在本节中,我将来说明一下SKScene在SKView显示之后发生了神马.
在更传统的iOS app中,你可能只会渲染view的内容仅仅一次,然后它将保持静态直到view的模式发生了显示的改变,这对于商业app很好,但是游戏app会潜在发生连续不断的改变.
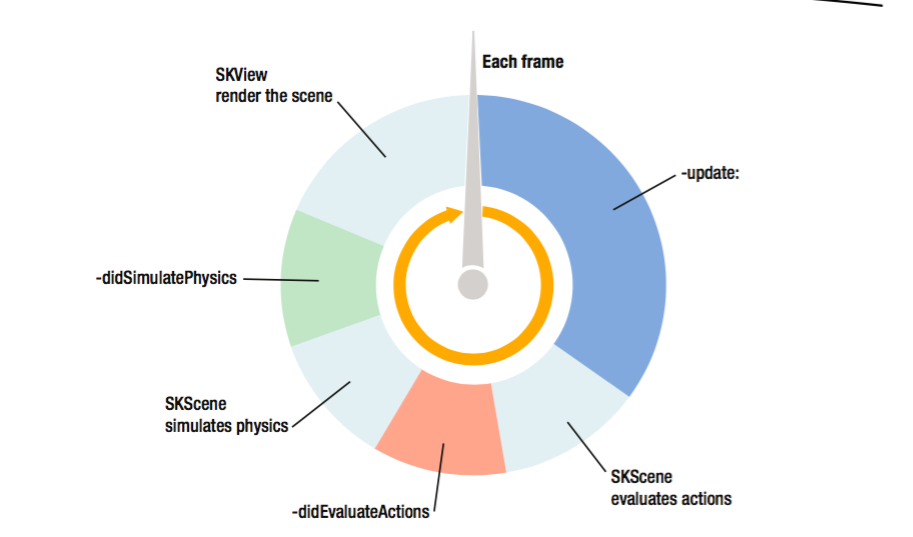
因为这个动态的因素,SpriteKit会连续不断的更新scene和它的内容,这种连续更新称之为渲染循环(rendering loop):
如上图所示,每一次循环的迭代都会产生场景中的下一帧.下面分别简单说一下这些步骤:
- 场景调用update()方法,其中放置你绝大多数的游戏逻辑,比如,你将移动节点,给已存在节点添加新的动作,并且处理用户输入等.
- 场景接下来完成其子节点上的所有设置的动作.在该步骤中,场景将执行任何你在第一步设置的动作.
- 场景调用didEvaluateActions()方法,你可以在这里放置任何后续的游戏逻辑,比如说在动作之后检测节点的位置,并且对此作出响应.
- 接着场景在其物理节点上执行任何物理模拟
- 场景调用didSimulatePhysics()方法,这个didEvaluateActions()方法类似,你可以在物理模拟之后添加任何其他的游戏逻辑,这将是你最后一次机会在场景最终渲染前完成一些游戏逻辑
- 场景最终被渲染























 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








