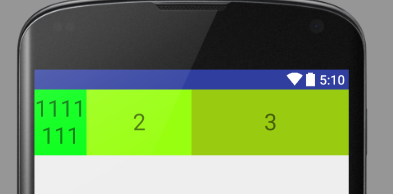
1.最常见用法:如下布局代码所示,子控件的宽度比是1:2:3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false">
<TextView
android:id="@+id/text1"
android:background="#00ff11"
android:layout_width="0dp"
android:layout_height="80dp"
android:textSize="28dp"
android:text="1111111"
android:gravity="center"
android:layout_weight="1"/>
<TextView
android:id="@+id/text2"
android:background="#99ff11"
android:layout_width="0dp"
android:layout_height="80dp"
android:textSize="28dp"
android:text="2"
android:gravity="center"
android:layout_weight="2"/>
<TextView
android:id="@+id/text3"
android:background="#99cc11"
android:layout_width="0dp"
android:layout_height="80dp"
android:textSize="28dp"
android:text="3"
android:gravity="center"
android:layout_weight="3"/>
</LinearLayout>
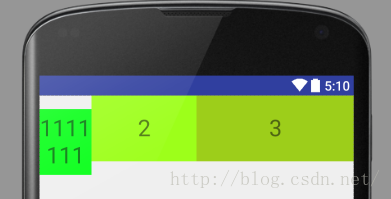
假如没有android:baselineAligned="false" ,则如下图,(baseline的意识是基线,是英文中的字体对齐方式,仔细看下图会发现1111,和2,3在同一条水平线上)
2.注意:子控件的显示尺寸不是简单的按照权重进行显示:减去子控件声明的宽度或高度的尺寸,将剩下的尺寸按照比例加上声明的尺寸分配给子控件:
比如我们将第一个textview的宽android:layout_width="wrap_content",则结果如下图
























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








