前三个博文都是讲解的图像色彩变换,从本博文开始,我们开始探讨图像变换
图像色彩变换的方法:矩阵法,像素点法
图像变换的方法:矩阵法,像素块法,画笔风格法:
今天我们主要介绍:矩阵法
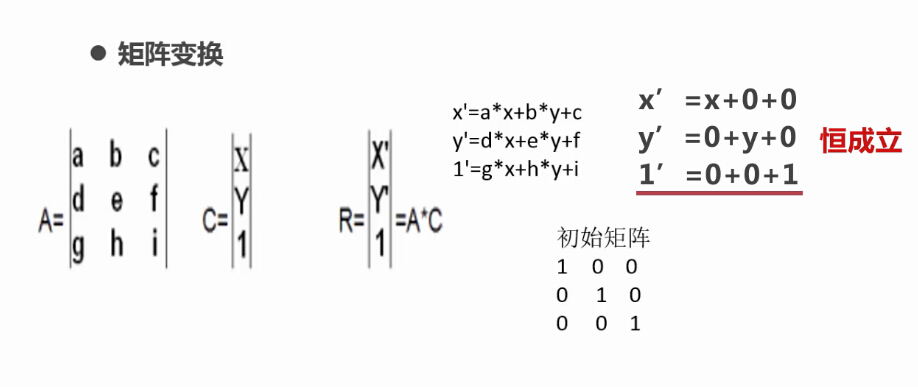
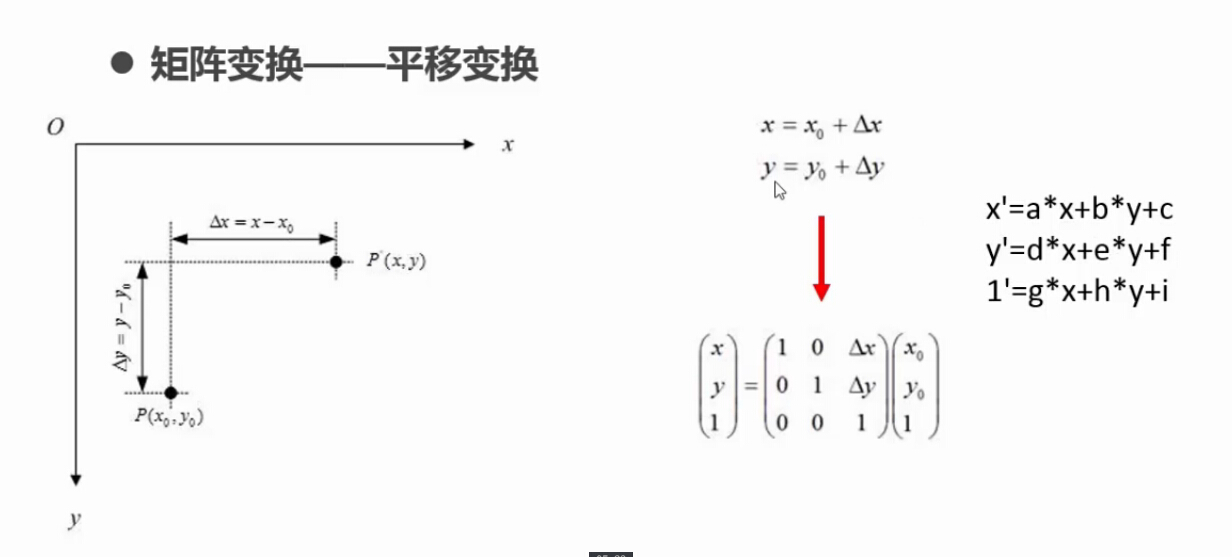
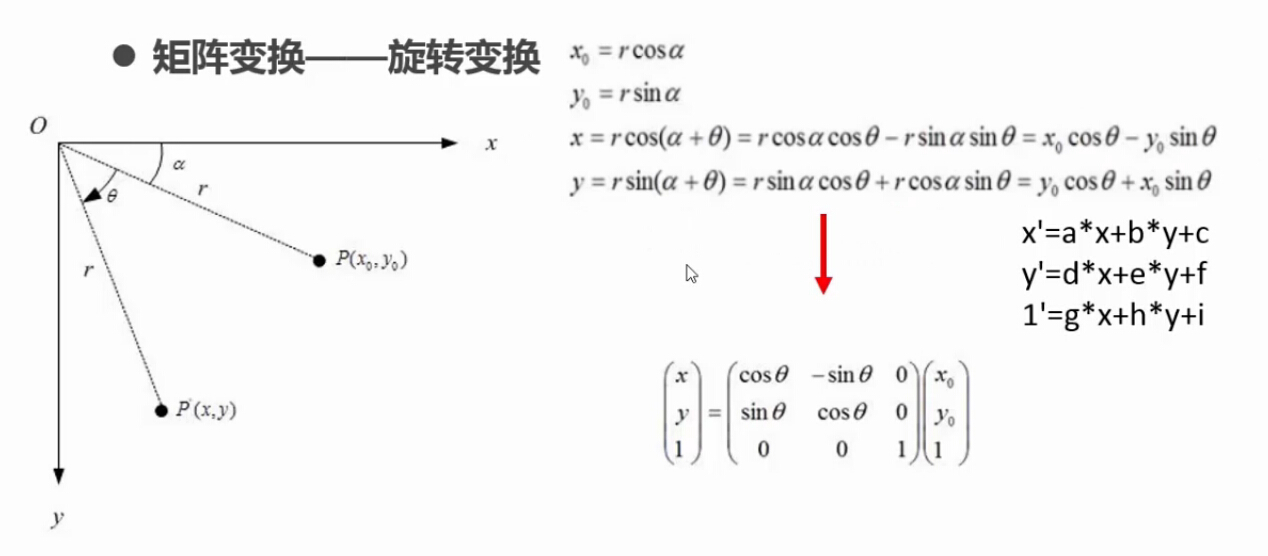
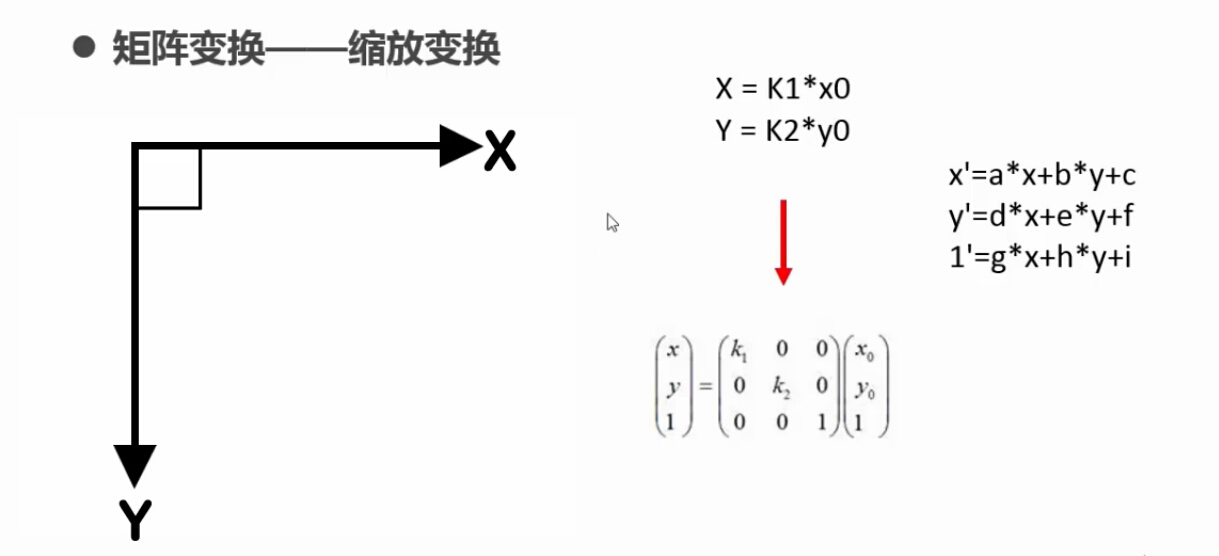
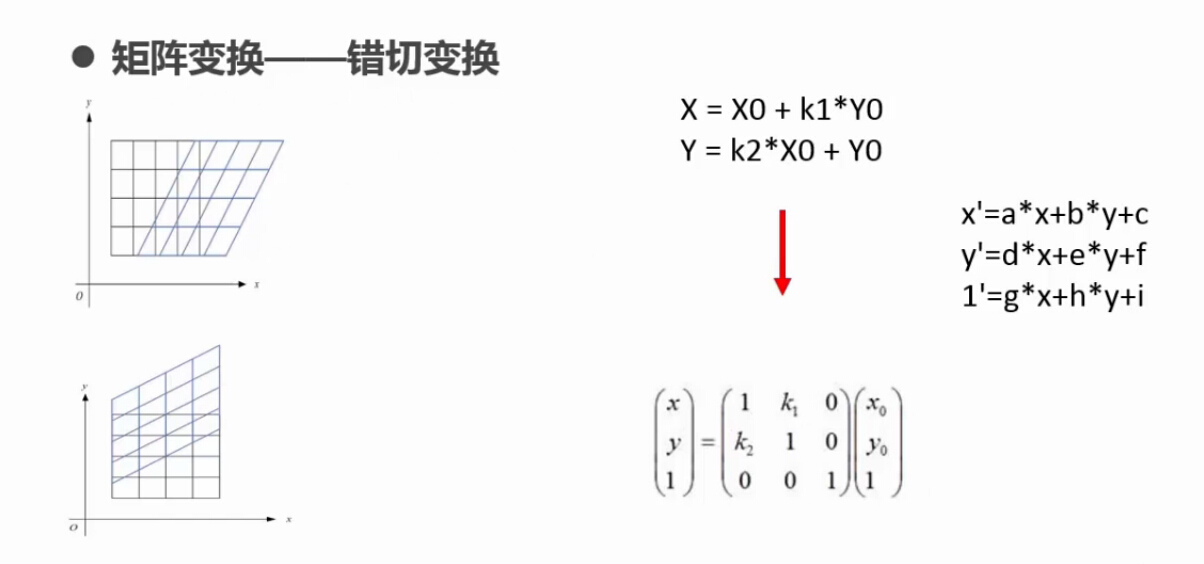
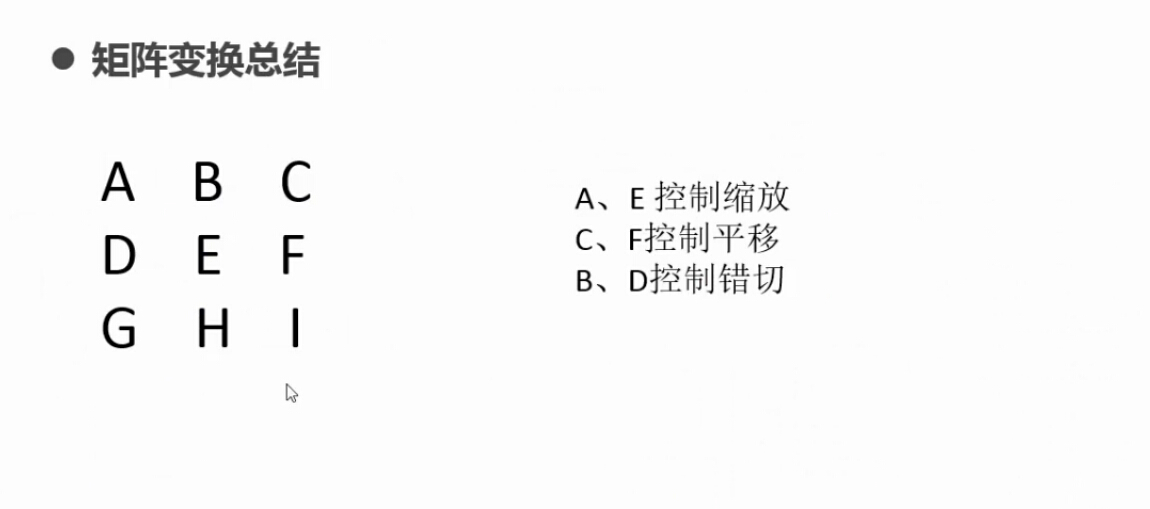
首先上几张图,刷刷学好数学的重要性:





哈哈,爽不爽,自己看吧,下面的例子就是利用的这些知识。
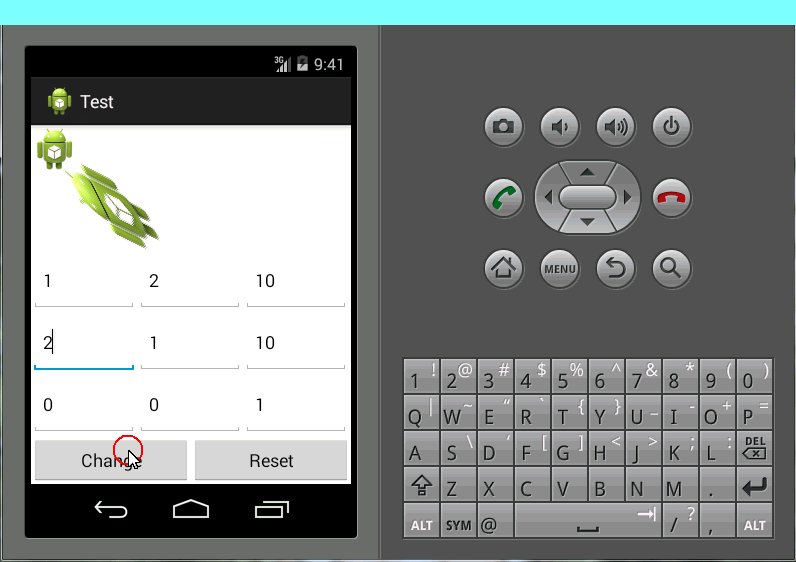
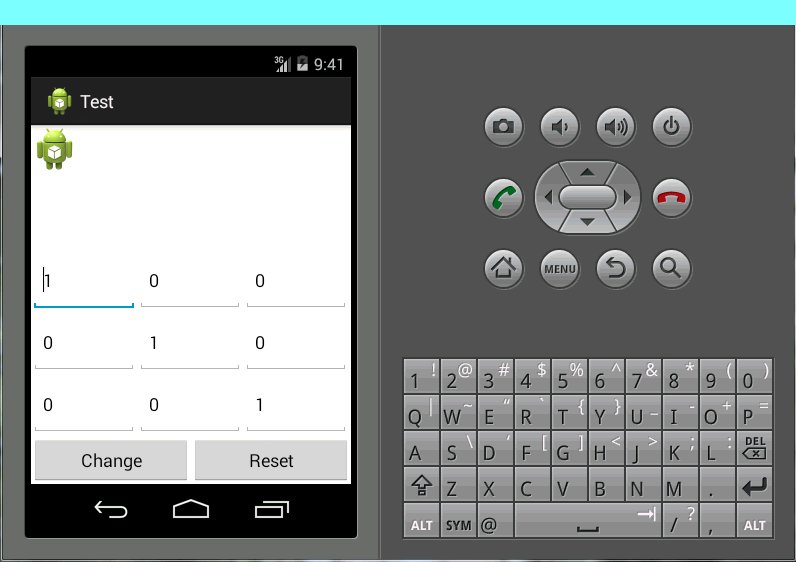
今天的Demo是通过矩阵法对图像进行变换:
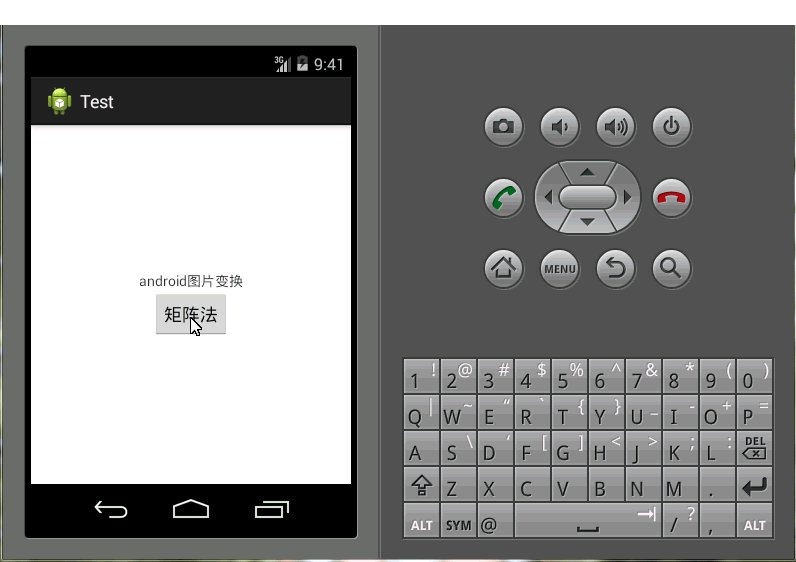
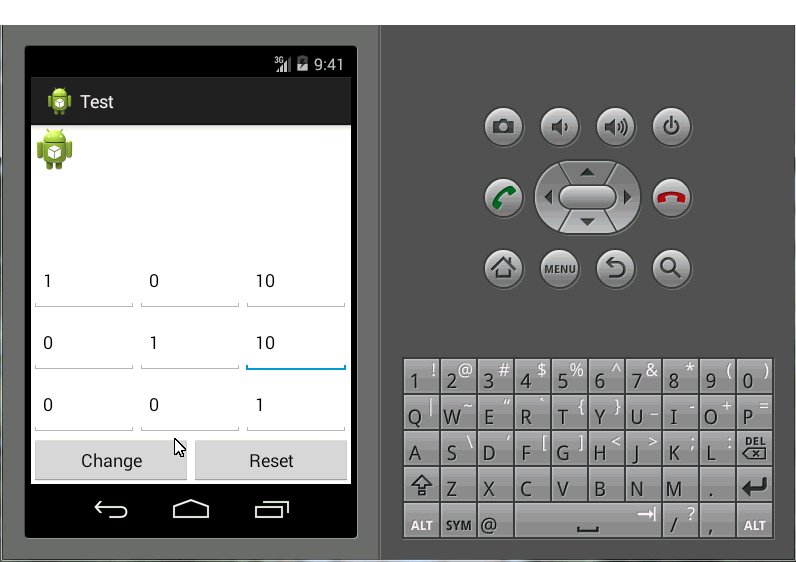
首先,上个效果图:
下面我们开始代码的编写工作,同样的,我在代码中加了大量注释,大家自己看看吧,不再另作解析了。
首先是布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
//自定义View,后面会讲到
<com.chillax.test.ImageMatrixView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2" />
//装填矩阵
<GridLayout
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:columnCount="3"
android:rowCount="3" >
</GridLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/change"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="change"
android:text="Change" />
<Button
android:id="@+id/reset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="reset"
android:text="Reset" />
</LinearLayout>
</LinearLayout>下面是自定义的ImageMatrixView的代码:
/**
*
* 关于父类构造函数的继承问题,android开发者网站上有相关的说明文档:
* public View (Context context)是在java代码创建视图的时候被调用,如果是从xml填充的视图,就不会调用这个
* public View (Context context, AttributeSet attrs)这个是在xml创建但是没有指定style的时候被调用
* public View (Context context, AttributeSet attrs, int defStyle)这个不用说也懂了吧
*
*/
public class ImageMatrixView extends View{
private Bitmap mBitmap;
private Matrix mMatrix;
public ImageMatrixView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public void initView(){
mBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
setImageMatrix(new Matrix());
}
public void setImageMatrix(Matrix matrix){
mMatrix=matrix;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画两个图片,便于比较;
canvas.drawBitmap(mBitmap, 0,0, null);
canvas.drawBitmap(mBitmap, mMatrix, null);
}
}接下来是Activity的代码:
public class ImageMatrix extends Activity {
// 待改变的ImageView
private ImageMatrixView mImageView;
// 创建矩阵
private GridLayout mGridLayout;
// 更改后的图片是个bitmap对象
private Bitmap mBitmap;
// 矩阵的每个EditText的大小
private int mEtWidth, mExHeight;
// 装填这9个EditText
private EditText[] mExs = new EditText[9];
// 颜色矩阵的值,放在一个一维数组中
private float[] mMatrix = new float[9];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_matrix);
// 从资源中加载一个图片
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 你懂的
mImageView = (ImageMatrixView) findViewById(R.id.imageView);
mGridLayout = (GridLayout) findViewById(R.id.group);
// 绘制完成后执行run()方法的内容
mGridLayout.post(new Runnable() {
@Override
public void run() {
mEtWidth = mGridLayout.getWidth() / 3;
mExHeight = mGridLayout.getHeight() / 3;
addEx();
initMatrix();
}
});
}
// change按钮的响应方法
public void change(View view) {
getImageMatrix();
setImageMatrix();
}
// reset按钮的响应方法
public void reset(View view) {
initMatrix();
getImageMatrix();
setImageMatrix();
}
// 得到图片的色彩矩阵
private void getImageMatrix() {
for (int i = 0; i < 9; i++) {
mMatrix[i] = Float.valueOf(mExs[i].getText().toString());
}
}
// 设置图片的颜色矩阵
private void setImageMatrix() {
Matrix matrix = new Matrix();
matrix.setValues(mMatrix);
mImageView.setImageMatrix(matrix);
mImageView.invalidate();
// 直接设置放大两倍
// matrix.setScale(2, 2);
// 直接设置分别向x,y移动200像素:
// matrix.postTranslate(200, 200);
/*
* Rotate 旋转 Translate 平移 Scale 缩放 Skew 错切 Post 矩阵组合
*/
}
// 向GridLayout中添加EditText
private void addEx() {
for (int i = 0; i < 9; i++) {
EditText editText = new EditText(ImageMatrix.this);
mExs[i] = editText;
mGridLayout.addView(editText, mEtWidth, mExHeight);
}
}
// 你懂的。。。
private void initMatrix() {
for (int i = 0; i < 9; i++) {
if (i % 4 == 0) {
mExs[i].setText(String.valueOf(1));
} else {
mExs[i].setText(String.valueOf(0));
}
}
}
}注释是最好的老师,Over。
























 2918
2918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








