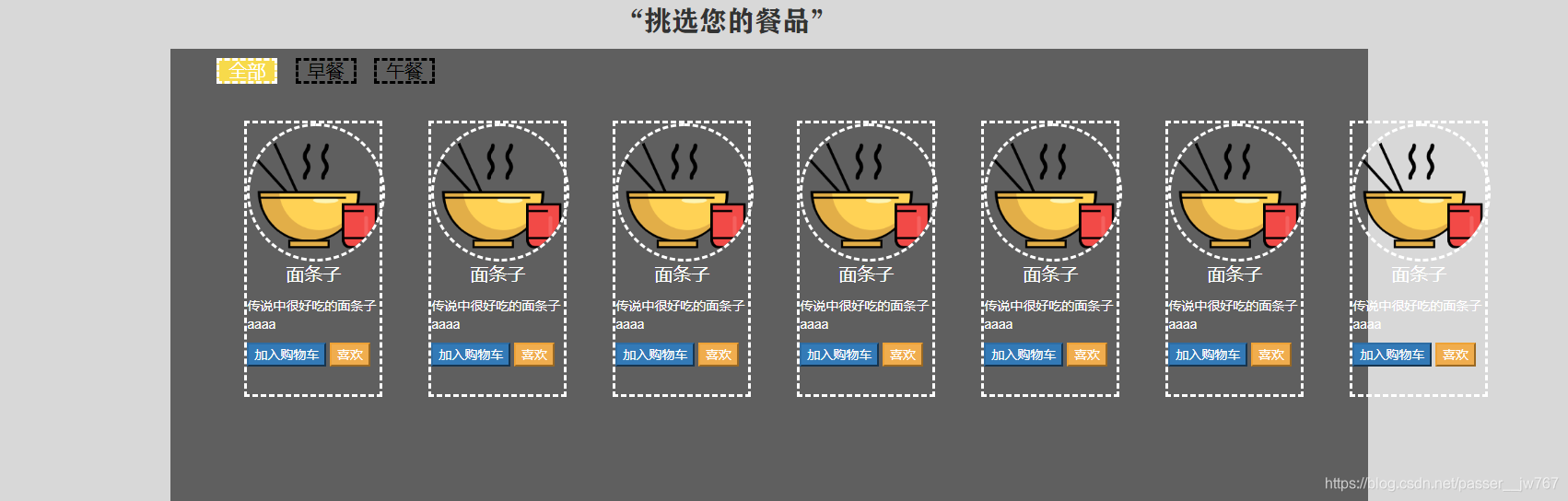
今天在做一个之前需要做的个人小项目,但是出现了一个问题,我想使用<c:forEach>来动态排列一些div盒子,但是效果不理想。我得到的是下面这样的效果:

我想要 的效果是在合适的位置就应该自动换行。。但是此处并未自动横向排列并自动换行。
在网上搜索了好久,但是都没解决,直到看见有人<span style="color: red;’>加了这一个CSS属性:
word-wrap:break-word;
于是我最终代码如下(此处暂未使用标签库的语法,只是试试循环排列能否成功)
<div style="word-wrap:break-word;width:1100px;height:700px;margin-left: 80px;margin-top: 30px;">
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
<div class="foodDiv" style="width: 150px;height: 300px;margin-right: 50px;float: left">
<img align="center" src="images/noodles.jpg" alt="..." class="img-circle foodDiv">
<p align="center" style="color: white;font-size: 20px">面条子</p>
<p style="color: white">传说中很好吃的面条子aaaa</p>
<button class="btn-primary">加入购物车</button>
<button class="btn-warning">喜欢</button>
</div>
</div>
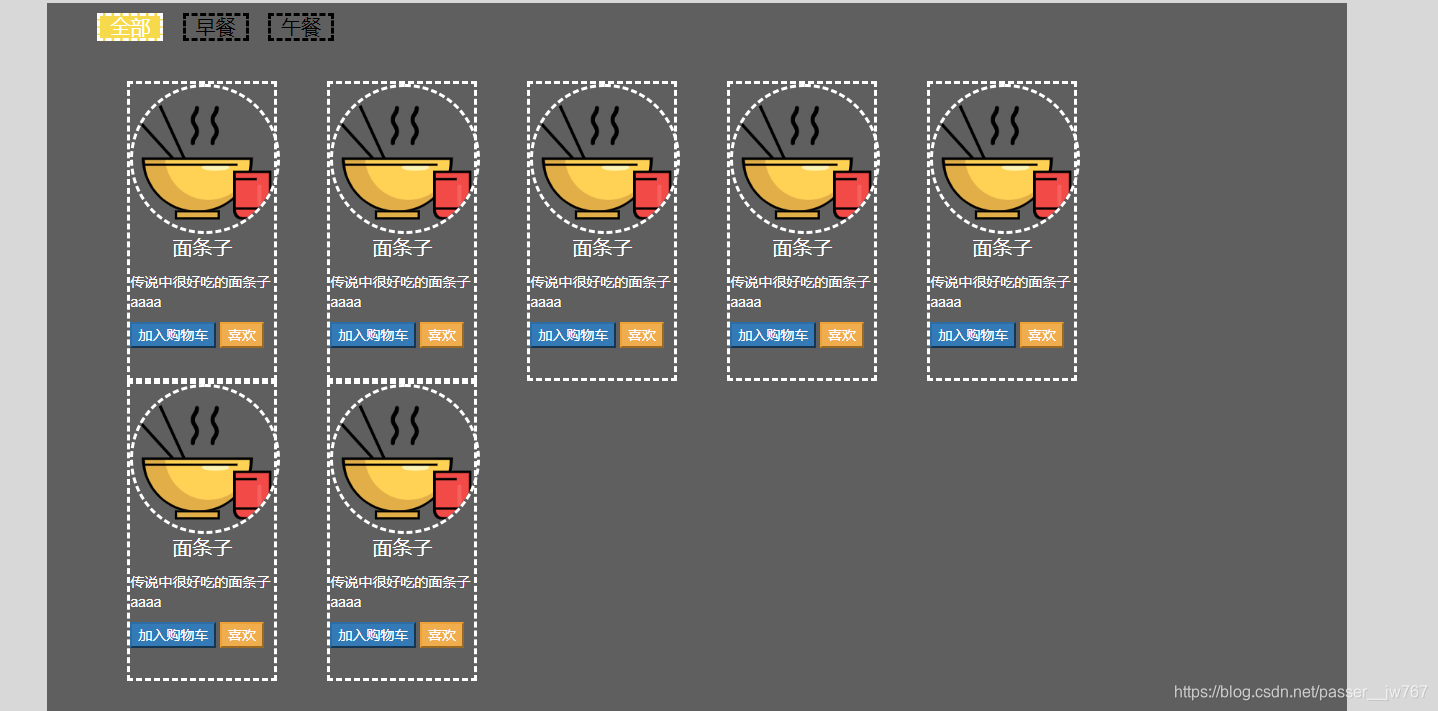
效果如下:

这里用到了Bootstrap前端框架,需要引入bootstrap.css、JQuery.js以及bootstrap.js,具体见链接:bootstrapV3中文文档





















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








