在学习css的时候学到过精灵图的使用,就是在一个聚集了很多图标的一张图上面找到其他的图片,然后进行对每一个图片的位置进行更改,更改背景图片的位置。但是在学习了DOM之后,我们可以更加简单的对精灵图进行操作,节约更多的代码。(仅限于精灵图布局有规律,大小不一那种不太行)
一、一竖列式精灵图(乱起的名)
当精灵图是一竖列的,那就很好解决啦。因为我们精灵图使用的时候就是改变他的 backgroundPosition,而backgroundPosition的参数分别是x轴与y轴的位置,而一竖列的精灵图我们就不用考虑x轴的问题,直接看y轴(以下方法只适用于y轴参数有规律,如果精灵图内的图片高度不统一那就需要单独调用啦)
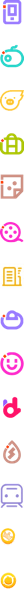
一竖列式精灵图就像下图这样:

1、思路
因为图片是竖列所以只需要计算y轴的值,通过ps等测算出图标的大小规律,然后再通过for循环对每一个图标进行坐标更改
2、实操
通过测量得知每一个图标大小为24px,同时上下间隔20px,也就是说每一张图片的高度可以算为44px。有了这个我们就可以循环啦
将css和html先写好be like
css








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5257
5257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








