本节目标:
(1) 封装Shape类
(2) 利用矩形体会平移,旋转,缩放操作
得到:
会得到这样的效果:
(1) 封装Shape类
(2) 利用矩形体会平移,旋转,缩放操作
实现步骤:
续前节,本节先准备封装一个形状类,加入绘制矩形的函数,其它的函数以后需要时补充。
function Shape() {
this.rect = function(x, y, w, h) {
w = Math.abs(w);
h = Math.abs(h);
return plot.strokeRect(x-w/2, y-h/2, w, h);
};
}
setSector(1,1,1,1);
axis(0,0,150);
var shape = new Shape();
shape.rect(0, 0, 100, 100);
plot.rotate(-Math.PI/4);
shape.rect(0, 0, 100, 100); 得到:
验证通过,接着我想实现一个卡片环一样的效果。
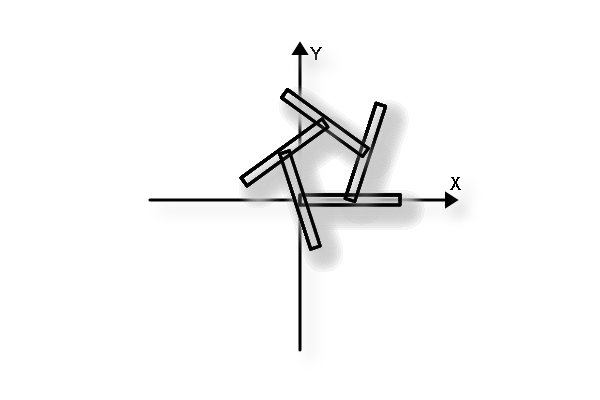
var shape = new Shape();
var r = 50; //中心连线的圆半径
var range = 5; //圆内接几边形
for (var i=0; i<r; i++) {
if ( i!= 0) {
plot//.translate(-r, 0)
.rotate(-2 * Math.PI /range);
}
plot.translate(r, 0);
shape.rect(0, 0, 100, 10);
}
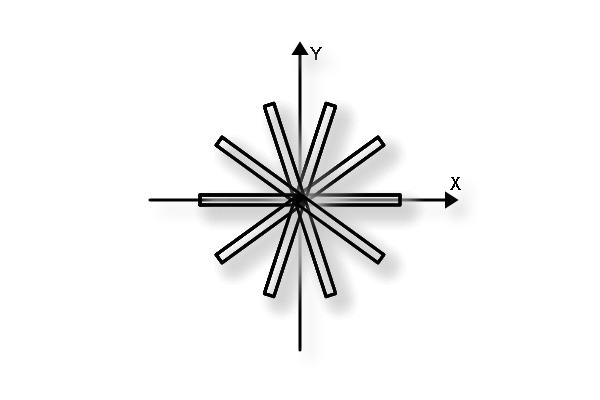
如果用下面这段代码
var shape = new Shape();
var r = 50; //中心连线的圆半径
var range = 10; //圆内接几边形
for (var i=0; i<r; i++) {
if ( i!= 0) {
plot.translate(-r, 0)
.rotate(-2 * Math.PI /range);
}
plot.translate(r, 0);
shape.rect(0, 0, 100, 10);
}会得到这样的效果:
这朵花还是比较美丽的,本节就到这里。



























 1893
1893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








