在视频编辑的精细流程中,修改视频尺寸是提升作品适应性和视觉美感的关键步骤。无论是希望将视频适配到特定的播放设备,满足视频平台上传要求,还是为了突出视频内容的某个特定部分,调整视频尺寸都能帮助我们达到理想的效果。接下来,我们将探讨几种常见的修改视频尺寸的方法,帮助你在视频编辑过程中更加得心应手。
剪辑工具:影忆
1、设置你需要的视频尺寸
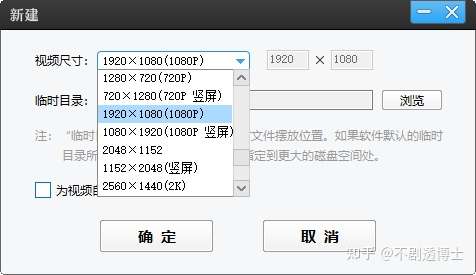
打开影忆软件,或点击视频预览框左下方的“创建新制作”按钮,会弹出“新建”对话框。在 “视频尺寸”下拉菜单。软件预设了很多常见流行的视频尺寸,你可以从下拉菜单中选择需要的尺寸,如横屏、竖屏、1比1等。如果预设的尺寸中没有你需要的,可以选择“自定义分辨率”,然后输入你需要的具体尺寸数值,如宽度和高度。

2、修改尺寸并裁剪黑边
将需要修改尺寸的视频素材拖曳到软件中。由于视频比例可能与你设置的尺寸不一致,软件会自动加上黑边以防止视频变形。接下来,你需要将多余的黑边裁掉。
点击“画面风格”-“画面”,然后双击应用“自由缩放(画面裁剪)”。在“效果设置”栏目中,通过右拉“缩放”栏的滑杆,直到黑边被裁掉。同时,你也可以通过调整“中心点X坐标”和“中心点Y坐标”,让画面上下左右移动以达到最佳效果。


完成上述步骤后,你可以预览修改后的视频效果。如果满意,就可以保存并导出修改后的视频了。
除了裁剪功能,我们还可以通过“叠加素材”-“加贴图”功能,给视频加上背景图片,使其挡住黑边,这也是自媒体常见的做法!

点击“字幕特效”面板,还可以在背景图上加上字幕,比如:标题、旁白、片名等字幕即可。


经过上述步骤,你已经成功修改了视频尺寸,使其更符合你的播放需求或视觉审美。现在,你的视频已经焕然一新,准备在各大平台上展现其独特的魅力。不要忘记分享你的作品,让更多的人欣赏到你的创意和努力。























 1512
1512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








