OpenGL的Draw函数
前言
初学OpenGL时会发现各种各样的Draw*函数,每种Draw*的功能和适合使用场景是什么,在这里做一下整理。对于老式的Draw(OpengGL1,2的glBegin)不做讨论,其实理解OpenGL3,4的方法就够了。
1.图元类型
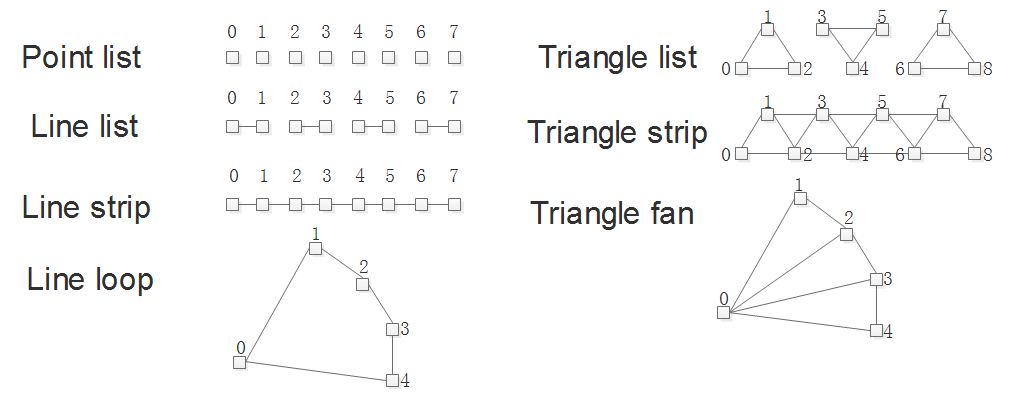
Draw是用于画图元的,这些图元包括的类型有:
| 基本图元 | 包含类型 |
|---|---|
| Point | Point list |
| Line | Line list, Line strip, Line loop |
| triangle | Triangle list, Triangle strip, Triangle fan |
假设Draw输入了N个点结合它们的拓扑结构看,这些图元类型特点很好理解:
- list:独立的图元
取每k个点作为一个单独的图元(point,k=1;line k=2;triangle k=3),每个图元没有公共顶点,如N=8时,能画出8个point,4条line;N=9时,画出3个triangle。 - strip:相连着的图元,line和triangle才有。
1)对于line,前面2个顶点组成一条线后,后面的每个顶点都与其前一个顶点组成一条线,因此共N-1条线;
2)对于triangle,前面3个顶点组成一个三角形后,后面的每个顶点与其前两个顶点组成一个三角形,因此共N-2个三角形 - Line loop:类似Line strip,但首尾两个顶点也构成一条线。
- Triangle fan:有一个公共顶点,前面三个顶点组成一个三角形后,后面的顶点于前一个顶点及公共顶点组成新的三角形。
谈谈strip的特点
- 当模型由许多相连的三角形构成时,使用strip较于list可以显著减少带宽。
- triangle strip或line strip相邻两个图元会有重合的顶点或线,但渲染时不会重复画像素。
- triangle strip的所有三角形的绕向都是一致,这样保证了整个strip都被cull或都不被cull。
当渲染模式为flat shading时,一个三角形内部所有像素将被渲染成同一种颜色,颜色默认来自三角形的最后一个顶点(也可通过glProvokingVertex选择第一个顶点)。因此结合上一个特点,可知strip中每个三角形分别为:(0,1,2),(2,1,3),(2,3,4),(4,3,5),(4,5,6)……flat shading的颜色分别来自顶点2,3,4,5,6……通过一个实验验证,定义6个顶点,其颜色分别为红,绿,蓝,红,绿,蓝。
void init() { glViewport(0,0,128,128); glGenVertexArrays(NumVAOs, VAOs);//生成VAO glBindVertexArray(VAOs[Triangles]);//绑定VAO GLfloat positions[NumVertex][2]={//6个顶点的位置坐标 {0.0f, 32.0f}, {16.0f, 0.0f}, {32.0f, 32.0f}, {48.0f, 0.0f}, {64.0f, 32.0f}, {80.85f, 0.0f} }; GLfloat colors[NumVertex][4]={//6个顶点的Color








 本文介绍了OpenGL中的Draw函数,包括DrawArrays和DrawElements及其变种,如Instanced、BaseVertex和Indirect等,讨论了图元类型和strip的特点,重点阐述了如何在不同场景下选择合适的Draw函数。
本文介绍了OpenGL中的Draw函数,包括DrawArrays和DrawElements及其变种,如Instanced、BaseVertex和Indirect等,讨论了图元类型和strip的特点,重点阐述了如何在不同场景下选择合适的Draw函数。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








