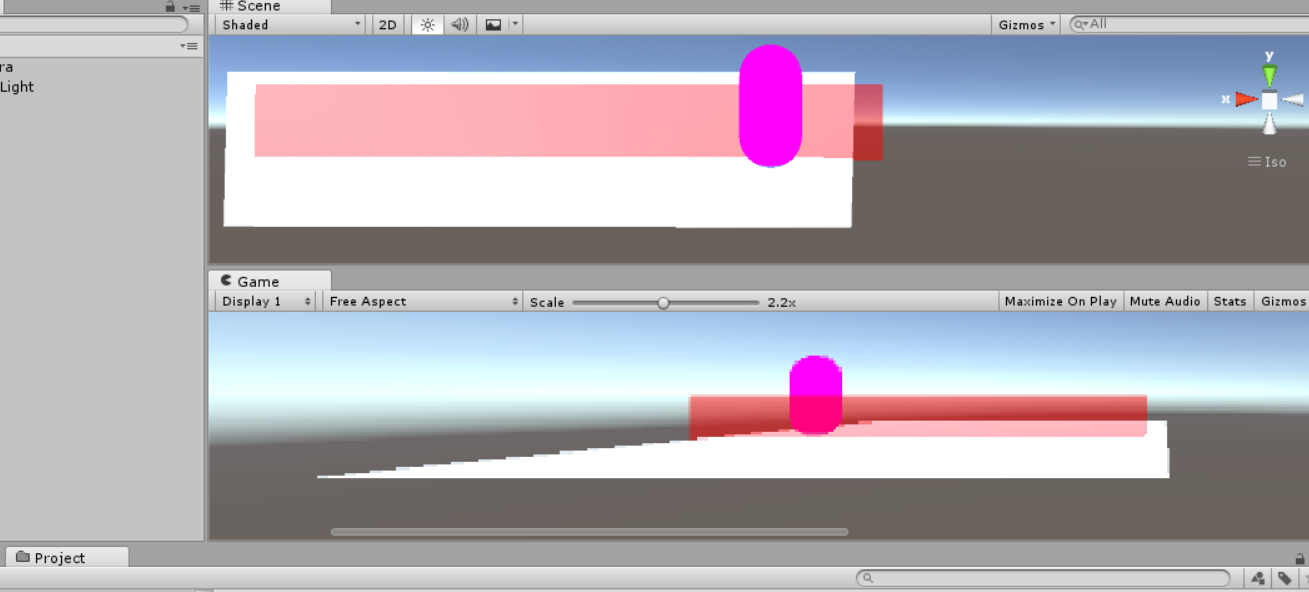
1、当墙体是透明的时候,物体都被着色成非遮盖部分
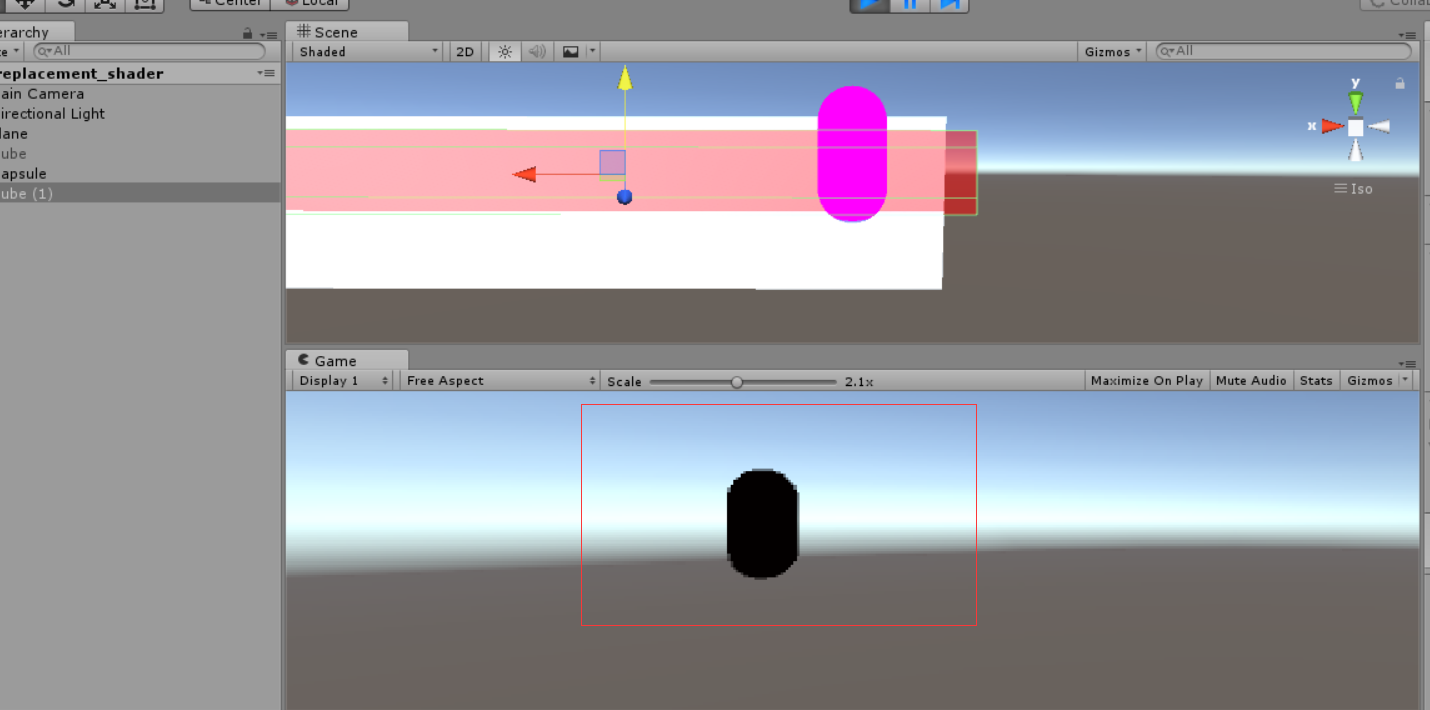
2、通过置换shader得到深度纹理
挂载到胶囊体:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SetReplacementShader : MonoBehaviour {
// Use this for initialization
void Start () {
Camera.main.SetReplacementShader(Shader.Find("Custom/ReplacementShader"),"rendertype");
}
// Update is called once per frame
void Update () {
}
}
置换shader:
Shader "Custom/ReplacementShader" {
SubShader{
tags{ "rendertype" = "transparent" }
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
float2 depth:TEXCOORD0;
};
v2f vert(appdata_base v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.depth = o.pos.zw;
return o;
}
fixed4 frag(v2f IN) :COLOR{
float depth = Linear01Depth(IN.depth.x/IN.depth.y);
fixed4 color = fixed4(depth,0,0,1);
return color;
}
ENDCG
}
}
}
























 2652
2652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








