楔子
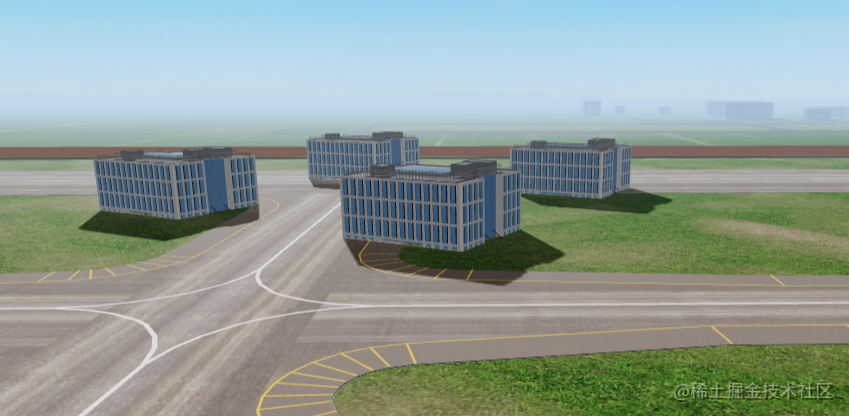
相信很多人都知道,通过ShadowMap可以产生阴影,通过渲染阴影可以增加场景渲染的对比度,增加渲染的真实效果。 如下图所示:

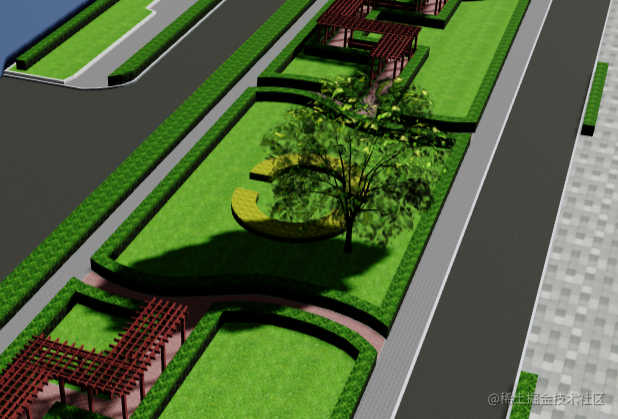
但是对于透明或者半透明的对象,WebGL在处理阴影效果的时候,会把他当成一个不透明的对象来处理,这也渲染的阴影效果就显得很假。 比如下面树得阴影效果:

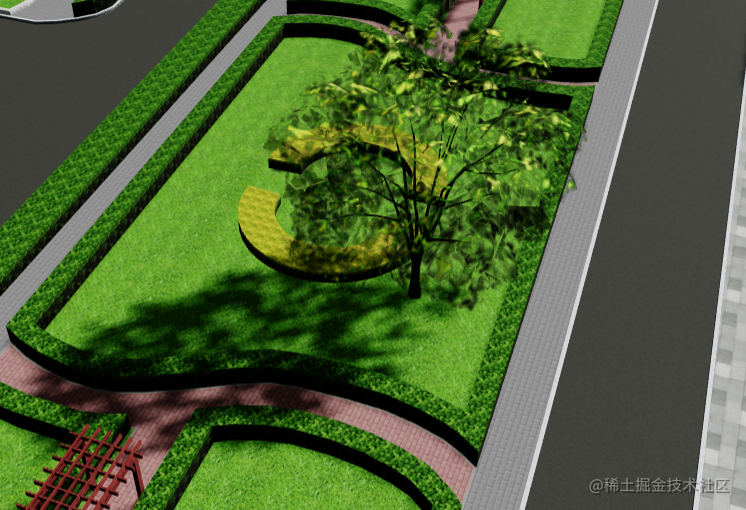
真实物理得效果中,树可能会有一些透光得间歇,所以阴影一般都不是一整块得效果。而是有些透光得亮点,如下图所示:

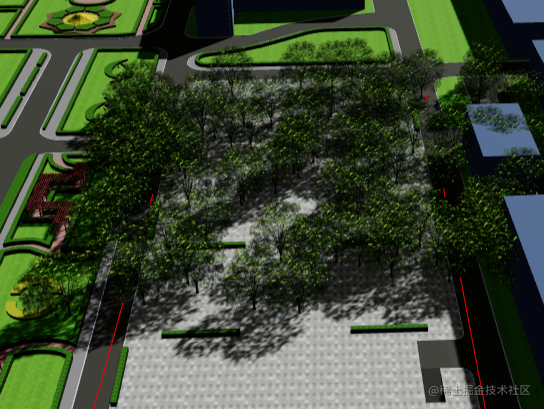
场景中,多家一些树,这种对比会更加明细,如下面两幅图所示,前面一个是整片阴影,后面一个是有半透阴影得效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DOaAsnFx-1657527188474)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/b756c12ecd9f4a249fb72fc007387cdc~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/3fdb350022364593aa13a3fd05c87df6.png)

半透阴影效果原来
实现半透阴影,可以通过透明度测试(alphaTest)功能来实现。一般来说,一张半透明得图片中,一部分地方是很透明得,opacity接近与零,我们希望在opacity小于某个值得时候,不生成阴影,可以通过alphaTest,把小于阈值得片元在生成阴影贴图的时候丢弃掉,自然就不会生成阴影。 所以流程大致如此:
-
绘制阴影贴图的时候,生成一个深度材质,设置深度材质alpahTest(=[阈值])和map,map是原本材质的贴图。 如果原本材质有alphaMap,也需要考虑在深度材质上面加上alphaMap。
-
正常绘制场景流程。
threejs 实践
通过three 实践,首先在材质上面增加要给属性shadowAlphaTest,通过shadowAlphaTest动态指定绘制阴影时候的alphaTest,如下所示:
this.shadowAlphaTest = undefined;
在生成深度材质的地方,如下修改:
result.alphaTest = material.shadowAlphaTest || material.alphaTest;
result.map = material.map;
result.alphaMap = material.alphaMap;
然后再绘制的时候,可以动态修改shadowAlphaTest的值,来达到控制半透阴影的效果,如下所示:
child.material.transparent = true;
child.material.opacity = 1.0;
child.material.shadowAlphaTest = 0.5;
最终的效果如下所示:

结语
如果有疑问,关注公号“ITMan彪叔” 可以添加作者微信进行交流,及时收到更多有价值的文章。

























 3004
3004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








