CesiumJS 沙盒
通过CesiumJS 沙盒快速测试CesiumJS的一些功能,免去安装开发环境的困恼。
Hello World
https://sandcastle.cesium.com/index.html

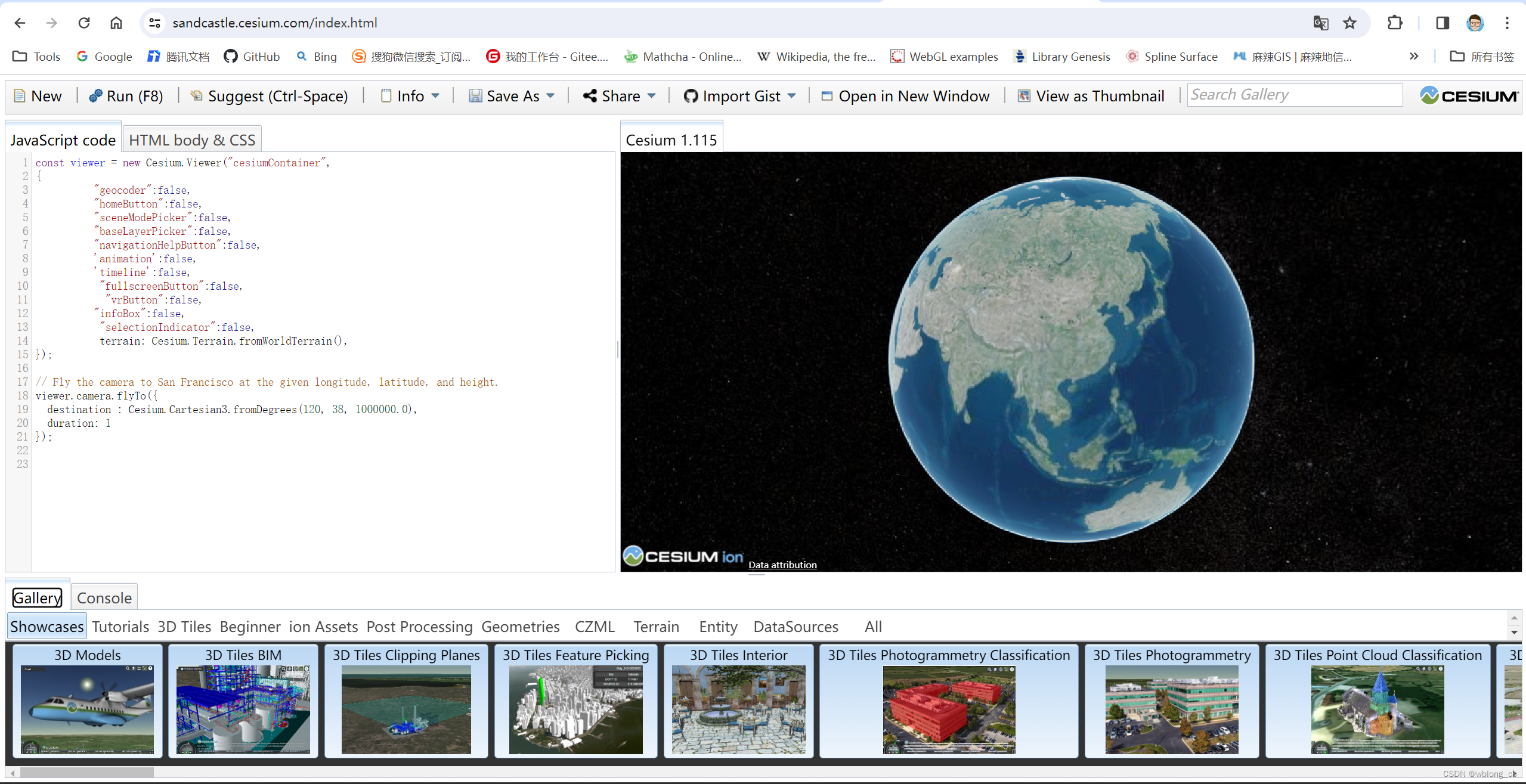
简单修改(F8运行):去掉界面上UI
const viewer = new Cesium.Viewer("cesiumContainer",
{
"geocoder":false,
"homeButton":false,
"sceneModePicker":false,
"baseLayerPicker":false,
"navigationHelpButton":false,
'animation':false,
'timeline':false,
"fullscreenButton":false,
"vrButton":false,
"infoBox":false,
"selectionIndicator":false,
terrain: Cesium.Terrain.fromWorldTerrain(),
});
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(120, 38, 1000000.0),
duration: 1
});

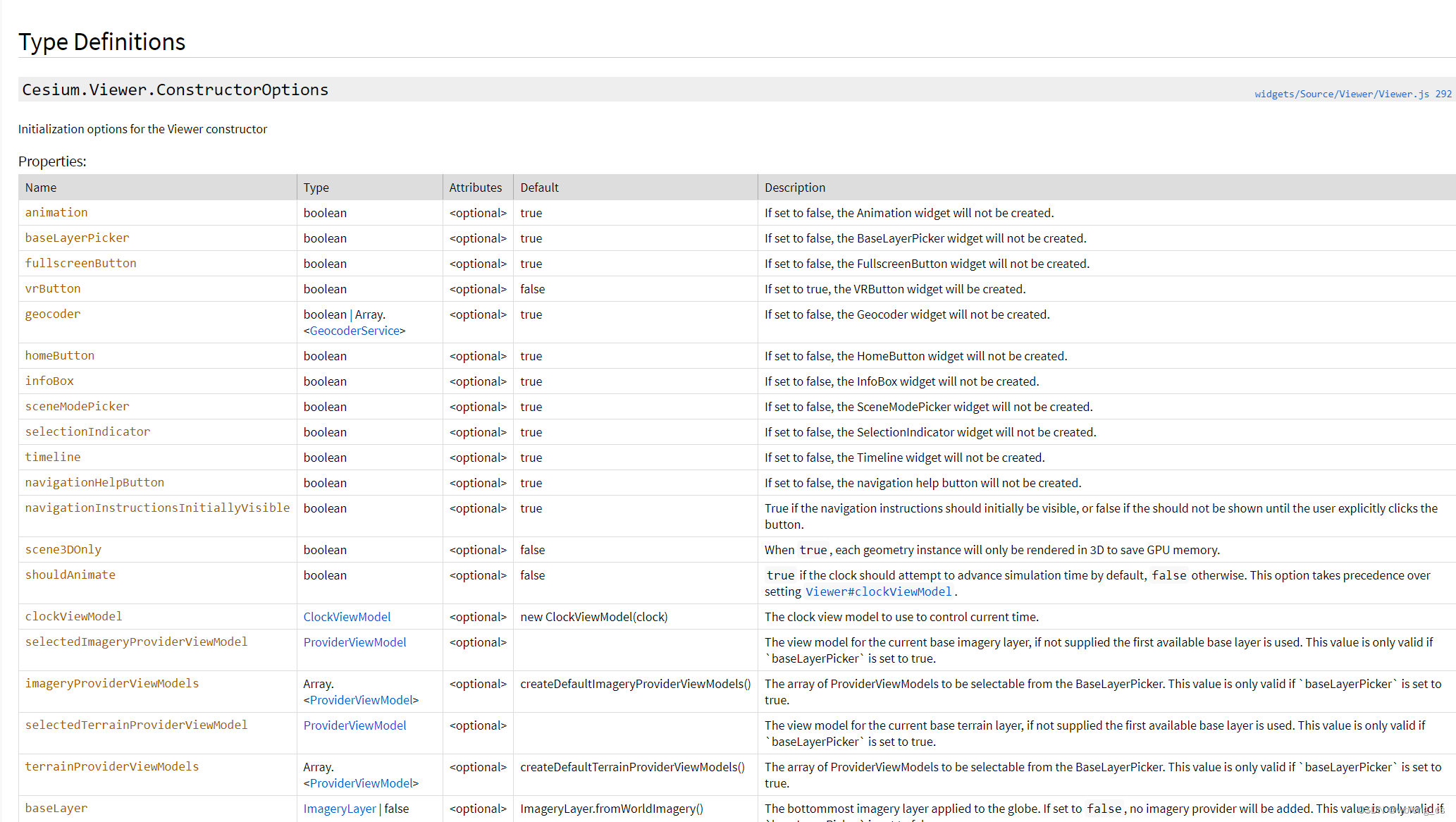
查看API
new Cesium.Viewer(container, options)























 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








