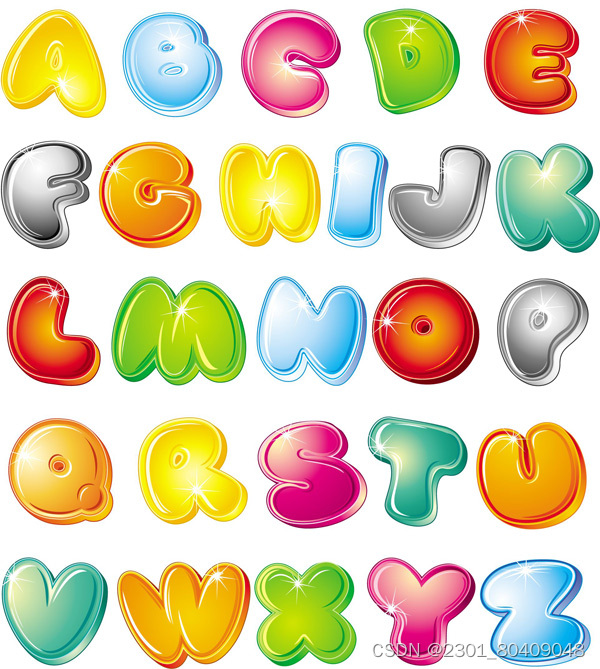
想要制作一张这样的图吗,那么如何用我们前端技术来实现呢
我们先用Adobe Fireworks CS6这个小工具测量出在这张大图片中每个字母小图片的具体位置

那么就用到了我们的精灵图
那么如何来制作精灵图呢
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
可以用Adobe Fireworks CS6这个小程序来帮助我们测量目标图片的位置
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
}
.l {
width: 64px;
height: 128px;
background: url(abcd.jpg) no-repeat -323px -130px;
}
.o {
width: 114px;
height: 112px;
background: url(abcd.jpg) no-repeat -369px -275px;
}
.v {
width: 112px;
height: 119px;
background: url(abcd.jpg) no-repeat -0px -550px;
}
.e {
width: 100px;
height: 122px;
background: url(abcd.jpg) no-repeat -482px -0px;
}
</style>
</head>
<body>
<span class="l"></span>
<span class="o"></span>
<span class="v"></span>
<span class="e"></span>
</body>
</html>如果想要很多小的背景图像作为修饰,可以使用精灵图来制作
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
注意
-
精灵图主要针对于小的背景图片使用。
-
主要借助于背景位置来实现---background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)







 本文介绍了如何使用前端技术,如AdobeFireworksCS6测量图片位置,创建精灵图来优化背景图片加载,减少服务器请求压力。通过CSS的background-position控制小图片在大图中的位置,注意坐标通常为负值以适应网页布局。
本文介绍了如何使用前端技术,如AdobeFireworksCS6测量图片位置,创建精灵图来优化背景图片加载,减少服务器请求压力。通过CSS的background-position控制小图片在大图中的位置,注意坐标通常为负值以适应网页布局。

















 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








