序列帧动画
帧动画就是一组图片按照一定是顺序逐帧渲染,最终形成连续的画面。
实现原理
实现准备好一张图片,利用webgl中的纹理,按照一定的帧率,动态更改uv坐标,形成效果。
图片如下

实现步骤
上述图片是一张8*8的关键帧图像,它们大小相同,播放顺序为从左到右,从上到下。
关键在于每个时刻去计算应该播放的关键帧位置,并对该关键帧进行纹理采样
关键点
- 一秒绘制多少帧
- 每一帧对应大图片中的哪一个部分
步骤一
计算每个关键帧坐标
该图片大小为 1024 * 1024,图中由8*8共64张小图片组成,则单张图片大小为1024 / 8 为128 * 128大小,共64帧
根据当前时间计算应当播放的是那一帧
let uvSize = 0.125;
let row = uvSize / 8;
let col = uvSize % 8;
uniform mat4 mvp;
in vec3 _pos;
in vec2 _uv;
out vec2 _outUV;
uniform float row;
uniform float col;
uniform float uvSize ;
void main()
{
_outUV = _uv * vec2(uvSize ,uvSize);
_outUV.x += float(col) * uvSize;
_outUV.y += float(row) * uvSize;
gl_Position = mvp * vec4(_pos,1.0);
}
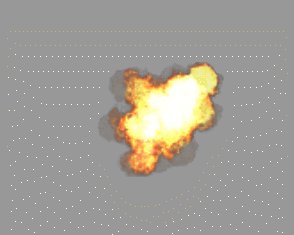
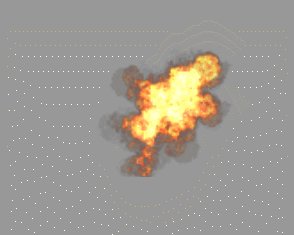
实现效果

资料来源
- unity shader 入门精要







 本文介绍了如何使用WebGL技术通过逐帧改变纹理的UV坐标来实现序列帧动画,包括计算关键帧坐标、纹理采样和使用UnityShader的基本步骤。
本文介绍了如何使用WebGL技术通过逐帧改变纹理的UV坐标来实现序列帧动画,包括计算关键帧坐标、纹理采样和使用UnityShader的基本步骤。
















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








