Modal View Controllers
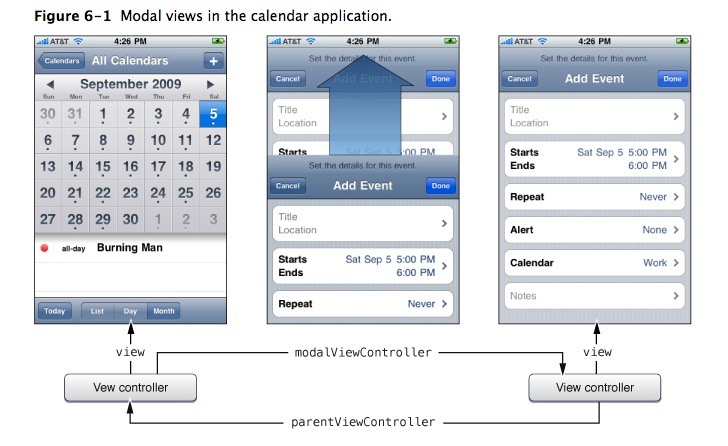
About Modal View Controllers

1. When you present a modal view controller, the system creates a parent-child relationship between the view controller that did the presenting and the view controller that was presented. Specifically, the view controller that did the presenting updates its modalViewController property to point to its presented (child) view controller. Similarly, the presented view controller updates its parentViewController property to point back to the view controller that presented it.

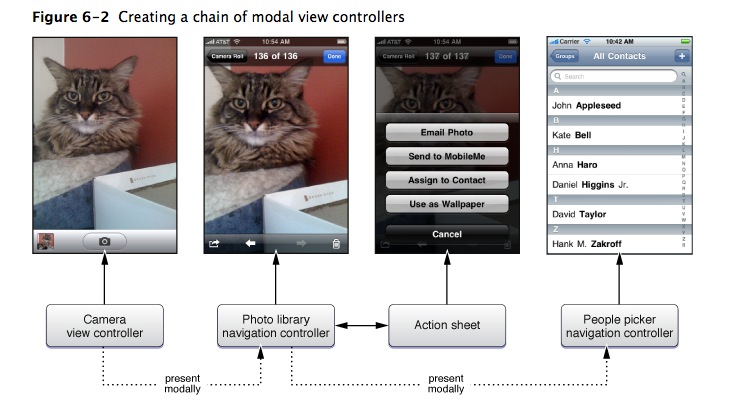
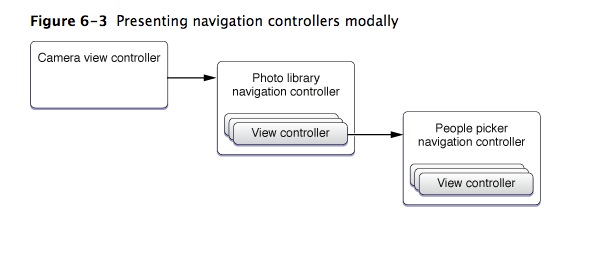
2. A modal view controller that presents another modal view controller has valid objects in both its
parentViewController
and
modalViewController
properties. If the user cancels the current operation, you could remove all objects in the chain by dismissing the first modally presented view controller. In other words, dismissing a modal view controller dismisses not only that view controller but any view controllers it presented modally.

onfiguring the Presentation Style for Modal Views


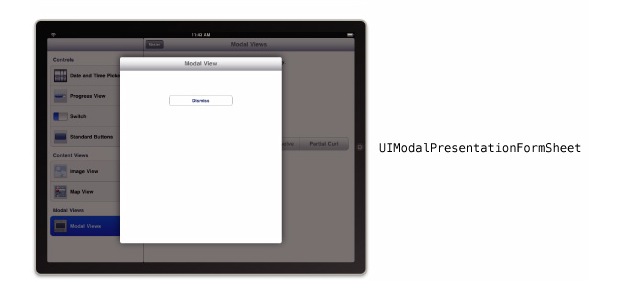
For iPad applications, you can present content modally using several different styles.View controllers use the value in their modalPresentationStyle property to determine their appearance when presented modally.
Presenting a View Controller Modally
To present a view controller modally, you must do the following:
- Create the view controller you want to present.
- Set the modalTransitionStyle property of the view controller to the desired value.
- Assign a delegate object where appropriate. (The delegate is used primarily by system view controllers to notify your code when the view controller is ready to be dismissed. )
- Call the presentModalViewController:animated: method of the current view controller, passing in the view controller you want to present modally.

- (void)add:(id)sender {
// Create the root view controller for the navigation controller
// The new view controller configures a Cancel and Done button for the
// navigation bar.
RecipeAddViewController *addController = [[RecipeAddViewController alloc]
initWithNibName:@"RecipeAddView" bundle:nil];
// Configure the RecipeAddViewController. In this case, it reports any
// changes to a custom delegate object.
addController.delegate = self;
// Create the navigation controller and present it modally.
UINavigationController *navigationController = [[UINavigationController alloc]
initWithRootViewController:addController];
[self presentModalViewController:navigationController animated:YES];
// The navigation controller is now owned by the current view controller
// and the root view controller is owned by the navigation controller,
// so both objects should be released to prevent over-retention.
[navigationController release];
[addController release];
Dismissing a Modal View Controller
1. When it comes time to dismiss a modal view controller, the preferred approach is to let the parent view controller do the dismissing.
2. In a delegate-based model, the view controller being presented modally must define a protocol for its delegate to implement. The protocol defines methods that are called by the modal view controller in response to specific actions. The delegate is then responsible for implementing these methods and providing an appropriate response.
This use of delegation to manage interactions with a modal view controller has some key advantages over other techniques:
- The delegate object has the opportunity to validate or incorporate changes from the modal view controller before that view controller is dismissed.
- The use of a delegate promotes better encapsulation because the modal view controller does not have to know anything about the parent object that presented it. This enables you to reuse that modal view controller in other parts of your application.
@protocol RecipeAddDelegate <NSObject>
// recipe == nil on cancel
- (void)recipeAddViewController:(RecipeAddViewController *)recipeAddViewController
didAddRecipe:(MyRecipe *)recipe;
@end- (void)recipeAddViewController:(RecipeAddViewController *)recipeAddViewController
didAddRecipe:(Recipe *)recipe {
if (recipe) {
// Add the recipe to the recipes controller.
int recipeCount = [recipesController countOfRecipes];
UITableView *tableView = [self tableView];
[recipesController insertObject:recipe inRecipesAtIndex:recipeCount];
[tableView reloadData];
}
[self dismissModalViewControllerAnimated:YES];
}Presenting Standard System Modal View Controllers























 4867
4867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








