目录
前言
在三维渲染效果要求越来越逼真的大环境下,超图不负众望,最新SuperMap iClient3D 11i(2023) for WebGL/WebGPU beta 版本新增了支持加载HDR格式的环境光贴图的功能。下面小编带大家一起来看看什么是HDR格式的环境光贴图,怎样生成以及用代码如何加载。
一、HDR格式的环境光贴图概念
HDR贴图在3D等图像软件中,具有高动态范围的环境贴图。本身是High-Dynamic Range(高动态范围) 的缩写。HDR的含义,简单说,就是超越普通的光照的颜色和强度的光照。
作用:建筑、家居、静物、机械、影视及后期的制作等等的模型的渲染会需要这样的贴图。 其重要作用于:作为环境背景(比如渲染建筑物模型,背景中的蓝天白云树木等等即可用此贴图)。 亦或是作为被渲染模型的照射以及反射光源(比如渲染汽车或不锈钢材质等高反光模型时, HDR贴图会作为环境光,不但可以起到反光板那样的照射效果,更重要的是被渲染物体表面会产生超丰富逼真的自然反光效果)。
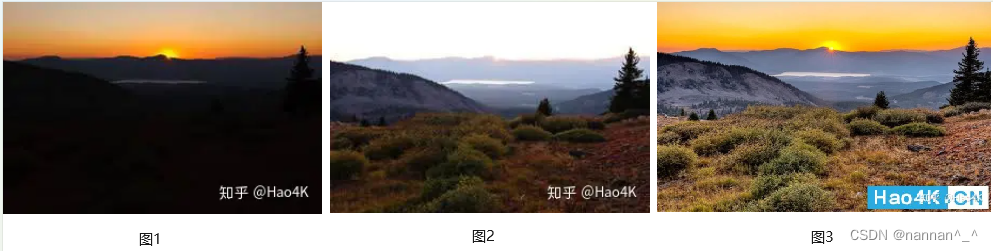
下面我用三张图片做说明来解释一下HDR的工作原理。

在日常生活中,我们肉眼看到了图3的自然风光,很想将它拍下来。拿起手机或者相机将焦点放在太阳周围,拍到的是图1所示;将焦点放在山或草附近,拍到的是图2所示。无论如何,始终拍不到图3的效果。所以,当我们在一个场景中同时看到明亮和黑暗的色调时,我们的相机并不具备和我们的眼睛一样的能力。我们的眼睛配备了最先进的技术,让我们能够看到和感知任何人造电子设备都无法接近的颜色和色调。这种色调和颜色的范围在摄影中被称为“动态范围”,这已经成为现代数码相机传感器的一个关键性能指标——动态范围越大,传感器就越好。
如果我们捕捉到同一地点的一张曝光不足、正常和过度曝光的照片,然后把它们组合成一张照片,所有的东西都适当曝光,结果会怎样呢?这就是HDR的工作原理:HDR或高动态范围摄影是一种后处理技术,使用以不同快门速度拍摄的同一场景的多幅图像,将它们组合成一张照片。其结果是图像的阴影和明亮区域的细节都是最多的,接近人眼所能看到的。
二、HDR格式的环境光贴图生成
2.1 Photoshop生成
在Photoshop中手动制作HDR照片,有两个方法:
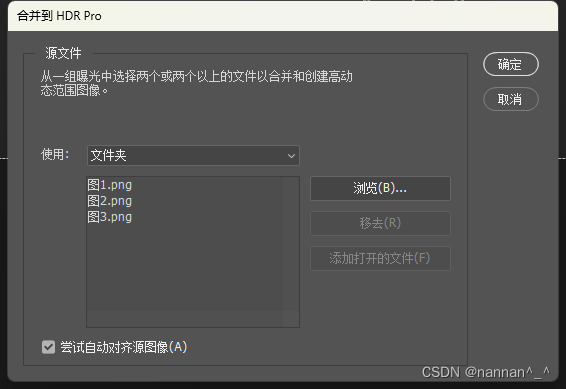
方法一:(原料:三张不同曝光的,拍摄完全相同的照片;)
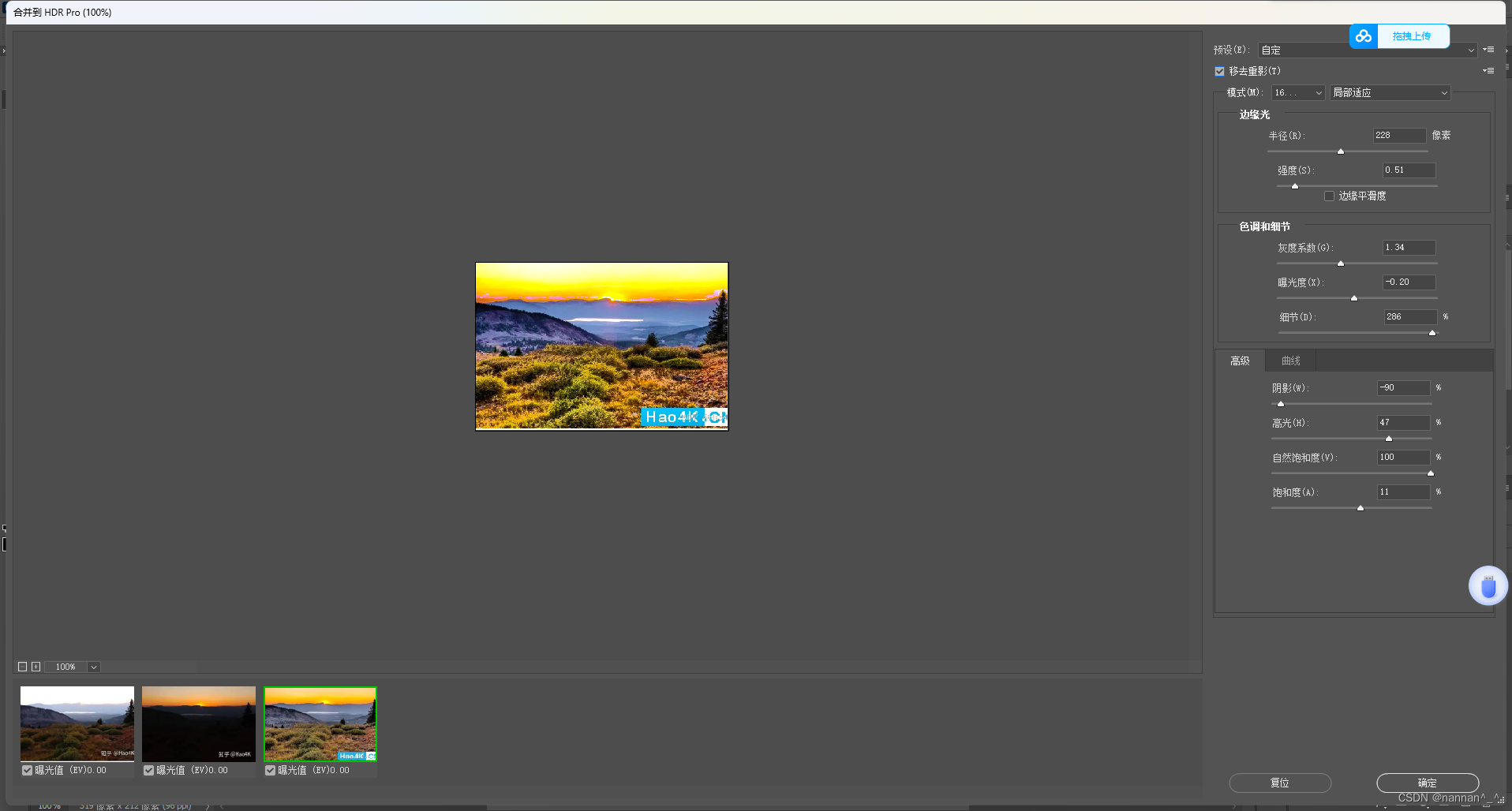
1、【文件】-【自动】-【合并到HDR……】,点击浏览,选择制作hdr的“原材料”,打开准备好的三张照片。

2、视需求的效果而调整直到满意后确定即可。

方法二:
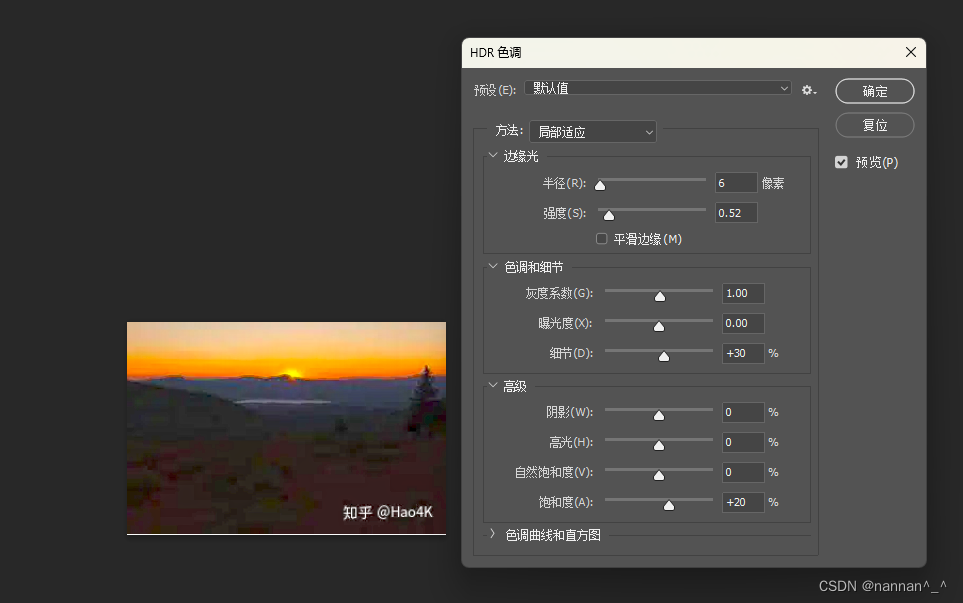
1、打开图片执行【图像】-【调整】-【HDR色调】。

2、在弹出的面板中设置需要效果即可。 注意:Photoshop的版本需要在CS5以上。
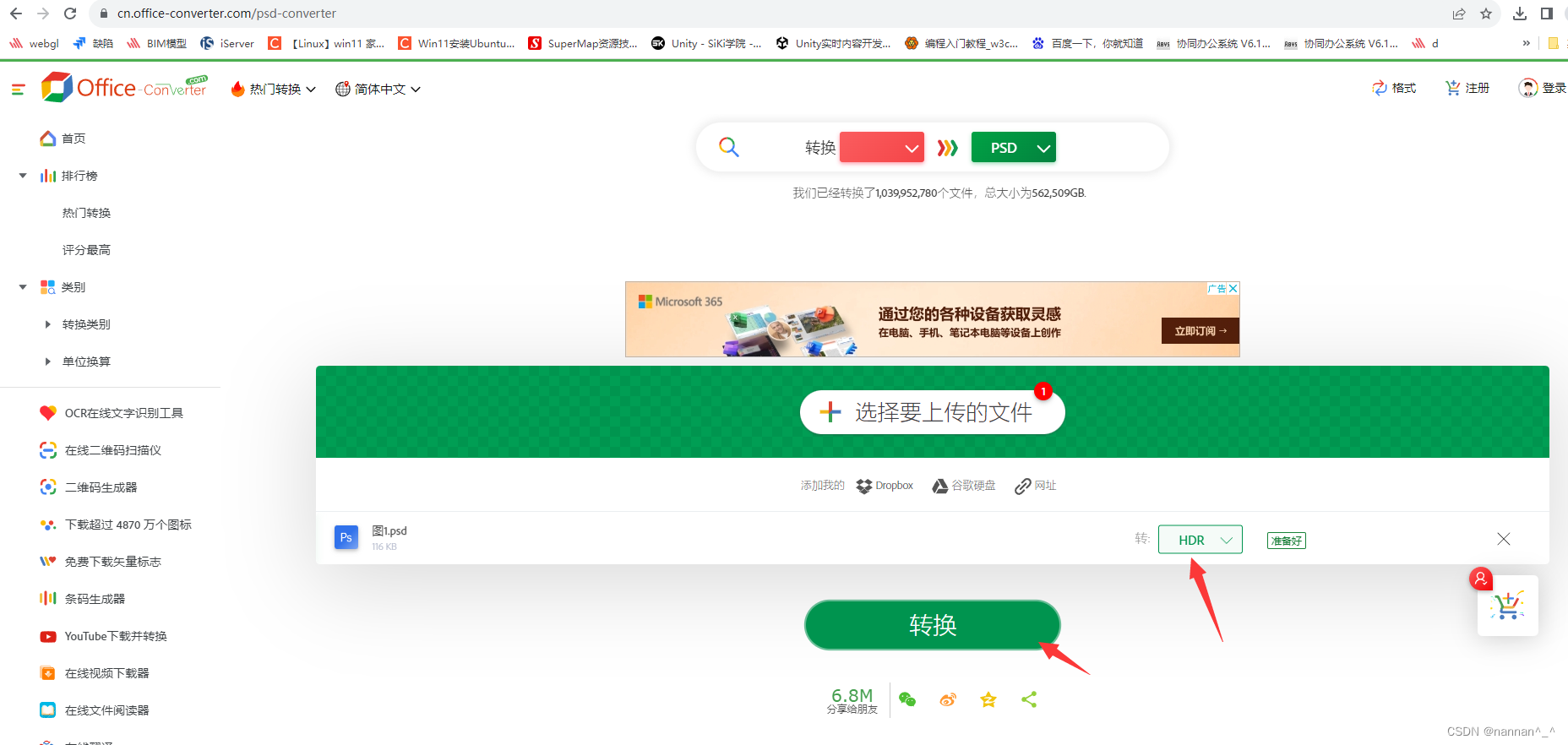
2.2 格式转换(.psd->.hdr)
以上两个方法处理后,ps无法直接输出.hdr格式的文件,可以输出默认格式.psd,然后使用
在线hdr转换器 - Office-Converter.com将psd格式转换为hdr格式。

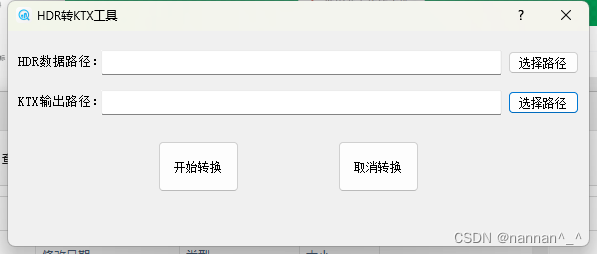
2.3 格式转换(.hdr->.ktx)
当然,SuperMap的三维管网WebGL范例城市白模美化中有用到加载环境光贴图的接口,但是范例里的图片格式是.ktx,这里的.ktx其实是.hdr的压缩文件。HDR转KTX转换工具请见如下链接:

链接:https://pan.baidu.com/s/1i7VzNhPgZ4pW2wNj6IP_sA
提取码:xirz
三、HDR格式的环境光贴图加载
3.1 关键代码
HDR格式的环境光贴图加载主要接口为scene.specularEnvironmentMaps,贴图文件格式既可以为.hdr也可以为.ktx。
scene.specularEnvironmentMaps = '../webgl/images/512.hdr';scene.specularEnvironmentMaps = '../webgl/images/kiara_6_afternoon_2k_ibl.ktx';3.2 效果展示
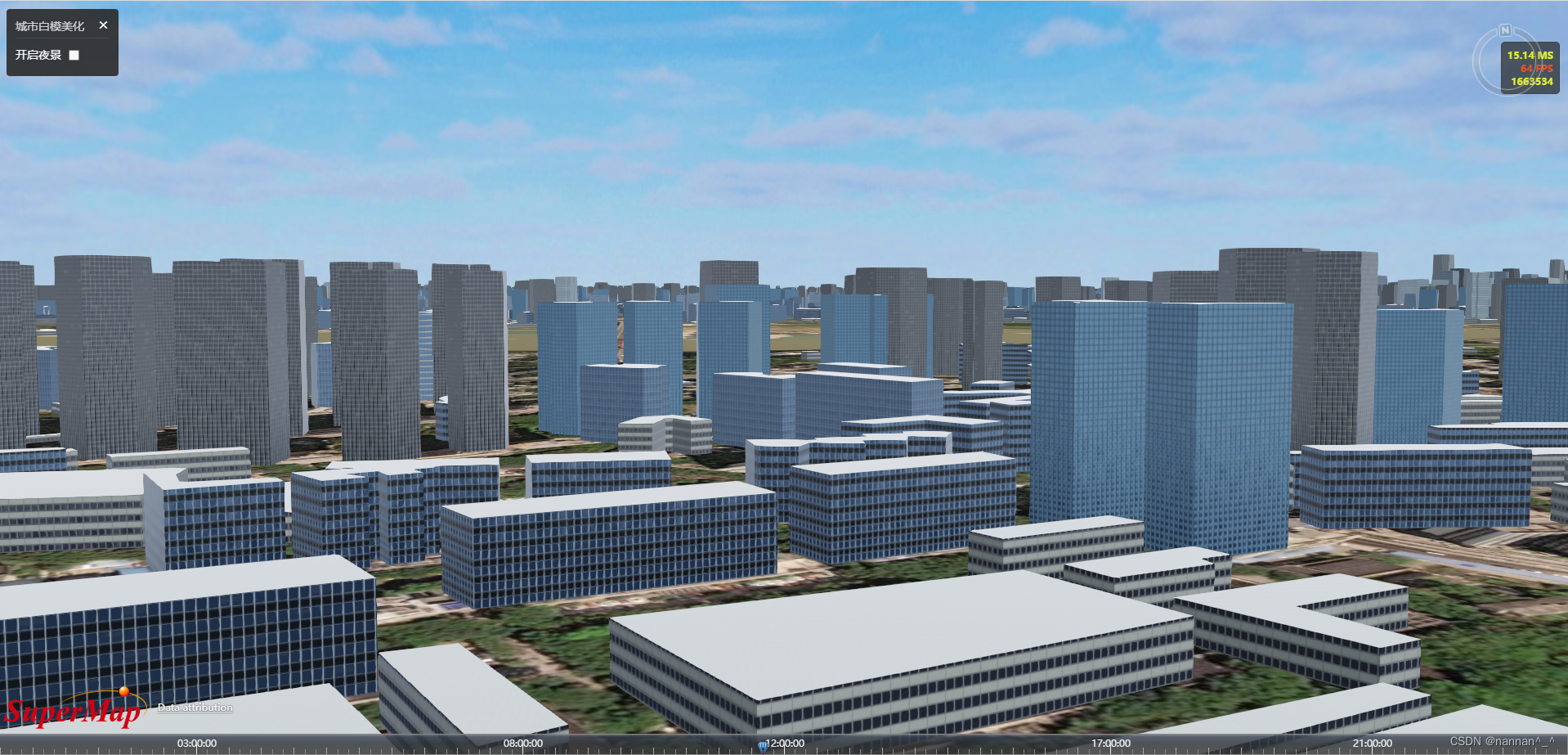
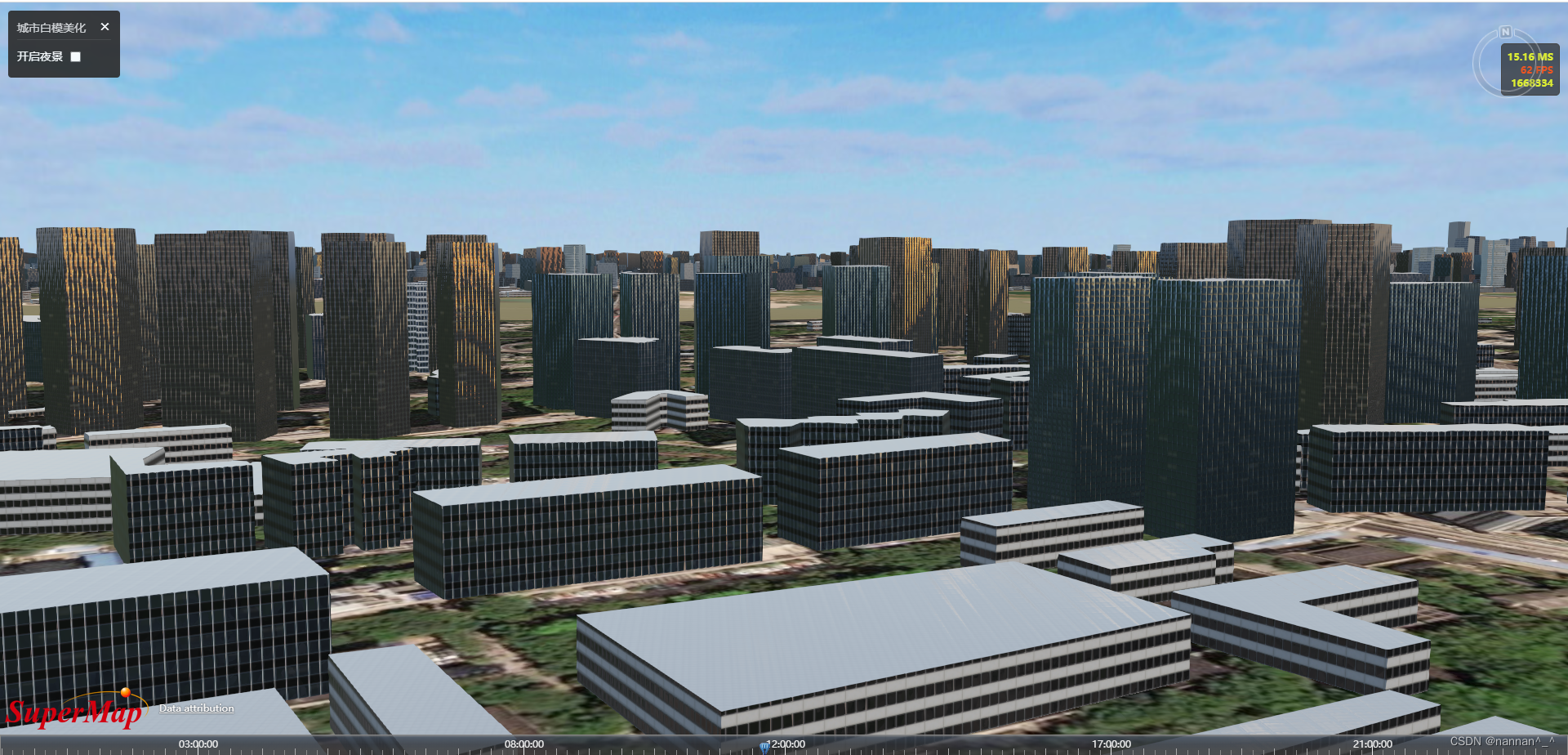
下图3.2.1 是无环境光贴图效果,图3.2.2 是有HDR环境光贴图效果,这两个对比可以看到HDR环境光照射在建筑上有明显的日光反射,比较贴近现实,看起来使场景更加逼真。























 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








