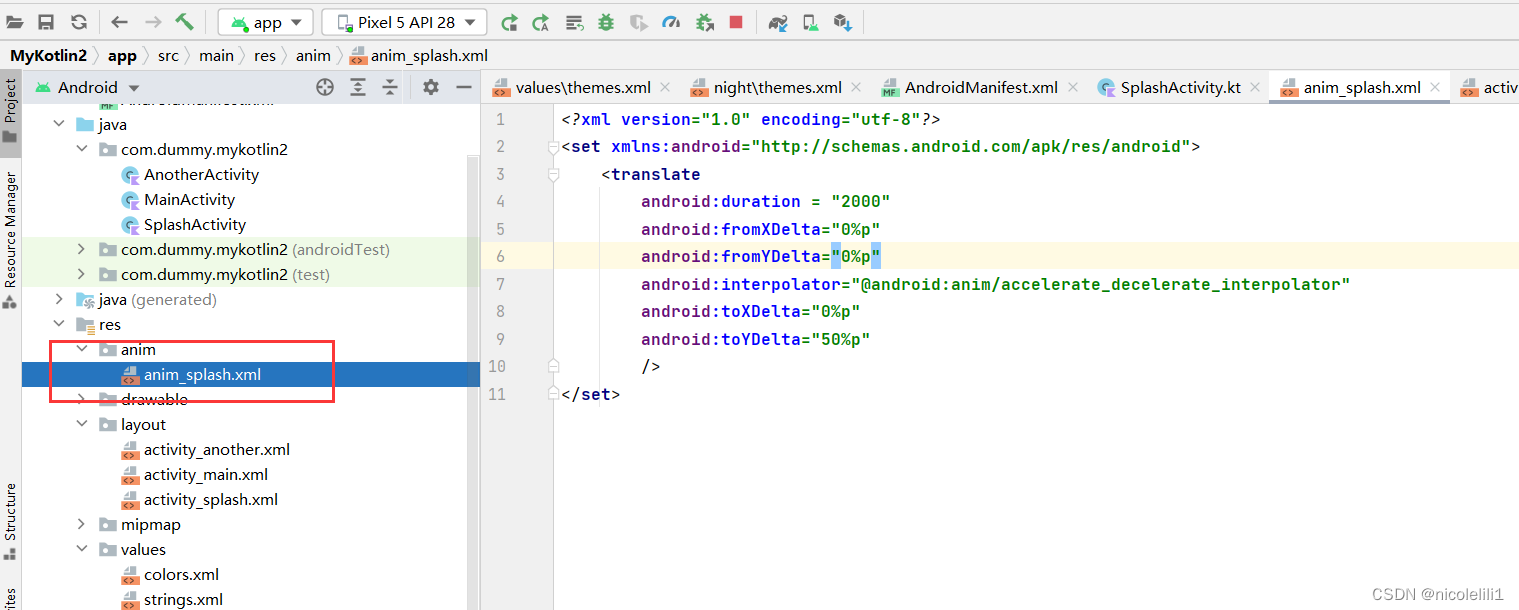
1、添加animation layout
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<translate
android:duration = "2000"
android:fromXDelta="0%p"
android:fromYDelta="0%p"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0%p"
android:toYDelta="50%p"
/>
<alpha
android:duration="2000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toAlpha="1.0"/>
</set>

2、为控件添加动画
val splashAnimation = AnimationUtils.loadAnimation(this,R.anim.anim_splash)
splashBinding.tvAppName.animation = splashAnimation3、动画结束跳转到MainActivity
override fun onAnimationEnd(p0: Animation?) {
Handler(Looper.getMainLooper()).postDelayed({
startActivity(Intent(this@SplashActivity,MainActivity::class.java))
finish()
},1000)
}SplashActivity代码
package com.dummy.mykotlin2
import android.content.Intent
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.view.WindowInsets
import android.view.WindowManager
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import com.dummy.mykotlin2.databinding.ActivitySplashBinding
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val splashBinding:ActivitySplashBinding = ActivitySplashBinding.inflate(layoutInflater);
setContentView(splashBinding.root)
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.R){
window.insetsController?.hide(WindowInsets.Type.statusBars())
}else{
@Suppress("DEPRECATION")
window.setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN
)
}
val splashAnimation = AnimationUtils.loadAnimation(this,R.anim.anim_splash)
splashBinding.tvAppName.animation = splashAnimation
splashAnimation.setAnimationListener(object : Animation.AnimationListener{
override fun onAnimationStart(p0: Animation?) {
}
override fun onAnimationEnd(p0: Animation?) {
Handler(Looper.getMainLooper()).postDelayed({
startActivity(Intent(this@SplashActivity,MainActivity::class.java))
finish()
},1000)
}
override fun onAnimationRepeat(p0: Animation?) {
}
})
}
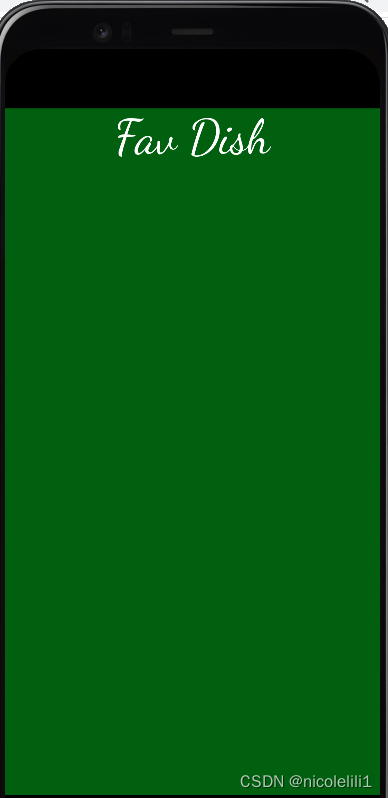
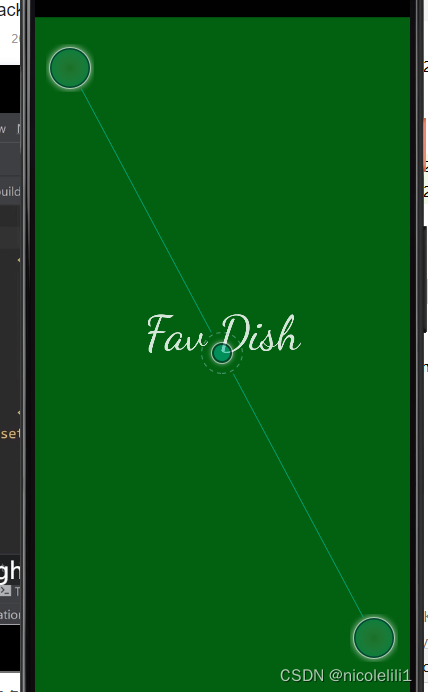
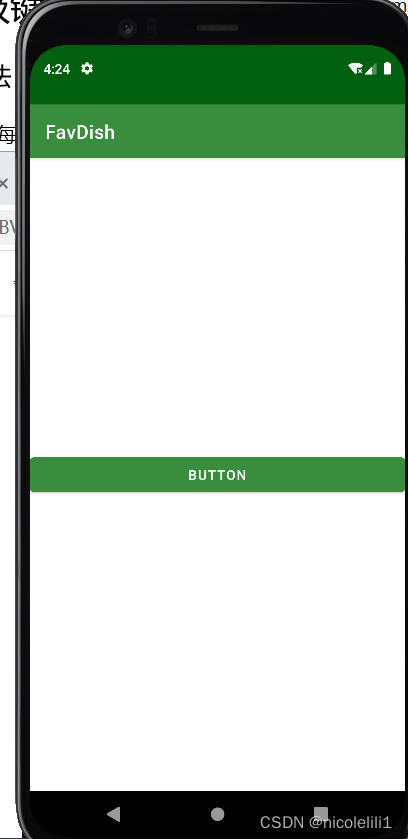
}运行结果:


动画结束后跳转界面

注:
1、
如果控件如果有如下代码去掉
app:layout_constraintBottom_toBottomOf="parent"2、
动画运行结束后不会返回原来的位置
android:fillAfter="true"





















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








