需要注意:给盒子指定了一个宽度和高度,如果再指定了边框,实际盒子会变大的。在实际中有两种解决方案:
- 测量盒子大小的时候,不量边框。
- 或者 如果测量的时候包含了边框,那么需要在width/height中减去边框的宽度。
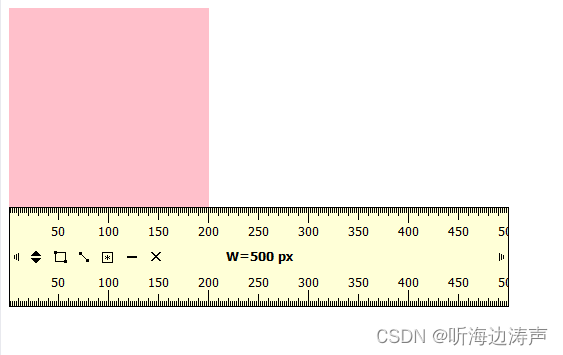
示例:下面盒子没有设置边框的时候,大小是200*200的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 我们需要一个200*200的盒子,但这个盒子有10像素的红色边框 */
div {
width: 200px;
height: 200px;
background-color: pink;
/* border: 10px solid red; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>

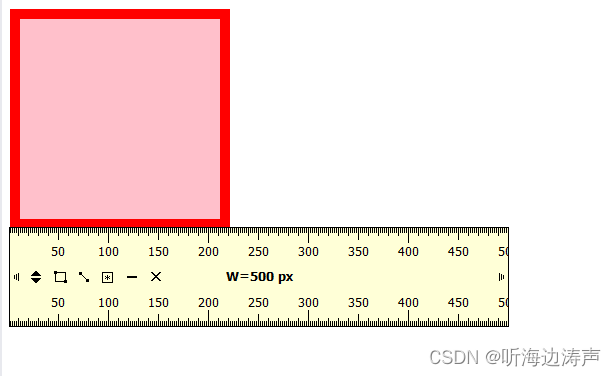
现在加上10像素的红色边框:
<style>
/* 我们需要一个200*200的盒子,但这个盒子有10像素的红色边框 */
div {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
}
</style>
现在盒子变成了220*220像素(左右各加了10像素的边框):






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








