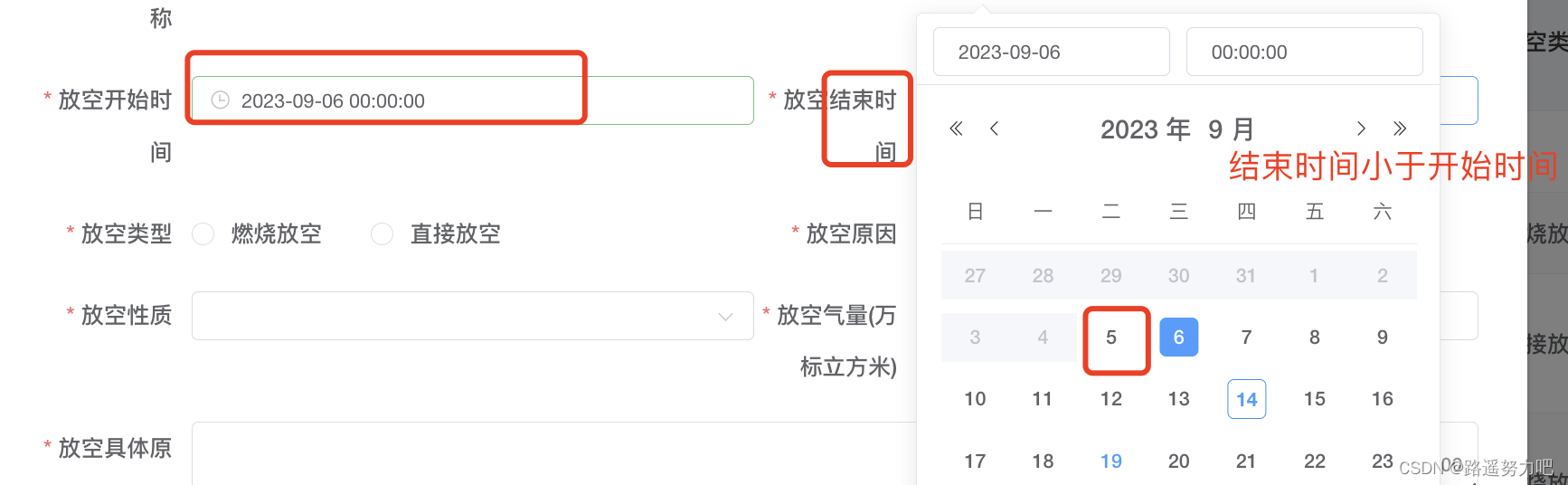
注:如果出现结束时间小于开始时间,是因为当前选择是带时分秒的,不光光是日期。解决办法
问题配图:👇

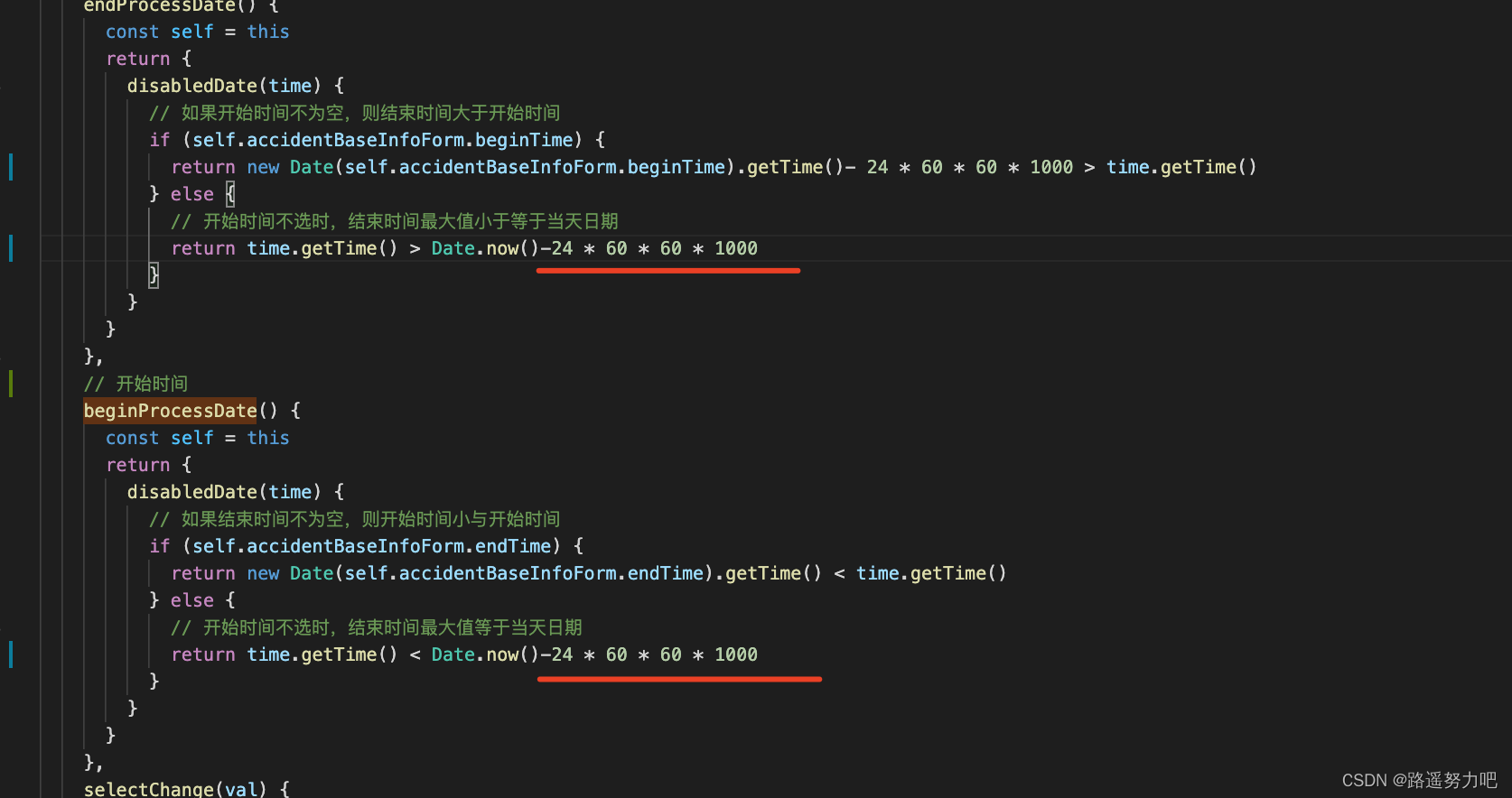
解决办法:当前时间减去一天的时间就OK





















 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








