在vue端debugger很容易,node端debugger其实也很简单,只需要两大步
1.写配置文件
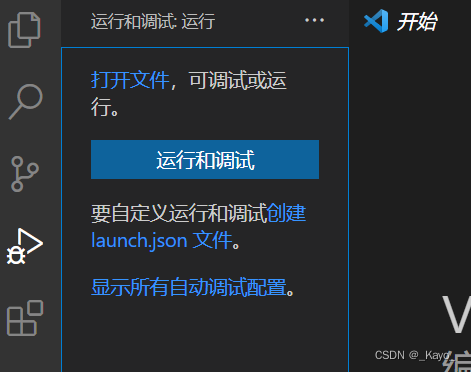
1.1 在debug的位置点击 创建launch.json文件

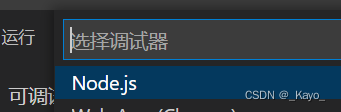
选择Node.js

1.2 写配置文件
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








