今天老师在群里发了海康威视的校招信息,有点心动,上牛客找到面经看到有3道笔试题,就顺便试试,都是用js写。

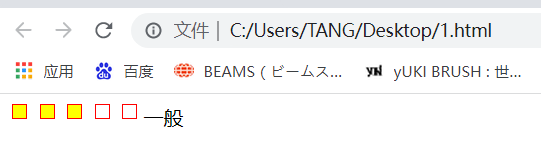
第一题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box{
width: 10px;
height: 10px;
border: 1px solid red;
float: left;
margin: 0 5px;
}
</style>
<body>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<span id="span"></span>
</div>
</body>
<script>
var arr = document.getElementsByClassName('box');
var span = document.getElementById('span')
var background = ''
for(let i=0;i<arr.length;i++){
arr[i].onclick = function(){
if(i<2){
background = 'gray'
span.innerText = '不满意'
}
else if(i<4){
background = 'yellow'
span.innerText = '一般'
}
else{
background = 'red'
span.innerText = '满意'
}
for(let x=0;x<=i;x++){
arr[x].style.background = background
}
for(let y=i+1;y<arr.length;y++){
arr[y].style.background = 'white'
}
}
}
</script>
</html>

第二题
不知道是不是我理解错误,要用js手写一个Promise,但是我不会,所以我只是new了一个。。。
var myPromise = new Promise((resolve,reject)=>{
var ran = Math.random();
console.log(ran);
if(ran<0.3){
resolve(ran);
}
else{
reject(ran);
}
})
myPromise.then(function(value){
console.log(value);
}).catch(......)

第三题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<input type="text" name="" id="input">
<p id="text">XXXXXXXX内容区XXXXXXXX</p>
<button id="btn">搜索</button>
</div>
</body>
<script>
var text = document.getElementById('text');
var btn = document.getElementById('btn');
btn.onclick = function(){
var input = document.getElementById('input').value;
var start = text.innerText.indexOf(input);
if(start === -1){
alert('未找到')
return;
}
//var findStr = text.innerText.substr(start,input.length);
//var replaceStr = '<span style="color:red;">'+findStr+'</span>';
var replaceStr = '<span style="color:red;">'+input+'</span>';
text.innerHTML = text.innerText.replaceAll(input,replaceStr)
}
</script>
</html>
























 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








