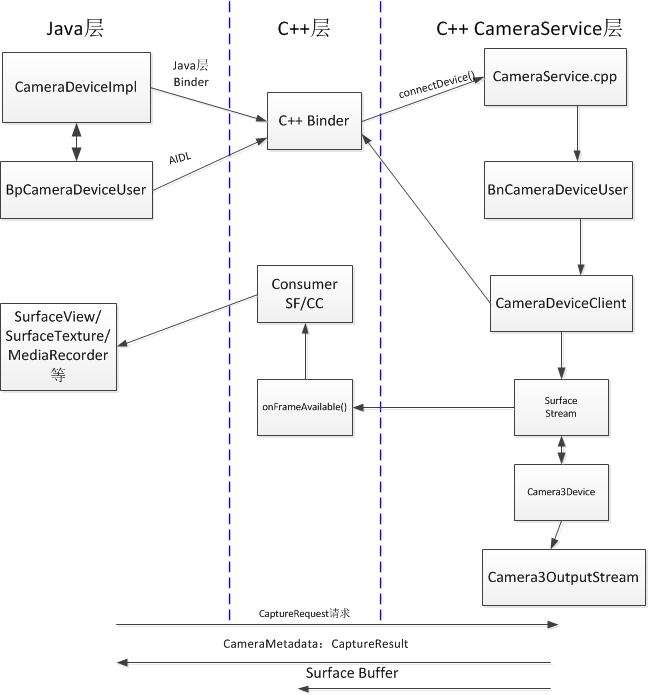
1、Camera API2.0的架构图
Camera API2.0下的Camera架构与API1.0有所区别,下面将给出Camera API2.0以及Camera HAL3.2+下的Camera的总体架构图:

由图可知,Java层要想与C++层的CameraService层进行通信,都是通过Java层的IPC Binder进制进行的,主要包括ICameraService.aidl以及ICameraDeviceUser.aidl两个接口来实现,其会在Java层维护一个CameraDeviceImpl即Camera设备的代理,而CameraService以及CameraDeviceImpl的初始化会在此文的第二,第三节进行分析。而Java层对Camera的具体操作的操作流程大致为,Java层通过Device代理发送一个CaptureRequest,而C++层进行相应的处理,再调用相应的回调来通知Java相应的处理结果,并将相应的Capture数据保存在Surface Buffer里,这样Java层在回调函数中可以对数据进行相应的处理。而对于具体操作流程的分析,请参考文章开始时的Camera2相关文章的连接。
2、Java层的CameraService的实现和应用
从Camera API2开始,Camera的实现方式有所不同,最主要的区别是不再使用JNI来调用本地代码,从而获得本地CameraService,并实现其C/S模式的通信,而是直接在Java层通过Java层的IPC Binder机制来获取Java层的CameraService的代理对象,从而直接在Java层获取本地的CameraService与Camera Device进行相应的通信。
相应的代码及目录:
ICameraService.aidl:frameworks/base/core/java/android/hardware
CameraService.cpp:frameworks/av/services/camera/libcameraservice
CameraManager.java:frameworks/base/core/java/android/hardware/camera2
获取CameraService的核心代码如下:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//CameraManager.java
prvate void connectCameraServiceLocked(){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(mCameraService != null)<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
//获取Binder
IBinder cameraServiceBinder = ServiceManager.getService(CAMERA_SERVICE_BINDER_NAME);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(cameraServiceBinder == null){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span>{
cameraServiceBinder.linkToDeath(this,/*flags*/ <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
}catch(RemoteException e){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
ICameraService cameraServiceRaw = ICameraService.Stub.asInterface(cameraServiceBinder);
//根据cameraServiceRaw 创建CameraService实例
ICameraService cameraService = CameraServiceDecorator.newInstance(cameraServiceRaw);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span>{
//添加监听
cameraService.addListener(this);
//赋值给mCameraService的全局变量
mCameraService = cameraService;
}catch(CameraRuntimeException e){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>
由代码可知,通过Java层的Binder从ServiceManager里获取了一个Java层的CameraService实例,在打开Camera的流程中,会通过此CameraService(Native的CameraService)与Camera通信,而其中的通信通过ICameraDeviceUser来实现,接下来分析ICameraDeviceUser的实现。
3、ICameraDeviceUser.aidl的通信实现
Java层与C++ CameraService层之间的通信,通过封装了一个CameraDeviceUser来实现,它只是在Java层使用了AIDL技术来实现Client,即在Java层维护了一个CameraDevice,这样的好处是响应速度更快,因为这样不需要通过每次进入Native层来完成通信,而可以通过Java层的IPC Binder机制即可完成。即API2.0通过AIDL实现一个接口ICameraDeviceUser,从而在Java层维护一个Camera proxy,之后的通信都是通过此代理CameraDeviceImpl来实现。
相关代码及目录:
ICameraDeviceUser.aidl:frameworks/base/core/java/android/hardware/camera2
ICameraDeviceUser.cpp:frameworks/av/camera/camera2
CameraDeviceImpl.java:frameworks/base/core/java/android/hardware/camera2/impl
获取Camera Device的Java层代理的核心代码如下:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//CameraManager.java
private CameraDevice openCameraDeviceUserAsync(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>){
//初始化Camera Java层代理对象
CameraDevice device = null;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span>{
synchronized(mLock){
//初始化ICameraDeviceUser
ICameraDeviceUser cameraUser = null;
//初始化具体的CameraDevice代理
android.hardware.camera2.impl.CameraDeviceImpl deviceImpl = new android.hardware.
camera2.impl.CameraDeviceImpl(cameraId,callback,handler,characteristics);
BinderHolder holder = new BinderHolder();
ICameraDeviceCallbacks callbacks = deviceImpl.getCallbacks();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span>{
//如果支持HAL3.2+的devices
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(supportsCamera2ApiLocked(cameraId)){
//获取CameraService
ICameraService cameraService = CameraManagerGlobal.get().getCameraService();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
//连接设备
cameraService.connectDevice(callbacks,id,mContextgetOpPackageName()
,USE_CALLING_UID,holder);
//通过Binder获得打开的Camera设备返回的Camera代理
cameraUser = ICameraDeviceUser.Stub.asInterface(holder.getBinder());
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{//否则用遗产API
cameraUser = CameraDeviceUserShim.connectBinderShim(callbacks,id);
}
}catch(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
}
//包装代理对象
deviceImpl.setRemoteDevice(cameraUser);
device = deviceImpl;
}
}catch(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
}
返回Camera代理
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> device;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li></ul>
由代码可知,首先获取CameraService,然后通过它来开启Camera,而开启成功后,C++层会返回一个Camera device代理对象,此处即为ICameraDeviceUser,所以在Java层对其进行相应的封装,变成一个CameraDeviceImpl对象,此后,只要需要对Camera进行操作,都会调用CameraDeviceImpl对象的相关方法,并通过ICameraDeviceUser以及Java IPC Binder来与本地的Camera device进行通信,至此,Camera API2.0的框架就分析结束了,具体的操作,如Camera的初始化,preview,capture等流程的分析,请看文章开始时,所列出的分析链接。
原文地址: http://blog.csdn.net/yangzhihuiguming/article/details/51382267

























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








