html5 的触摸的事件注意事项:如果是浏览器记得切换到手机模式
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.12.4.min.js" ></script>
<script type="text/javascript">
function load (){
document.addEventListener('touchstart',touch, false);
document.addEventListener('touchmove',touch, false);
document.addEventListener('touchend',touch, false);
function touch (event){
var event = event || window.event;
var oInp = document.getElementById("inp");
switch(event.type){
case "touchstart":
oInp.innerHTML += "Touch(touchstart当手指触摸屏幕时) started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
// break;
case "touchend":
oInp.innerHTML += "<br>Touch(touchend当手指从屏幕上离开) end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
// break;
case "touchmove":
event.preventDefault();
oInp.innerHTML += "<br>Touch(touchmove) moved (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
// break;
}
}
}
window.addEventListener('load',load, false);
</script>
<style type="text/css">
#inp{
font-size: 33px;
}
</style>
</head>
<body>
<div id="inp" > </div>
</body>
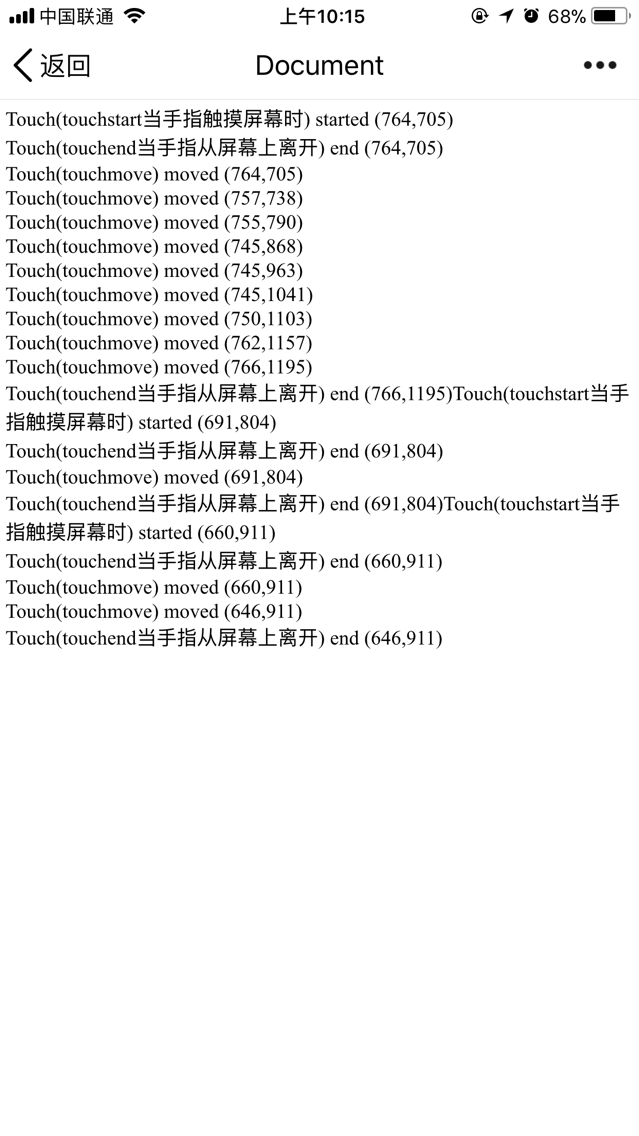
</html>手机效果图如下:























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








