创建图标的方式有很多种,这里有个博文比较好:原文地址。为了防止以后找不到,我转载一下。
尽量不建议使用贴图偏的方式,图片资源本来就难找,然后还不是矢量图的话,效果就会很差。
一般使用WPF自带的画几何图形的方式Geometry。博文推荐的矢量图库网址
博文中百度网盘的实用工具我没有测,自己注意有多个path的情况。
下面是摘抄的内容,以防原文被删:
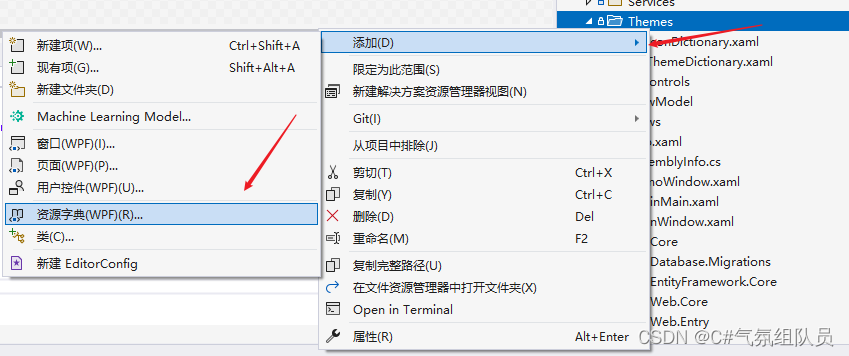
一、创建一个图标的资源字典文件
例:创建一个IconDictionary.xaml的资源字典

如何在里面写上一个Geometry:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Geometry x:Key="QQGeometry">M931.396342 597.895516c-18.412522-49.611518-90.528235-161.621029-91.551153-217.881514h-0.511459c0-3.068754 0.511459-6.137507 0.511459-9.206261 0-204.583581-146.78872-370.807741-327.845189-370.807741-181.056469 0.511459-327.845189 166.22416-327.845189 371.3192 0 3.068754 0.511459 6.137507 0.511459 9.206261h-0.511459c-1.022918 56.260485-72.627171 168.269996-91.551153 217.881514-18.923981 49.611518-23.527112 99.223037-14.832309 139.116835 8.694802 39.382339 15.855228 63.932369 24.038571 71.604254s15.855228 16.366687 40.405257-1.534377c19.946899-16.366687 41.428175-49.611518 41.428175-49.611518s17.901063 51.657354 57.794862 91.551152c-31.198996 14.83231-76.718843 47.565683-79.787597 69.558418-3.068754 21.481276 47.565683 102.80325 166.735619 104.849085 119.169936 1.534377 158.552275-49.611518 162.643947-53.70319 11.252097-11.763556 20.458358-18.923981 20.458358-18.923981s9.71772 7.160425 20.458358 18.923981c4.091672 4.091672 43.474011 55.749026 162.643947 53.70319 119.169936-2.045836 169.804372-83.367809 166.735619-104.849085-3.068754-21.481276-48.588601-54.726108-79.787597-69.558418 39.893798-39.382339 57.794862-91.551153 57.794862-91.551152s21.481276 33.244832 41.428175 49.611518c24.55003 17.389604 32.221914 9.206261 40.405258 1.534377 8.183343-7.671884 15.343769-32.221914 24.03857-71.604254 9.71772-39.893798 4.603131-90.016776-13.809391-139.628294z</Geometry>
</ResourceDictionary>
写好Geometry的key和内容
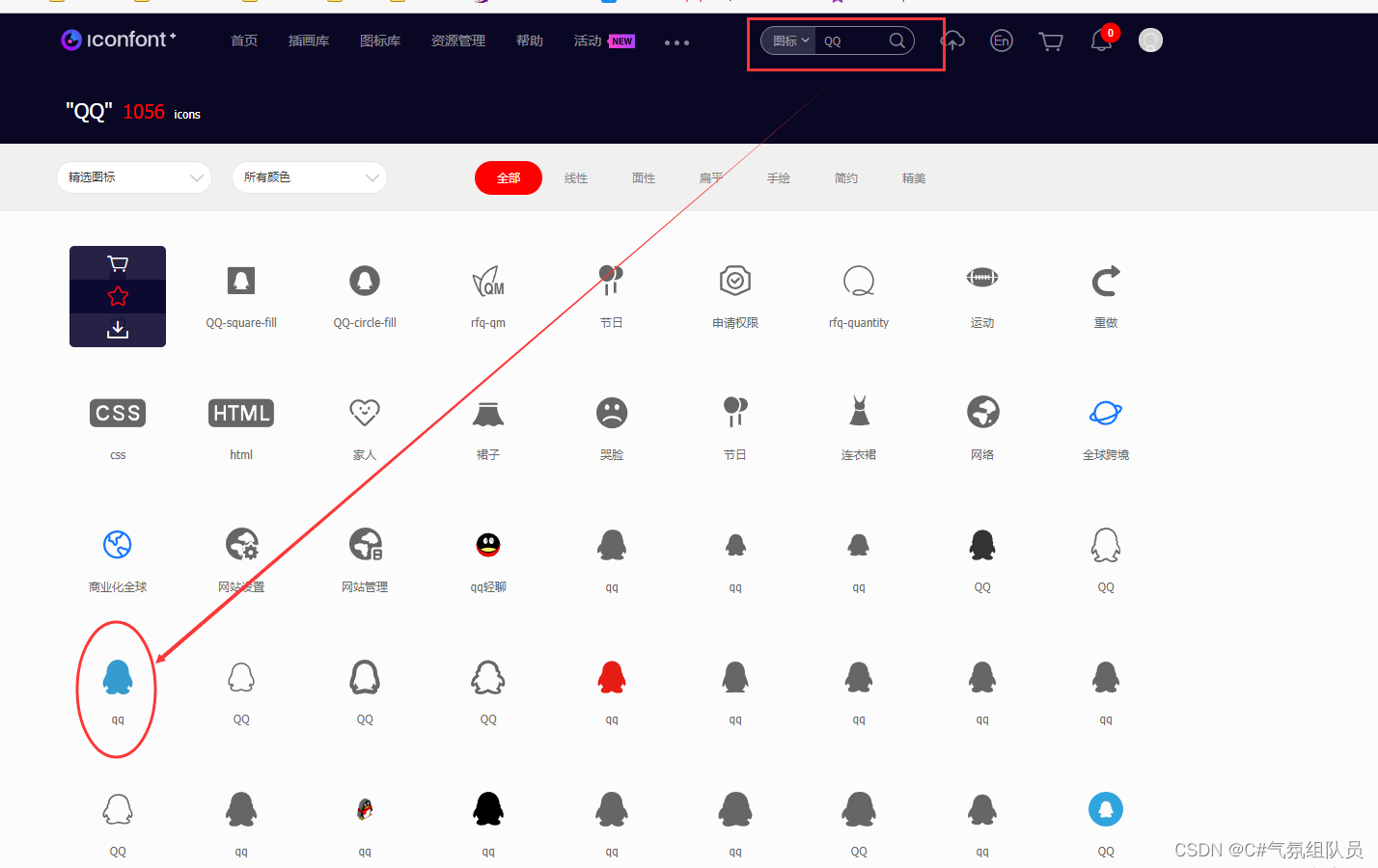
PS:Geometry的内容我们可以去:阿里的iconfont
这上面的资源很多,我们搜索我们需要的图标,例如QQ

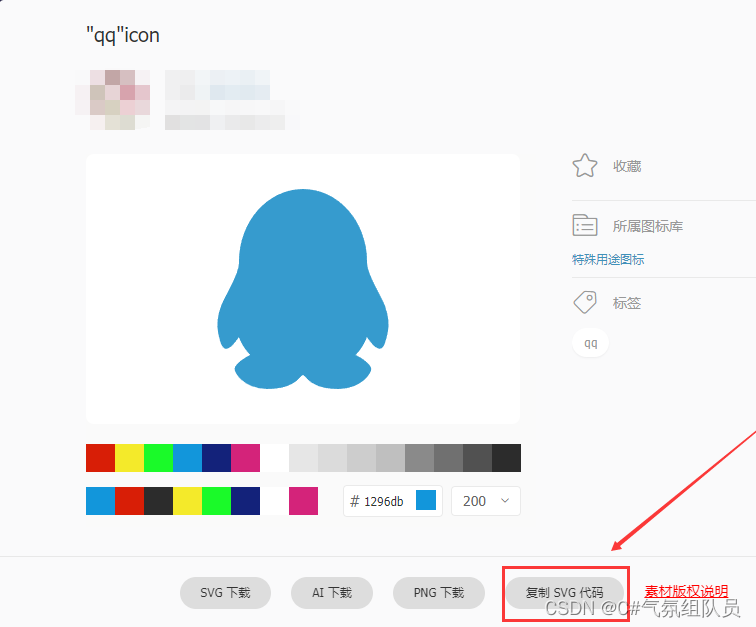
选择图示QQ图标,然后鼠标移动上去,选择下载:

点击复制SVG代码。(请大家注意版权)

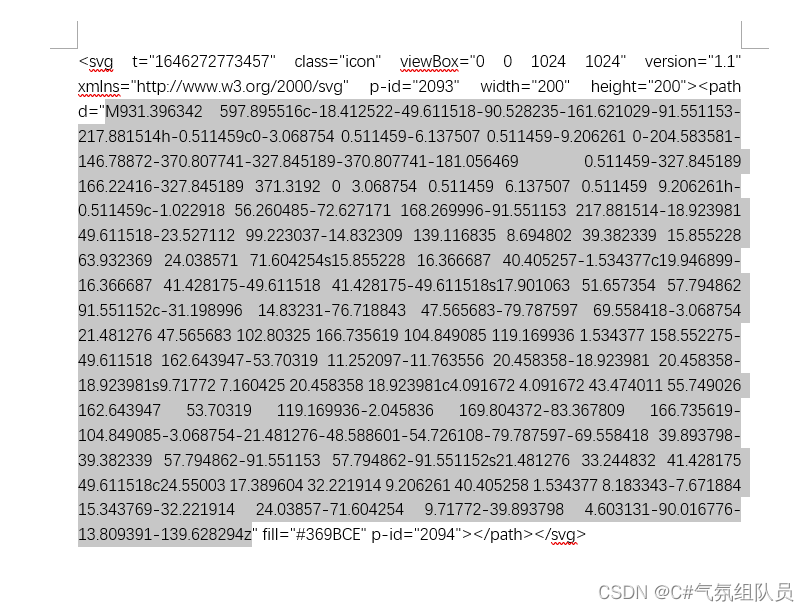
将复制后的内容粘贴到文本或者word文档中,方便复制里面的path内容。
如图所示,粘贴好之后,把path d=""里面的内容(图中选择部分)复制到Geometry中。

PS:一些复杂的图标,会有多个path d的,每个path d的内容用空格分开填写进去即可。
例如:
<svg t="1646275534561" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8741" width="200" height="200"><path d="123" p-id="8742"></path><path d="456" p-id="8743"></path></svg>
可以写成
<Geometry x:Key="DictionaryGeometry">123 456</Geometry >
这样一个图标的几何图形就写好了。
二、全局引用资源文件
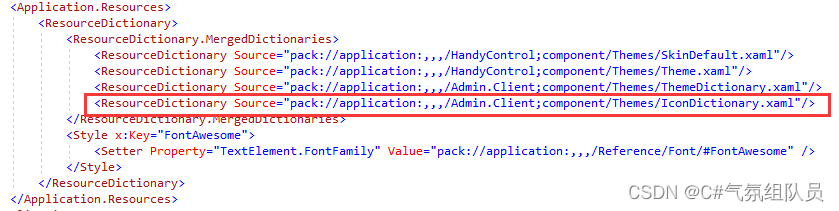
添加好之后需要在App.xaml或者Window.xaml中合并一下资源词典。合并资源词典时WPF初级知识,不会的可以去查。

<ResourceDictionary Source="pack://application:,,,/Admin.Client;component/Themes/IconDictionary.xaml"/>
填写好路径地址再生成即可。
三、引用Geometry资源
这里我用一个button为例:
<Button Height="78" Width="150" >
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<Path Width="50" Height="50" Data="{DynamicResource QQGeometry}" Fill="Red" Stretch="Fill"/>
<TextBlock Text="123" VerticalAlignment="Center" FontSize="45"/>
</StackPanel>
</Button>
效果如下:

这样一个带图标的按钮就做好了。其他控件原理类似。
————————————————
版权声明:本文为CSDN博主「音尘啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/asd497907957/article/details/123247045

























 4539
4539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








