天空盒是在三维场景中模拟天空和背景的技术,为用户提供了更加逼真和沉浸式的体验。天空盒包裹了整个场景,用于模拟自然环境,快速营造场景氛围。在实际项目应用中,我们发现原来版本提供的天空盒范例会出现一个问题:不管放大缩小场景,即使将视角拉高到太空中,也会看到天空盒贴图,这与实际中的太空不匹配。现在就有一个非常迫切的诉求:希望进入地球可以看到表达天气的天空,飞出地球可以看到充满星空的宇宙。
在超图研发的不懈努力下,终于实现了这种天空盒效果,前提是需要最新11.1.1的SuperMap iClient3D for Cesium临时包,如有需要请与超图技术支持中心(电话:400-8900-866)联系,下面随小编一起来看看吧。
一、素材准备
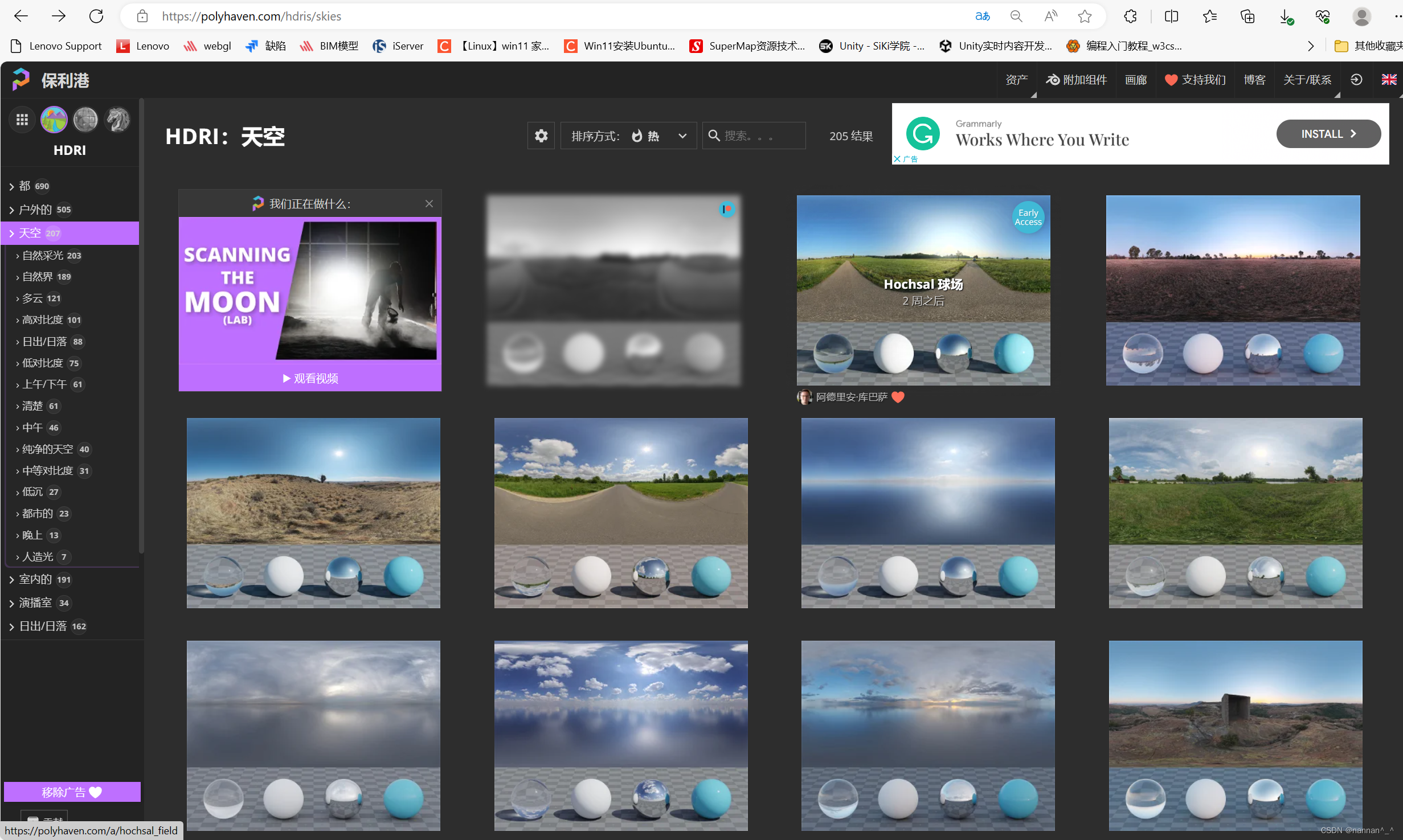
小编这里推荐一个下载网址,里面的天空盒素材可以免费使用:HDRIs • Poly Haven。

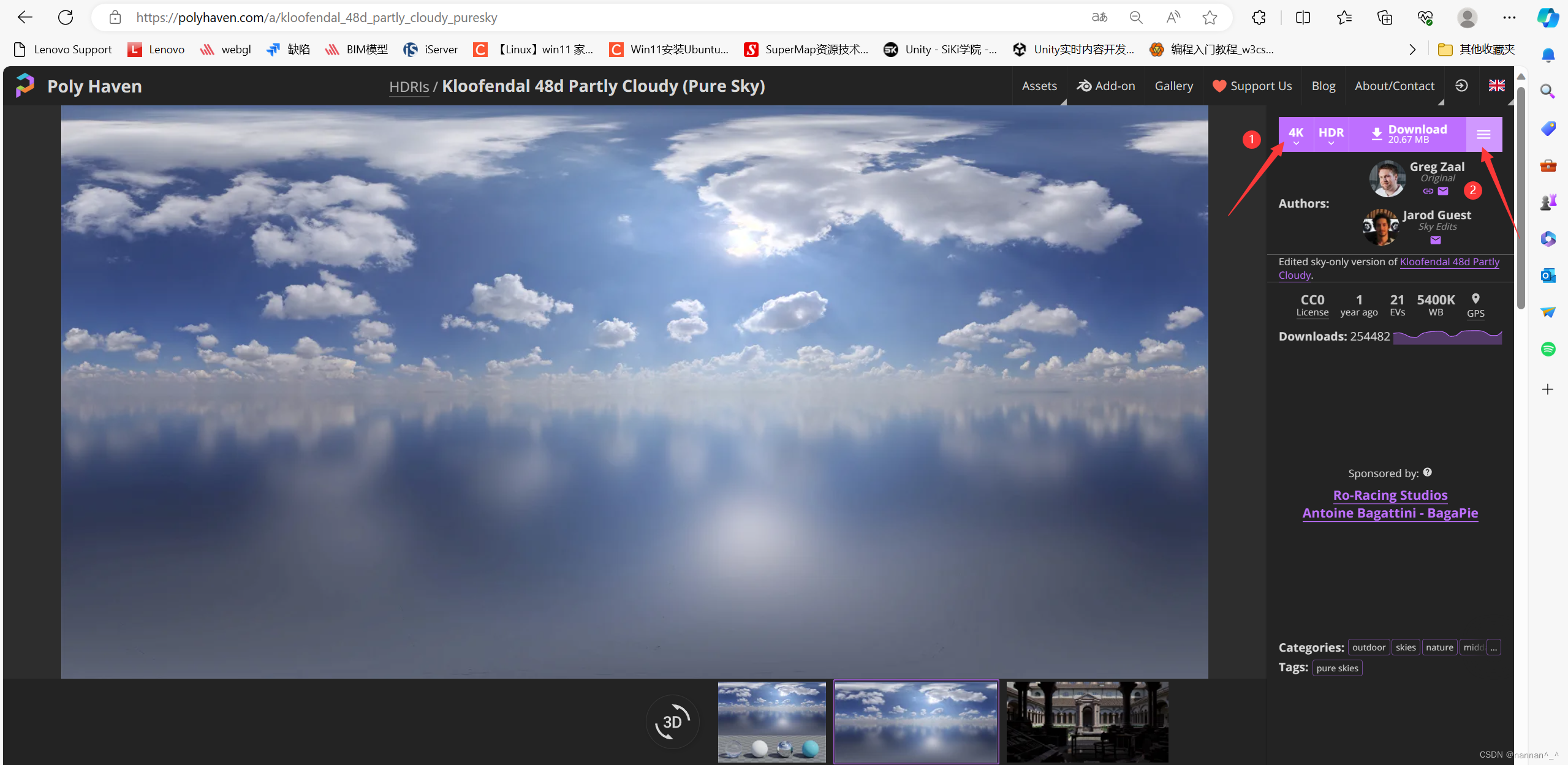
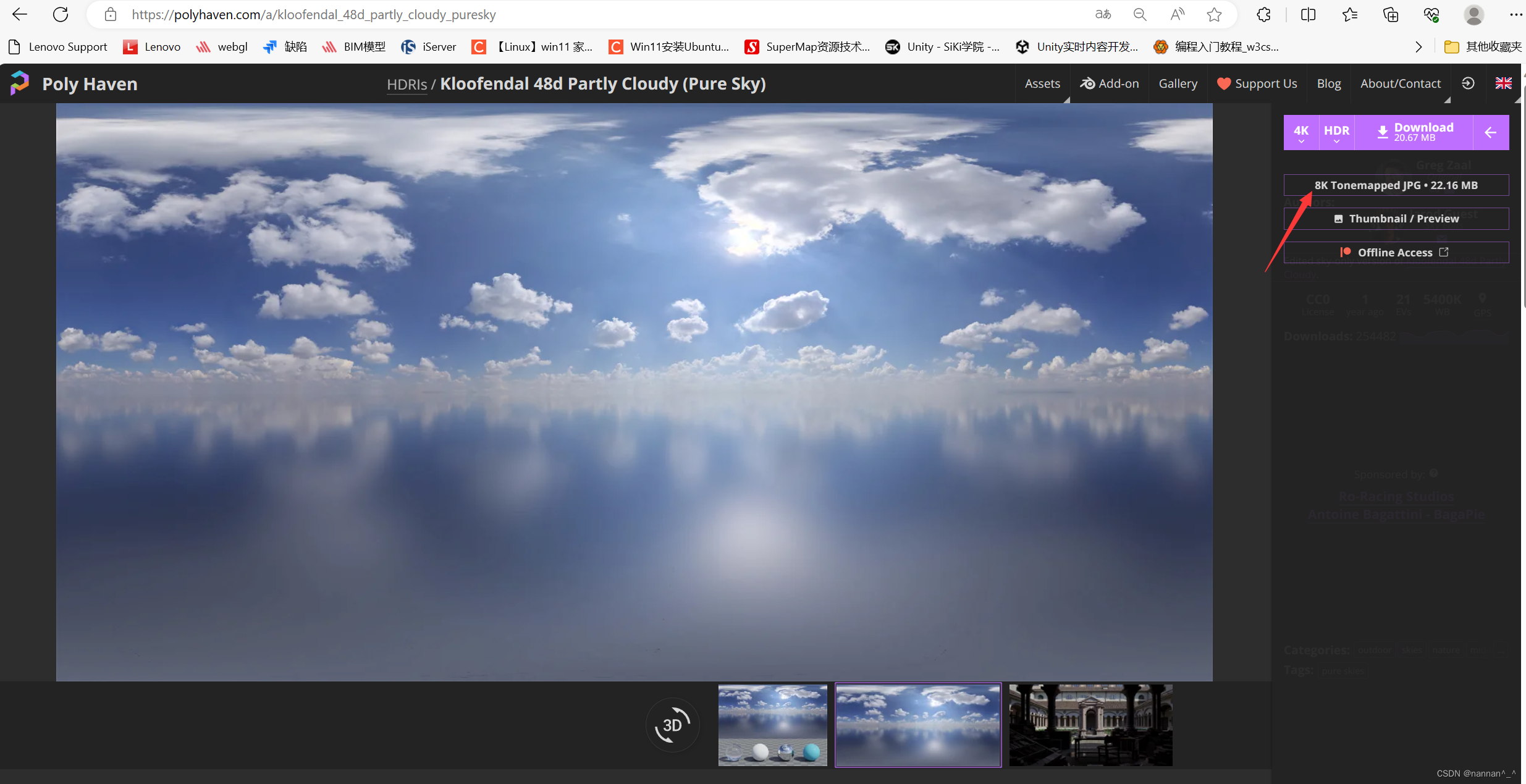
点击选中其中某个资产,会进入下图页面。右侧为下载的参数,按照箭头指示操作。下载的时候,如果用作天空盒,为保证天空背景的清晰度,建议选择 4k 的分辨率。


右键选择【将图像另存为】,选择本地路径,保存即可。在桌面我们可以看到下载的jpg图片。

将该材质复制粘贴到WebGL的本地包路径\examples\webgl\images下,在代码中调用,具体见下节2.1。
另外太空默认的图片比较暗黑,小编在花瓣网星空超大背景素材图片_背景素材图片素材-花瓣网找了一张比较炫酷的星空图,来替换默认的太空背景图。

二、代码思路
2.1 设置自定义天空盒
// 天空盒
var weatherSkyBox = new Cesium.SkyBox({imageUrl: "./images/kloofendal_48d_partly_cloudy_puresky.jpg"});
viewer.scene.skyBox = weatherSkyBox;
此时需要在很远的视角下,才能看到天空盒的效果,这里因图片尺寸大小和比例的原因,添加自定义天空盒看到了局部。

天空盒支持水平单独旋转(取值为弧度),这里小编调整参数发现下面的弧度比较适合,可以看到下载的天空盒效果:
weatherSkyBox.horizontalRotationAngle =135 * (3.14 / 180);//该代码表示,天空盒水平向左旋转 135度。
需要关闭大气,才能在拉近的时候,看到天空盒的效果
scene.skyAtmosphere.show = false;//开启天空盒,必须关闭大气,否则近处会看不到天空盒的效果
2.2 控制天空盒的出现条件
上述场景中,无论距离远近,都会显示天空盒,这在远距离观察地球时,显然是不正确 的。在解决这个问题之前,需要先了解下在地球的周围,都有哪些元素存在。 在默认场景中,存在一个星空效果的“天空盒”及围绕地球的大气层。

新创建的天空盒weatherSkyBox,其实是取代了原来的星空效果的“天空盒”(小编在这里还准备了炫酷星空效果的天空盒starrySkyBox)。 因此,需要设置一个高度,当大于这个高度时,我们距离地球比较远,weatherSkyBox表达天气的天空盒消失,显示大气层和炫酷星空效果的天空盒starrySkyBox;当小于这个高度时,我们距离地球比较近,大气层消失,显示表达天气的天空盒weatherSkyBox。 另外,如果想要在拉近场景时,有一个大气层逐渐消失,天空逐渐显现的渐变效果,可以通过控制二者的透明度来实现。
// 天空盒
var weatherSkyBox = new Cesium.SkyBox({
imageUrl: "./images/kloofendal_48d_partly_cloudy_puresky.jpg"
});
var starrySkyBox = new Cesium.SkyBox({
imageUrl: "./images/星空.jpg"
});
//相机上升到一定位置,天空盒出现渐变效果
gradualChange();
function gradualChange() {
skyListener = function() {
var cameraHeight = scene.camera.positionCartographic.height;
var skyAtmosphereH1 = 22e4; // 大气开始渐变的最大高度
var skyBoxH1 = 15e4; // 天空开始渐变的最大高度
var skyBoxH2 = 12e4; // 天空开始渐变的最小高度
var bufferHeight = 1e4;
if(cameraHeight < skyAtmosphereH1 && Cesium.defined(weatherSkyBox)) {
var skyAtmosphereT = (cameraHeight - skyBoxH2) / (skyAtmosphereH1 - skyBoxH2);
if(skyAtmosphereT > 1.0) {
skyAtmosphereT = 1.0;
} else if(skyAtmosphereT < 0.0) {
skyAtmosphereT = 0.0;
}
var skyBoxT = (cameraHeight - skyBoxH2) / (skyBoxH1 - skyBoxH2);
if(skyBoxT > 1.0) {
skyBoxT = 1.0;
} else if(skyBoxT < 0.0) {
skyBoxT = 0.0;
}
weatherSkyBox.alpha = 1.0 - skyBoxT;
if(cameraHeight > skyBoxH2) {
scene.skyAtmosphere.show = true;
scene.skyAtmosphere.alpha = skyAtmosphereT;
scene.skyBox = weatherSkyBox;
} else {
scene.skyAtmosphere.show = false;
}
} else {
scene.skyAtmosphere.alpha = 1.0;
scene.skyBox = starrySkyBox;
starrySkyBox.WSpeed = 1;
}
//控制相机 速率
if(cameraHeight > (skyBoxH2 - 2 * bufferHeight) && cameraHeight < skyBoxH1 + 3 * bufferHeight) {
scene.screenSpaceCameraController.zoomFactor = 0.4;
} else {
scene.screenSpaceCameraController.zoomFactor = 5.0;
}
};
scene.postRender.addEventListener(skyListener);
}
//添加S3M图层服务
var promise = scene.open(URL_CONFIG.SCENE_CBD).then(() => {
scene.skyBox = weatherSkyBox;
scene.skyAtmosphere.show = false;//关闭大气
weatherSkyBox.horizontalRotationAngle = 135 * (3.14 / 180);//该代码表示,天空盒水平向左旋转135 度。
gradualChange();
})

如果想星空旋转,有种地球自转的感觉,可以对天空盒设置动态旋转的参数,代码如下:
starrySkyBox.WSpeed = 1;三、效果展示
天空盒























 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








