在HTML5加入表格,有下列3个步骤:
设置表格、设置行的数目、设置列的数目;
设置表格:
<table border=”1”>...</table>: 设置了一个表格,显示表格的边框;border为设置是否显示边框,0表示不显示边框
设置行的数目:
<tr>...</tr>:放在<table>内
设置列的数目:
<td>...</td>:文字就是写入这里面
<caption>...</caption>设置表格的标题
<thead>
<tr>
<th>...</th>
</tr>
</thead>
设置列的标题,可以有多个标题;
Nowrap :表格文字太长时,不自动换行而是增长表格的列的长度,默认是换行的;
合并左右列:
<td colspan=”2”> :合并左右两个列的格;
合并上下行:
<td rowspan=”2”>合并上下两行的表格
当表格没有内容时,单元格的边框会消失,这时输入一个全角空格或“ ”就是解决了
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>表格的设置</title>
</head>
<body>
<table border="1">
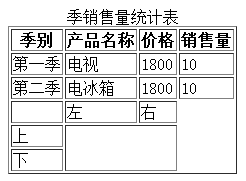
<caption>季销售量统计表</caption>
<thead>
<tr>
<th>季别</th>
<th>产品名称</th>
<th>价格</th>
<th>销售量</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一季</td>
<td>电视</td>
<td>1800</td>
<td>10</td>
</tr>
<tr>
<td>第二季</td>
<td>电冰箱</td>
<td>1800</td>
<td>10</td>
</tr>
<tr>
<td> </td>
<td>左</td>
<td>右</td>
</tr>
<tr>
<td>上</td>
<td colspan="2" rowspan="2"> </td>
</tr>
<tr>
<td>下</td>
</tr>
</tbody>
</table>
</body>
</html>






















 1268
1268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








